在使用echart绘制图表的过程中,y轴刻度标签显示不全
发布时间:2023年12月26日
项目场景:
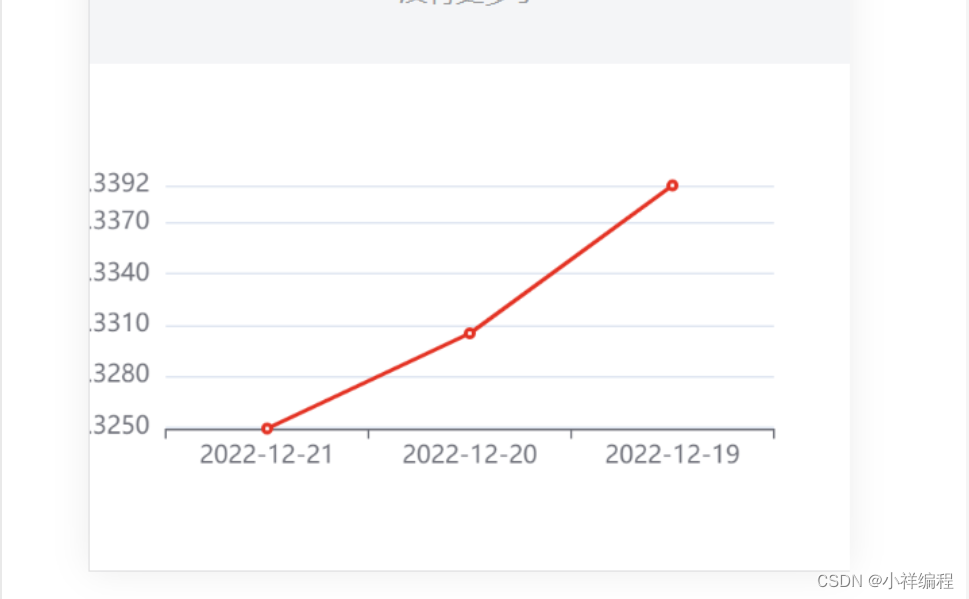
在使用echart绘制图表的过程中,y轴刻度标签显示不全,效果如下图所示:

问题描述
在项目中使用echart绘制图表,y轴刻度标签显示不全,代码如下:
const getChartsData = () => {
const myChart = echarts.init(document.getElementById('myChart123'))
// 绘制图表
const xData = state.arrHistoryList.map(item => {
return item.valueDate
})
myChart.setOption({
xAxis: {
data: xData
},
yAxis: {
type: 'value',
axisLabel: {
formatter: function (value) {
return value.toFixed(4)
}
},
min: function (value) { return value.min.toFixed(4) },
max: function (value) { return value.max.toFixed(4) }
},
series: [
{
name: t('app.InvestmentPrice.Uservolume'),
type: 'line',
data: state.arrHistoryList.map(item => {
return item.unitSellPrice
}),
itemStyle: {
normal: {
color: '#E33122'
}
}
}
]
})
window.onresize = function () { // 自适应大小
myChart.resize()
}
}
原因分析:
起初以为yAxis里面的刻度标签函数编写有问题,检查了一下没有问题,就开始看是不是echart渲染位数有限制,发现也不是,最终发现时echart渲染偏移问题,导致y轴刻度标签显示不全。
解决方案:
grid: {
// top:48,
left: '20%' // 调整这个属性
},
效果如下:

文章来源:https://blog.csdn.net/qq_51602285/article/details/135088859
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL修炼手册3:条件筛选:使用WHERE子句进行数据过滤
- 如何使用synplify综合vivado IP
- 优雅而高效的JavaScript——函数柯里化
- 打造视听盛宴——Resolume Arena 7,一款强大的VJ音视频软件
- chrome浏览器自动填充密码的字号设置不生效
- springboot3+vue3实现大文件分片上传和断点续传
- How to use v-model with objects for custom components
- Linux的引导过程与服务控制
- ASAP是什么?它如何助力提升客户服务质量?
- 秒级弹性!探索弹性调度与虚拟节点如何迅速响应瞬时算力需求?