ant design vue Tree组件叶子节点横向排列
发布时间:2024年01月11日

antdesignvue的树形组件要实现组件叶子节点横向排列有点坑,没有 配置属性,需要自己想办法。
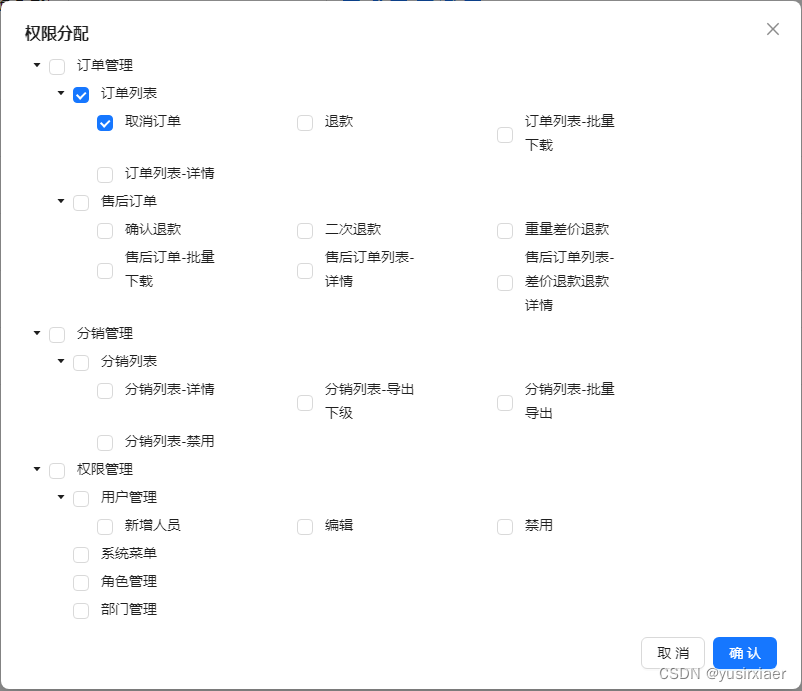
要实现的效果


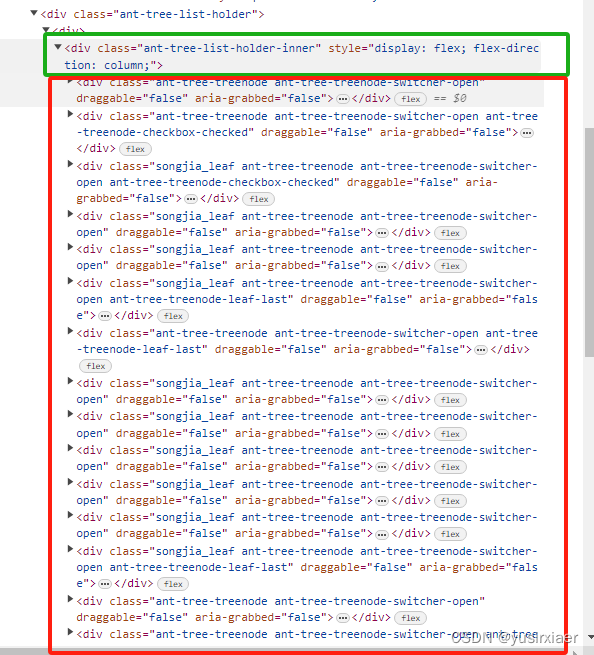
看tree组件的dom结构,父元素flex竖向布局,子项不论节点层级都在同一层!!!
难点在于想直接把其中某一些节点,横向布局排列。
我的实现思路核心还是通过给叶子节点绑定类名,通过类名来覆盖原始的样式。
1、.ant-tree-list-holder-inner 的包裹元素上去掉 flex属性
<style lang="scss" scoped>
.auth_tree {
:deep(.ant-tree-list-holder-inner) {
display: inline-block !important;
}
}
</style>
2、给叶子节点绑定className
把树形结构递归遍历,给子叶添加class属性
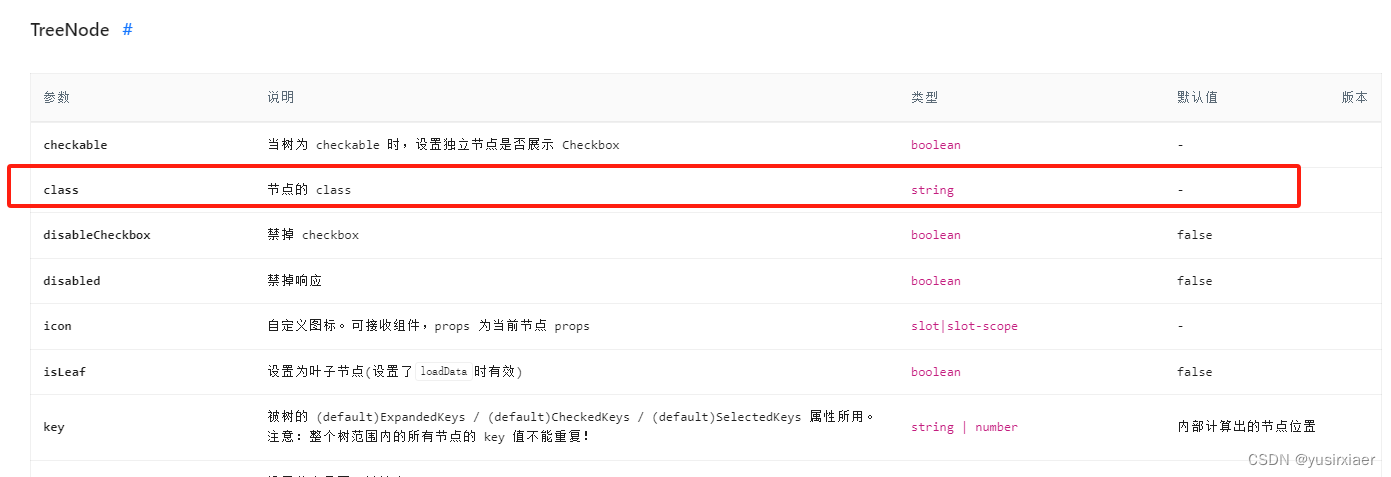
因为antdesignvue文档上给数据添加class属性


const addClassToLeafNodes = treeData => {
treeData.forEach(item => {
if (item?.children?.length > 0) {
addClassToLeafNodes(item.children);
} else {
if (item.permissionType === 2) item.class = 'yu_leaf';
}
});
return treeData;
};
3、通过className定位到叶子节点,将所有叶子节点的display 改成 inline-flex。
<style>
.yu_leaf {
display: inline-flex !important;
width: 200px;
}
</style>
给不同层级的节点绑定className,然后覆盖原有样式,比如边距等。
然后就能实现叶子项横向排列了。
祝好!
文章来源:https://blog.csdn.net/yusirxiaer/article/details/135529280
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 多模态——CLIP:Contrastive Language-Image Pre-training解读
- 【鸿蒙学习网络】
- 《ORANGE’S:一个操作系统的实现》读书笔记(二十九)文件系统(四)
- K8S的图形化工具——rancher
- 图片编辑软件有哪些?哪个更加得心应手?
- 中国供应链,出海大时代
- 用一个简单的例子说明单细胞分析中的dgCMatrix数据的结构
- 如何一键生成原创文案?方法大揭密
- Docker基础学习(配置、命令)
- 什么是http状态码?