WEB 3D技术 three.js 聚光灯
本文 我们来说说 点光源和聚光灯
点光源 就像一个电灯泡一样 想四周发散光
而聚光灯就像手电筒一样 像一个方向射过去 距离越远范围越大 光越弱
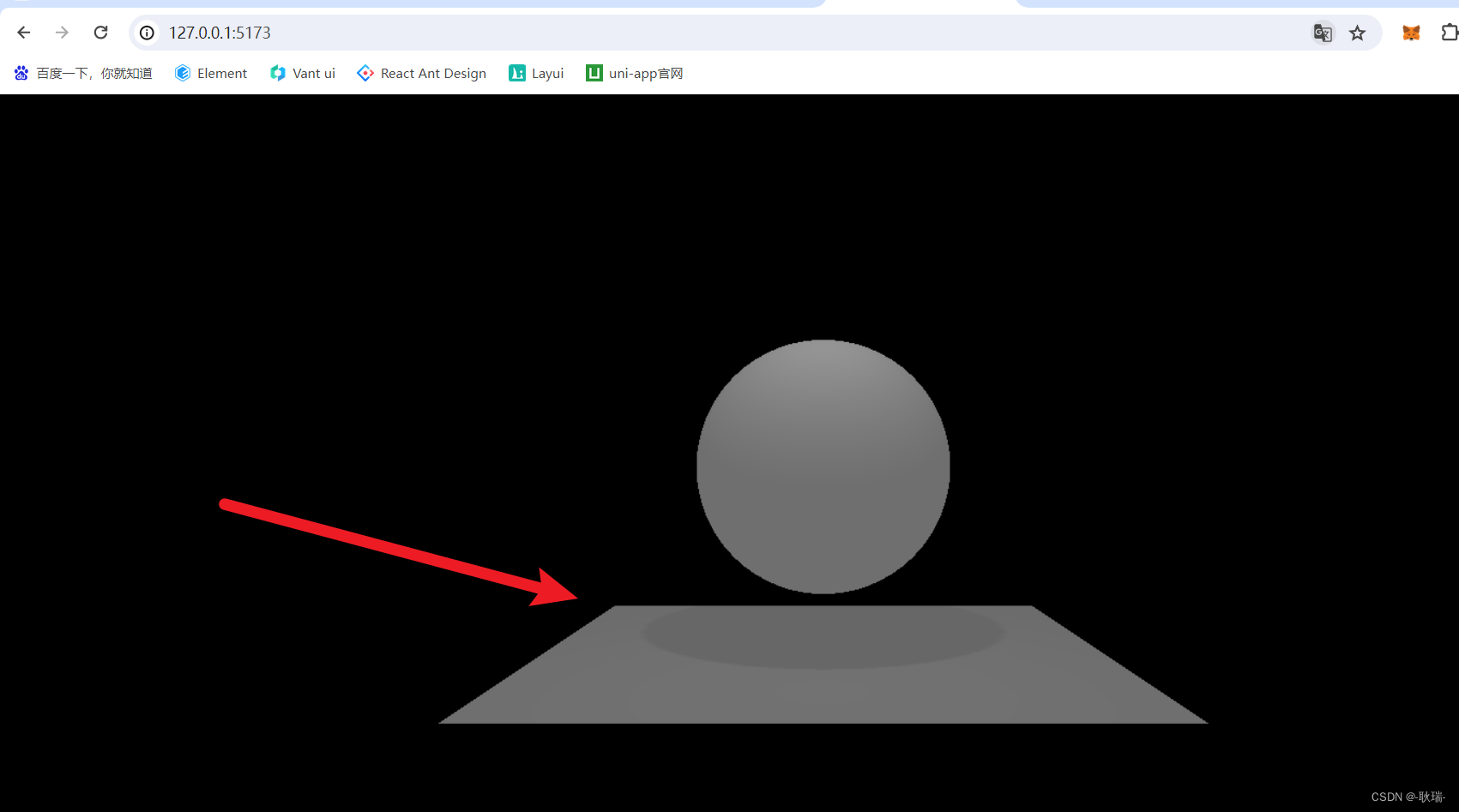
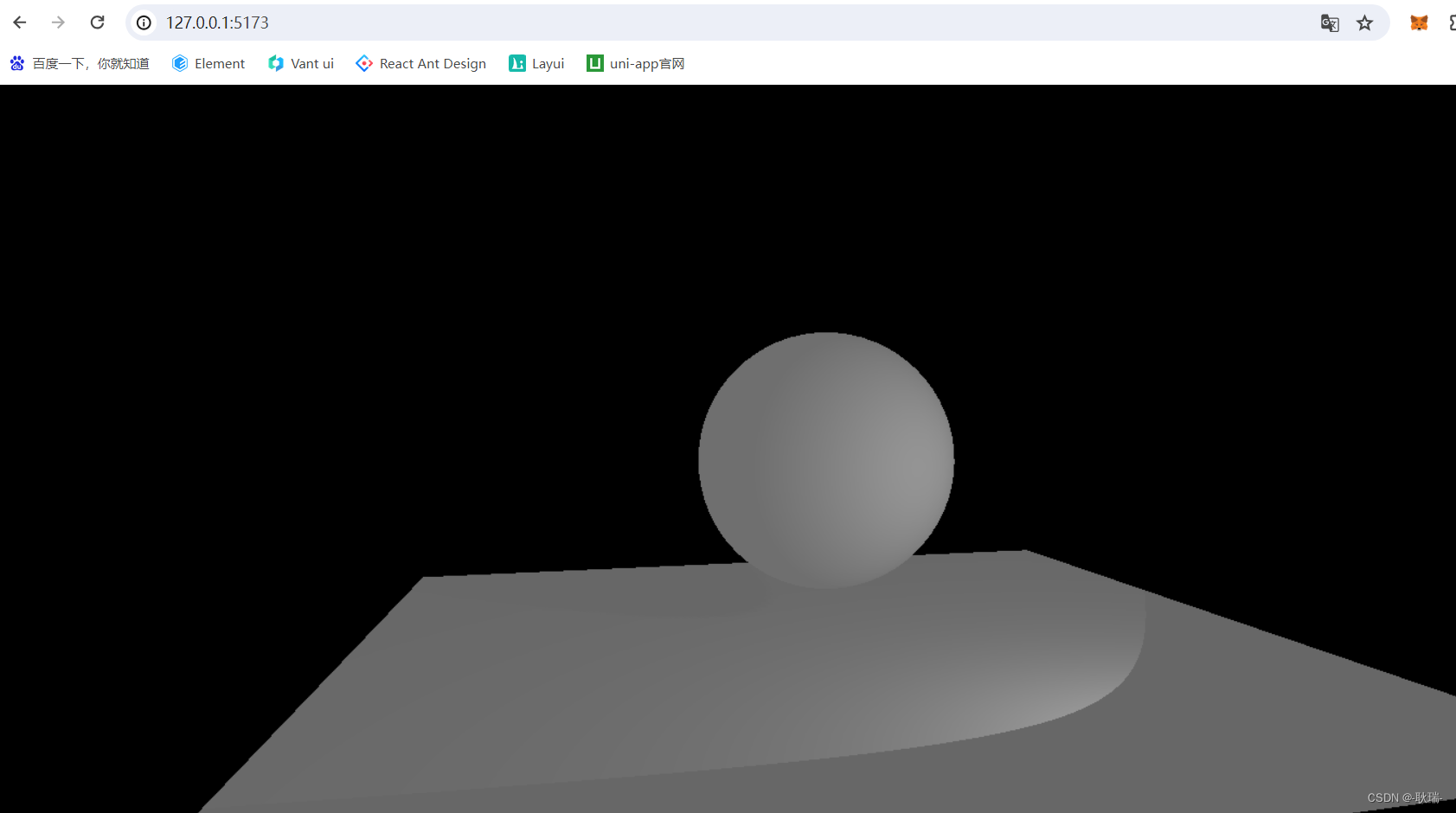
我们先来看一个聚光灯的效果
我们可以编写代码如下
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建相机
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const scene = new THREE.Scene();
