webpack多入口打包
发布时间:2023年12月26日
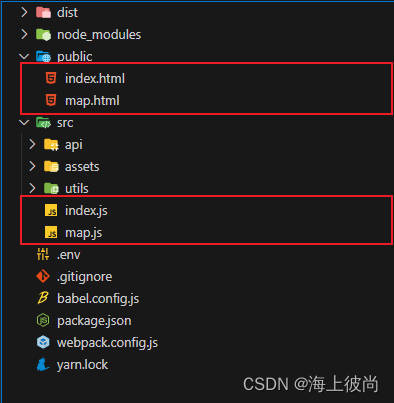
首先得确定用webpack构建的应用,再然后后就是确定目录。

这两个js文件分别对应两个html文件,在?html中需要分别引入对应的js文件。处理html中引入的问题可以使用?html-webpack-plugin 这个插件。
配置:
module.exports = {
entry: {
index: path.resolve(__dirname, "./src/index.js"),
map: path.resolve(__dirname, "./src/map.js"),
},
plugins: {
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/index.html"),
filename: "index.html",
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/map.html"),
filename: "map.html",
}),
}
}
文章来源:https://blog.csdn.net/weixin_63443072/article/details/135190894
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- three.js从入门到精通系列教程003 - three.js透视相机(PerspectiveCamera)
- GO项目基础实操总结
- 车载测试相关理论知识
- htb monitored root方式其中的一种(仅作记录)
- 云仓酒庄的品牌雷盛红酒LEESON分享干红是纯葡萄酿造的吗?
- LLM(七)| Mamba:LLM新架构的浅探
- 数据分析与社会价值:利用数据促进社会进步
- 数据结构——树
- 基于FPGA的74HC595数码管驱动
- SpringCloud:Gateway服务网关