【HTML】对字体的所有操作详解(经典)
目录
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> ? /* 如果现实乱码请在head标签里面添加这条语句,这是为了统一字体格式,我们采用常见的utf-8*/
一、文字样式设置的基本标签
?设置字体样式的基本标签是<font></font>,被其包含的文本为样式作用区。在初学者的HTML代码编写中,<font></font>容易被多重嵌套,如<font?属性1=值1><font?属性2=值2>文本</font></font>。还有一种情况是标签嵌套错位,如<font><p>文本</font></p>。为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
二 、 设置文字的颜色
?color是<font></font>标签的属性之一,用于设置文字颜色。编写代码如代码2.1所示。
代码2.1?字体颜色的设置:font_color.htm
<html>
<head>
??<title>字体颜色的设置</title>
</head>
<body>
??浅红色文字:<font color="#dd0000">网络人VS灰鸽子</font><br />
??深红色文字:<font color="#660000">网络人VS灰鸽子</font><br />
??浅绿色文字:<font color="#00dd00">网络人VS灰鸽子</font><br />
??深绿色文字:<font color="#006600">网络人VS灰鸽子</font><br />
??浅蓝色文字:<font color="#0000dd">网络人VS灰鸽子</font><br />
??深蓝色文字:<font color="#000066">网络人VS灰鸽子</font><br />
??浅黄色文字:<font color="#dddd00">网络人VS灰鸽子</font><br />
??深黄色文字:<font color="#666600">网络人VS灰鸽子</font><br />?
??浅青色文字:<font color="#00dddd">网络人VS灰鸽子</font><br />
??深青色文字:<font color="#006666">网络人VS灰鸽子</font><br />
??浅紫色文字:<font color="#dd00dd">网络人VS灰鸽子</font><br />
??深紫色文字:<font color="#660066">网络人VS灰鸽子</font><br />
</body>
</html
效果现实如图一:
?
? ? ? ? ? 图一 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 图二 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 图三
三、设置文字的尺寸
?
size也是<font></font>标签的属性,用于设置文字大小。size的值为1-7,默认为3。我们可以size?属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。编写代码如代码2.2所示。
代码2.2?字体尺寸的设置:font_size.htm
<html>
<head>
??<title>字体尺寸的设置</title>
</head>
<body>
??size为1:<font size="1">HTML学习</font><br />
??size为2:<font size="2">HTML学习</font><br />
??size为3:<font size="3">HTML学习</font><br />
??size为4:<font size="4">HTML学习</font><br />
??size为5:<font size="5">HTML学习</font><br />
??size为6:<font size="6">HTML学习</font><br />
??size为7:<font size="7">HTML学习</font><br />
</body>
</html>
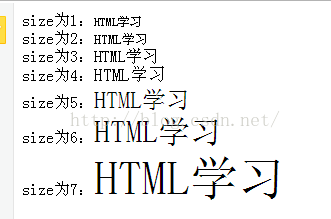
浏览效果现实如图二:
可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸
四、 设置文字的字体
?
face也是<font></font>标签的属性,用于设置文字字体(字型)。HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。
代码2.3??字体字型的设置:font_face.htm ? 在标签中添加style="font-family:