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5);
scene.add(light);
// 聚光灯光源
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(0, 2, 1);
spotlight.castShadow = true;
scene.add(spotlight);
// 创建球形几何体
const sphere1 = new THREE.Mesh(
new THREE.SphereGeometry(0.7, 32, 32),
new THREE.MeshStandardMaterial({})
);
sphere1.castShadow = true;
sphere1.receiveShadow = true;
scene.add(sphere1);
// 添加平面
const plane = new THREE.Mesh(
new THREE.PlaneGeometry(3, 3),
new THREE.MeshStandardMaterial({ color: 0xeeeeee })
);
plane.position.set(0, -1, 0);
plane.rotation.x = -Math.PI / 2;
plane.receiveShadow = true;
scene.add(plane);
// 创建一个canvas容器并追加到body上
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
document.body.appendChild(renderer.domElement);
// 设置相机位置
camera.position.z = 5;
camera.lookAt(0, 0, 0);
// 添加控制器
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
controls.update();
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
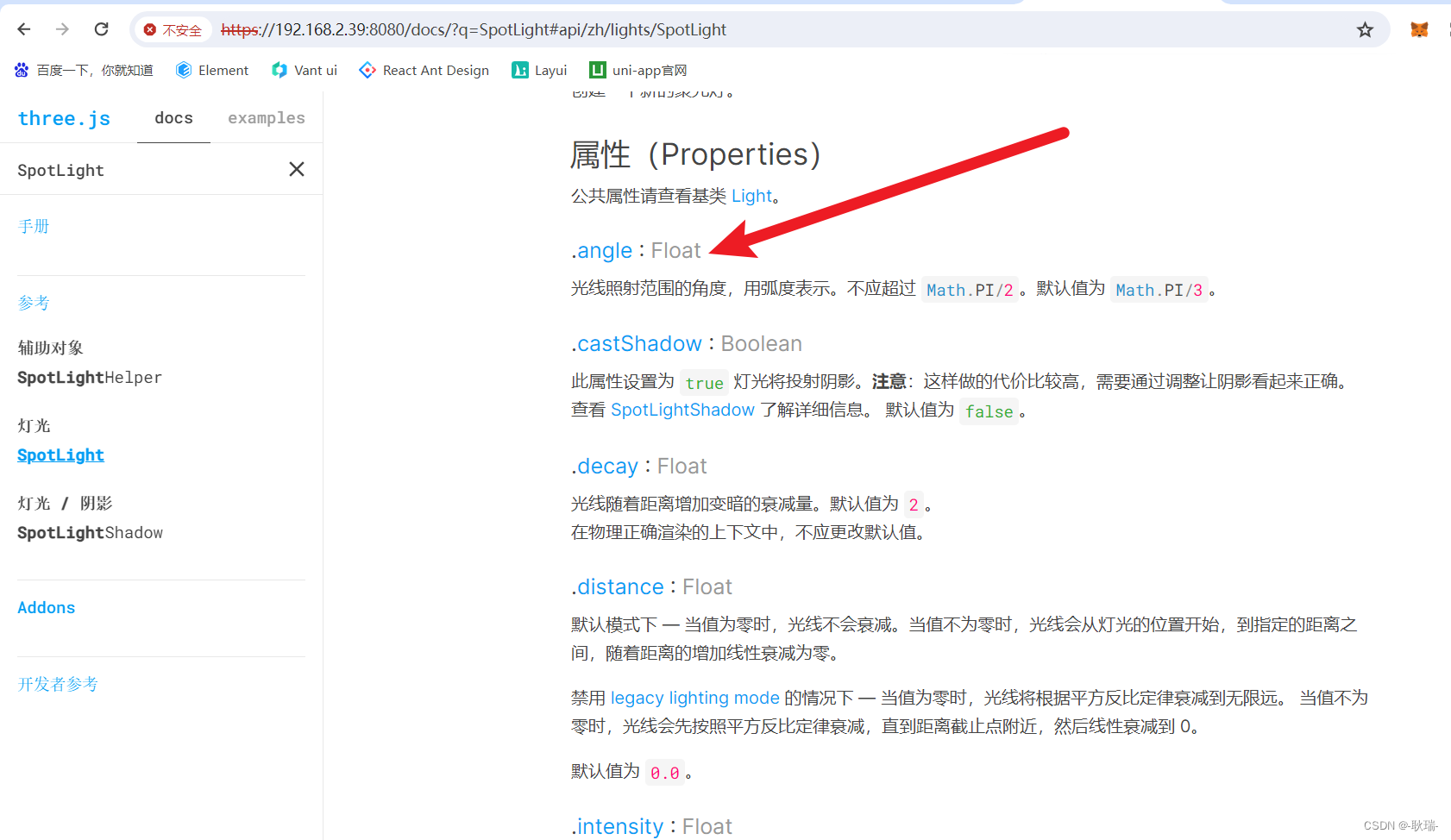
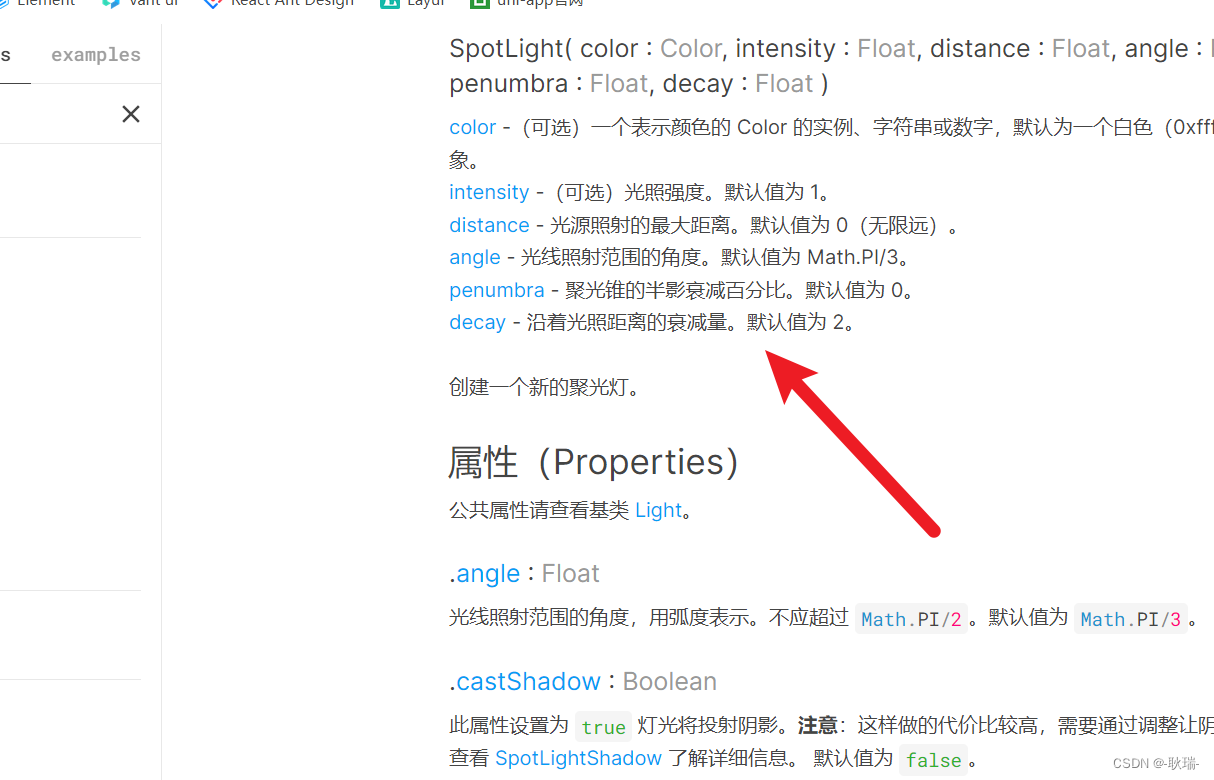
SpotLight 聚光灯
然后通过 position 设置一下光的位置
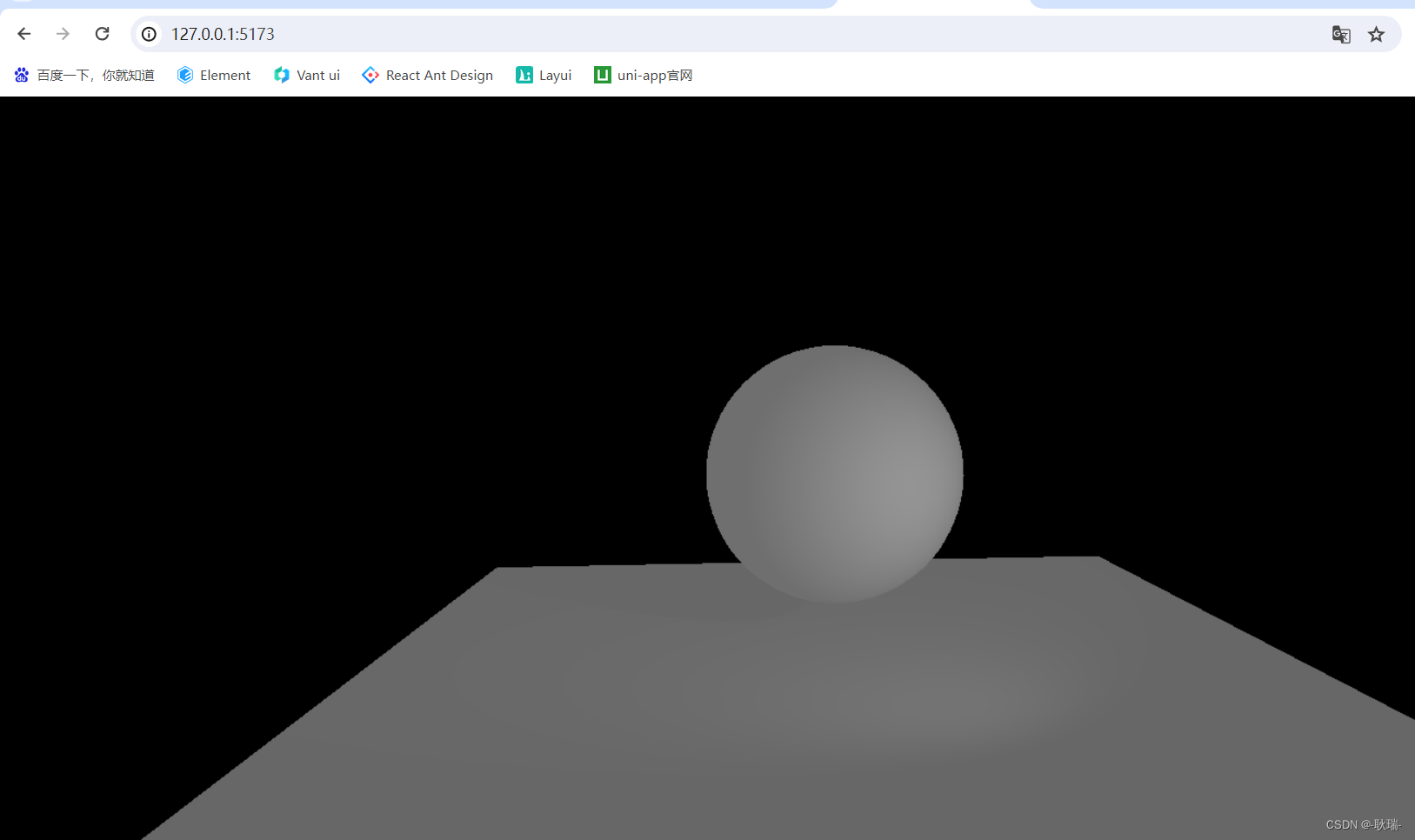
运行代码如下

