55.0/CSS 的应用(详细版)
发布时间:2023年12月21日
目录
55.1.1 设计边框样式
border-style
属性可以用来设置边框的样式。其取值说明见下表

border-style 是一个符合属性,可以取一到四个值:
- 取一个值表示四条边框都取这个值;
- 取两个值表示上下边框取第一个值,左右边框使用第二个值,两个值中
- 间用空格隔开。
- 取三个值或四个值,四条边框按照上、右、下、左的顺序调用取值(取
- 三个值时第四条边框与对面的边框取同一个值,也就是左和右都取第二
- 个值)。取值之间也要以空格隔开
<html>
<head>
<title>边框样式</title>
<style type="text/css">
.p1{border-style: solid;}
.p2{border-style: dashed double;}
.p3{border-style: double solid dashed;}
.p4{border-style: solid dotted dashed double;}
</style>
</head>
<body>
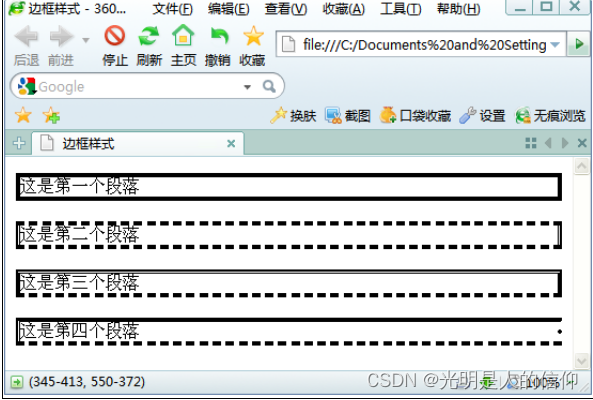
<p class="p1">这是第一个段落</p>
<p class="p2">这是第二个段落</p>
<p class="p3">这是第三个段落</p>
<p class="p4">这是第四个段落</p>
</body>
</html>
在浏览器中打开网页,效果如下:

除了用 border-style 一起设置四条边框的边框样式外,还可以分别设置:
border-top-style 用来设置上边框样式
border-bottom-style 用来设置下边框样式
border-right-style 用来设置右边框样式
border-left-style 用来设置左边框样式
上例中的 border-style: solid dotted dashed double; 等同于:
border-top-style: solid;
border-bottom-style: dashed;
border-right-style: dotted;
border-left-style: double;55.1.2 调整边框的粗细
调整边框的粗细使用
border-width
属性,其取值通常为数字。和上节中所
讲的一样,可以用
border-width
统一设置四条边框的粗细,也可以使用
border-top-width
、
border-bottom-width
、
border-right-width
、
border-left-width
分
别设置。
<html>
<head>
<title>边框粗细</title>
<style type="text/css">
.p1{border-style: solid;
border-width: 1px;}
.p2{border-style: dashed double;
border-top-width: 1px;
border-right-width: 5px;
border-bottom-width: 10px;
border-left-width: 15px;}
</
文章来源:https://blog.csdn.net/m0_65227896/article/details/135125787
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 官网万词霸屏推广源码系统:轻松实现百度上万关键词排名在线
- 选择时间和部门后填充数据
- 再见2023,你好2024
- 互联网云计算:开启未来智能生活的新篇章
- 透明OLED屏制作:工艺与技术挑战
- 九州金榜|孩子厌学,作为父母有想做自己的原因吗?
- 217.【2023年华为OD机试真题(C卷)】分披萨(动态规划-Java&Python&C++&JS实现)
- 我的创作纪念日--AI小怪兽打怪进阶路
- 【EI会议征稿】第四届计算机网络安全与软件工程国际学术会议(CNSSE 2024)
- 【Leetcode】2085. 统计出现过一次的公共字符串