目前看 我们光是从直线照过来的 但其实 我们可以不通过position去算位置
可以直接通过 target 告诉它我们灯的目标是谁
我们将代码改成这样
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5);
scene.add(light);
// 创建球形几何体
const sphere1 = new THREE.Mesh(
new THREE.SphereGeometry(0.7, 32, 32),
new THREE.MeshStandardMaterial({})
);
sphere1.castShadow = true;
sphere1.receiveShadow = true;
scene.add(sphere1);
// 聚光灯光源
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.castShadow = true;
spotlight.target = sphere1;
scene.add(spotlight);
这里 我们直接不设置它的position了 直接让他打在我们 sphere1这个球体上了

angle 可以调整它的角度

我们调成这样
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 2, 0.5);
spotlight.castShadow = true;
scene.add(spotlight);

然后 我们修改一下角度
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = Math.PI / 6;
scene.add(spotlight);

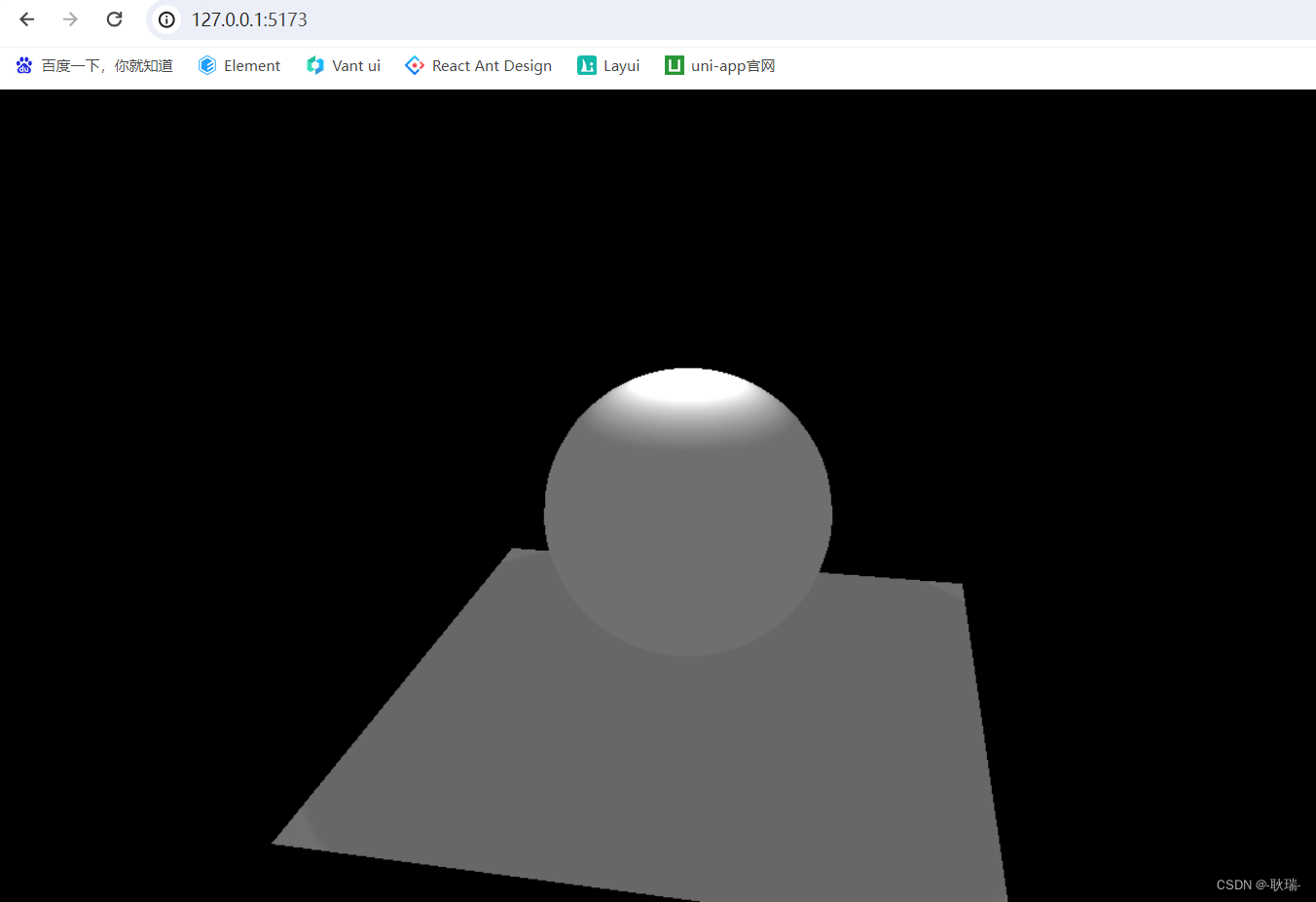
我们将他改成 1

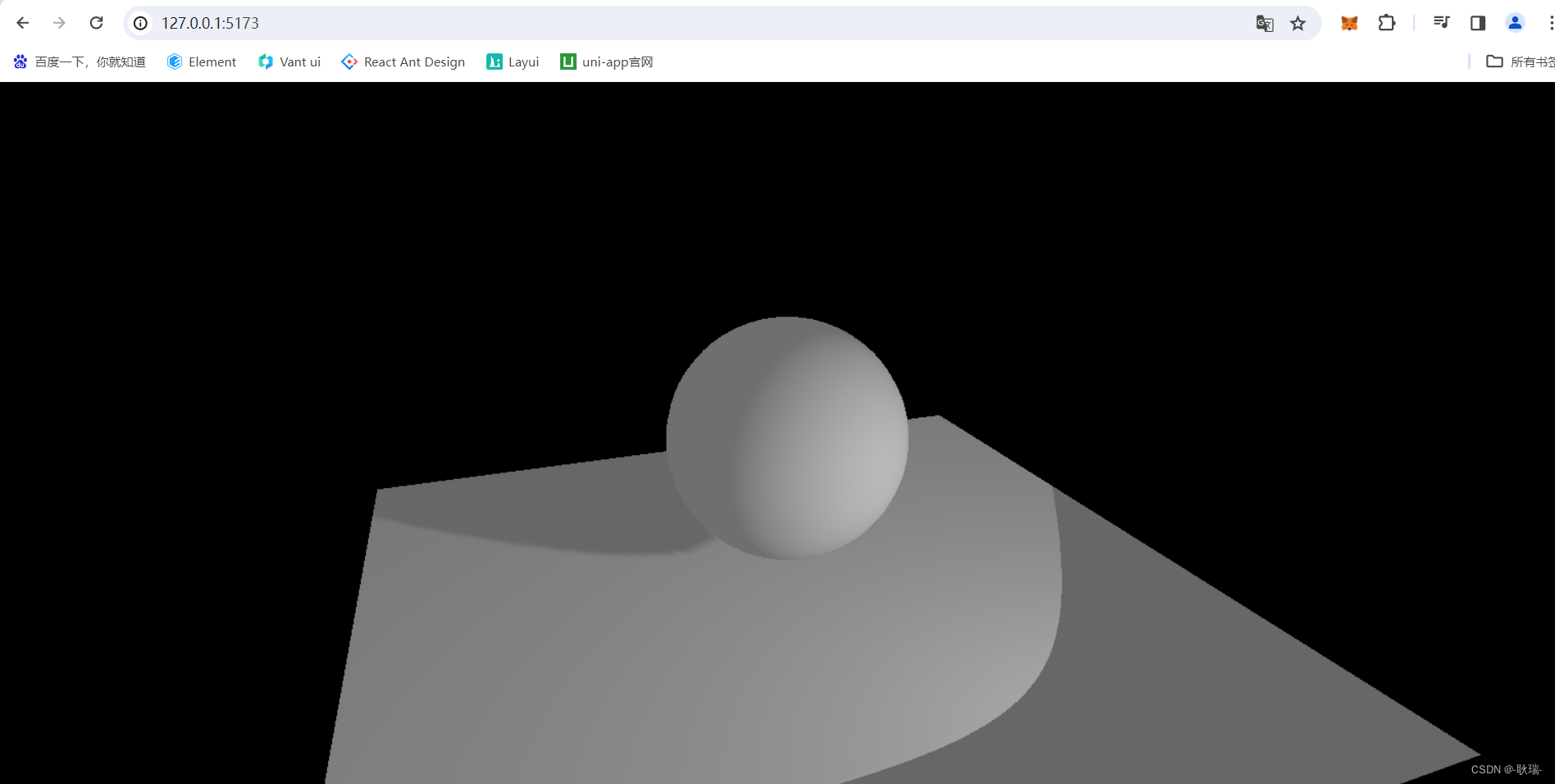
大概效果就是这样

值越小 它聚焦的范围就越小
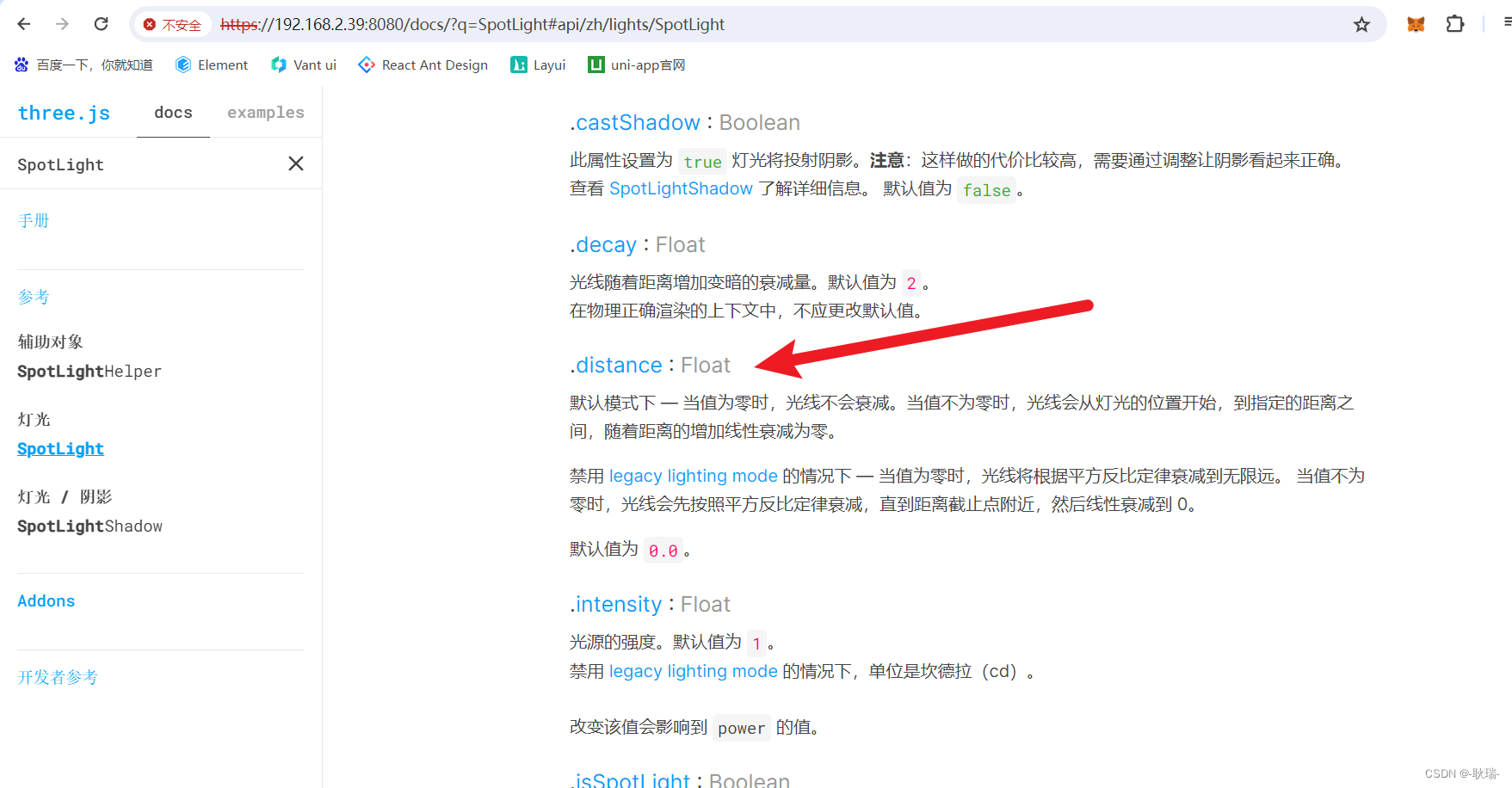
distance 设置光照距离 简单说 就是 设置你这个光 它能设多远
聚光灯的话 光照范围会越远越扩大 但聚焦越来越弱光照变弱 那么 就是在你设置的距离中 沿途不断扩大范围光强度慢慢变弱 直到到了你的指定位置 完全消失

例如 我们这里这样写
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = 1;
spotlight.distance = 3;
scene.add(spotlight);
它的光照距离就只能到3

我们改 两百
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = 1;
spotlight.distance = 200;
scene.add(spotlight);
明显就把我们物体后面的阴影整个照出来了

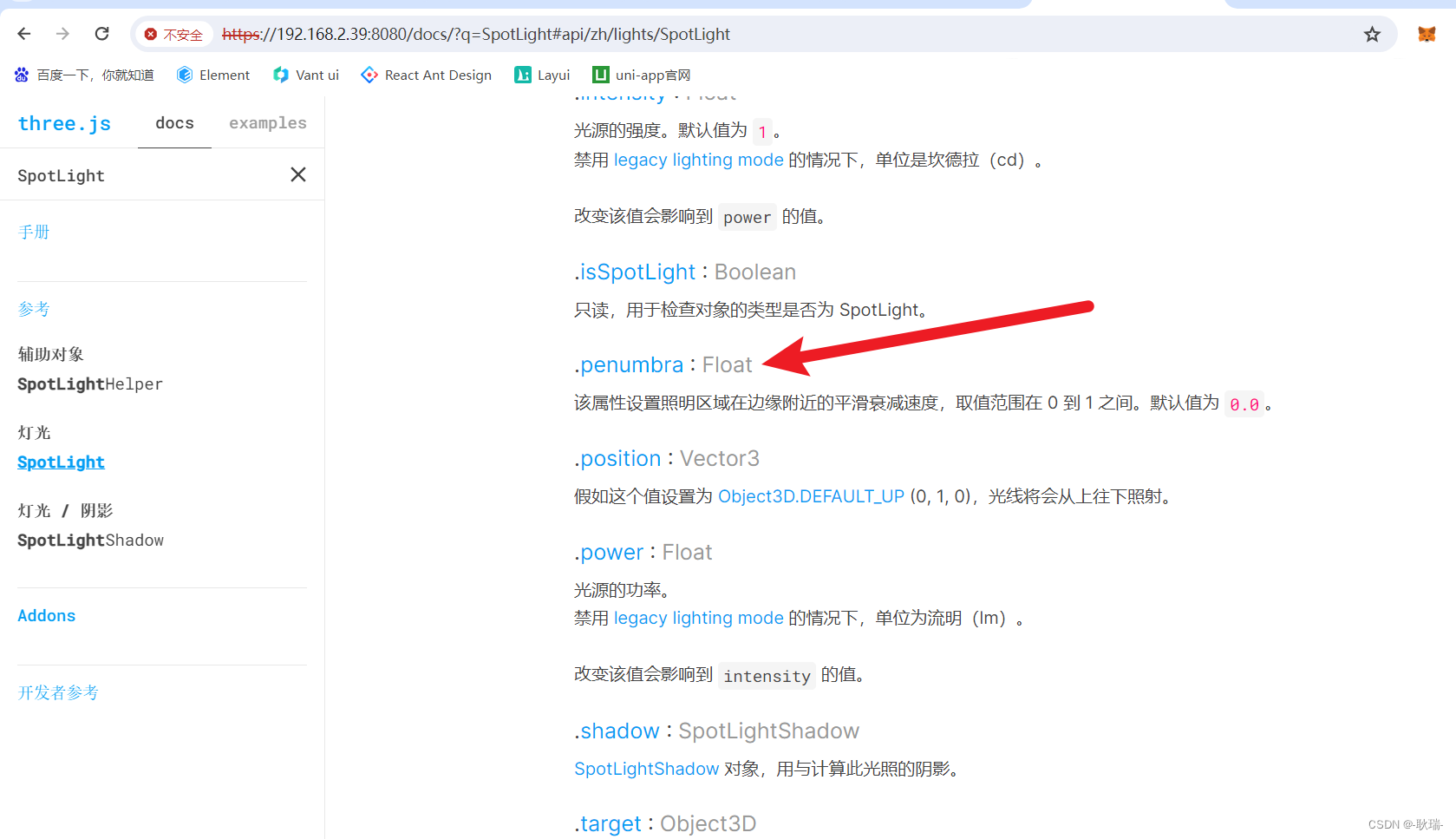
penumbra 设置光周围的一个衰减效果

这个值是 0 到 1
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = 1;
spotlight.distance = 200;
spotlight.penumbra = 0;
scene.add(spotlight);
默认值就是 0 效果不太明显

我们来个 0.9
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = 1;
spotlight.distance = 200;
spotlight.penumbra = 0.9;
scene.add(spotlight);

就是 光线的两侧效果光会值越大越弱
decay 沿着光照的距离衰减

默认值是2 会比较符合现实中的情况
我们给个 0
const spotlight = new THREE.SpotLight(0xffffff, 1);
spotlight.position.set(1, 0, 2);
spotlight.castShadow = true;
spotlight.angle = 1;
spotlight.distance = 200;
spotlight.decay = 0;
scene.add(spotlight);
光照效果衰减的就基本没有 就会显得前后都很亮

我们调成2 光照缩减明显就变快了

调成 10 基本一下就缩没了

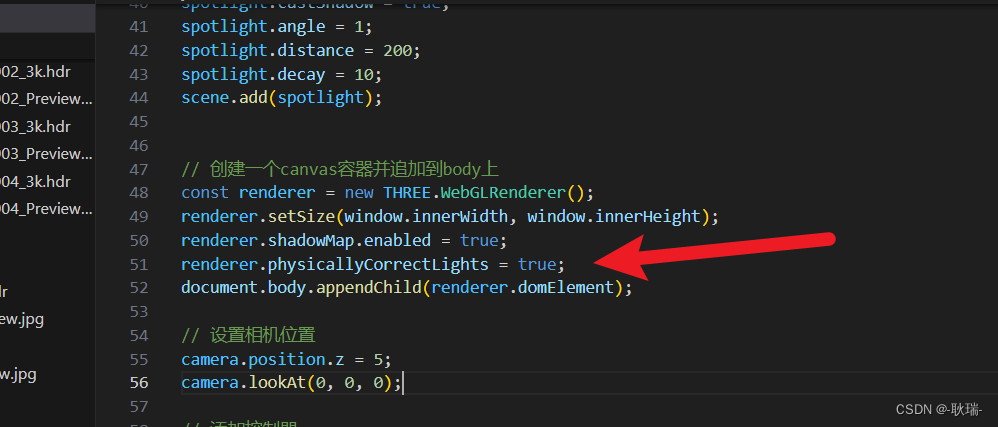
但 如果你想在逻辑事件中 例如 GUI 中去修改 decay 就要开启 渲染器的光照计算 physicallyCorrectLights字段 给个true就行

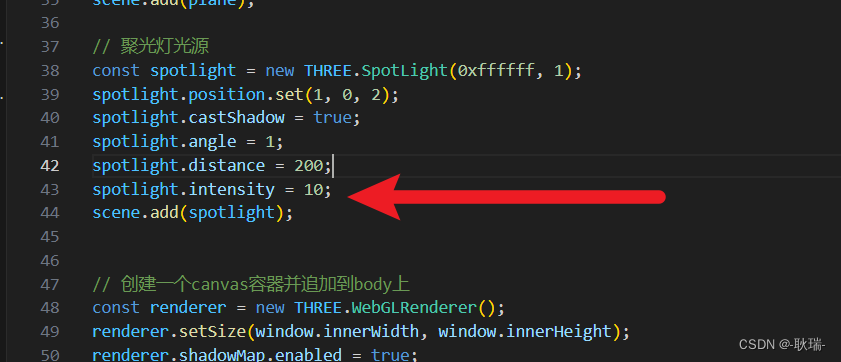
intensity 的话 也可以控制我们光的强度

它的默认值 就是个 1
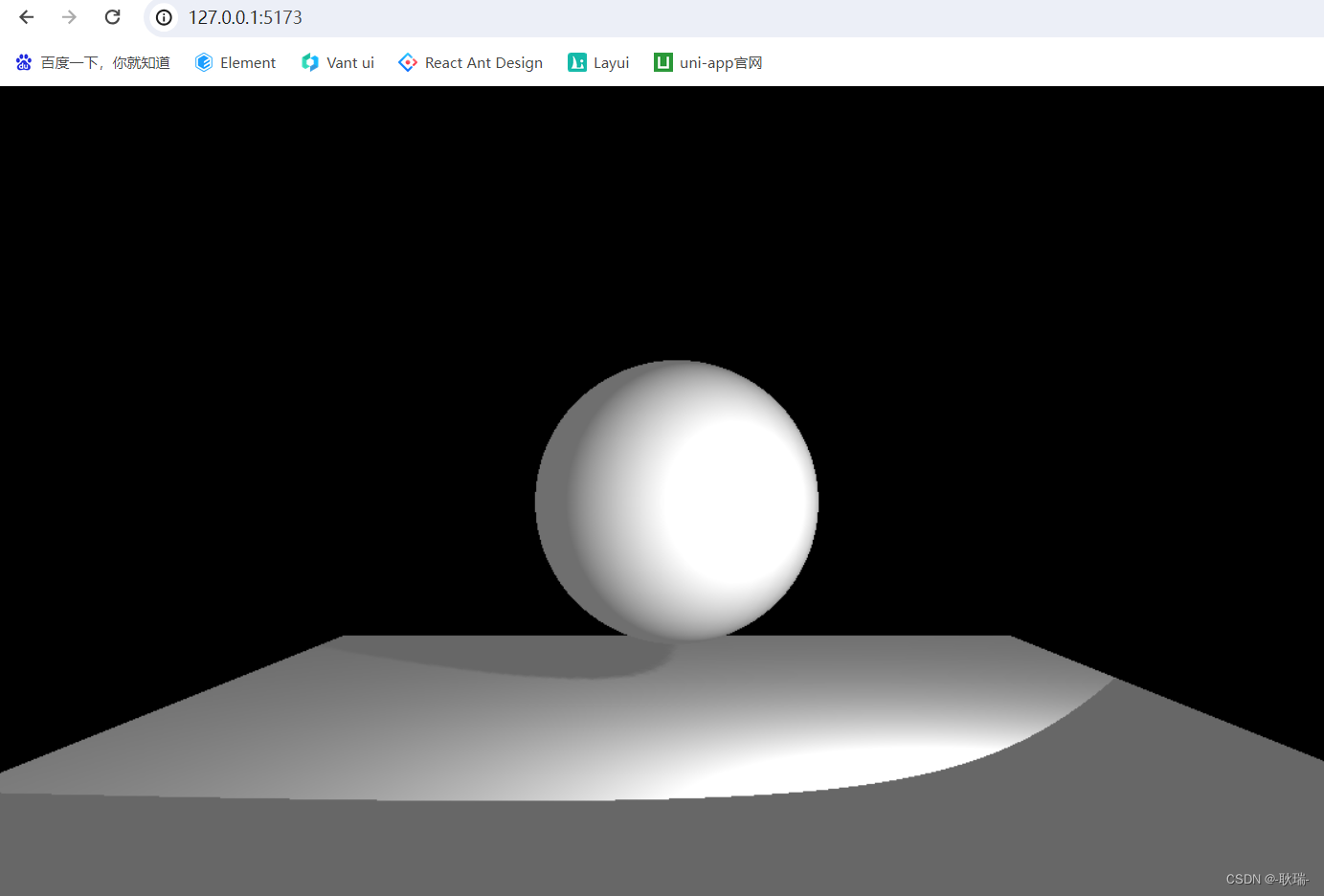
我们这里来个10

效果就变得非常明显了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!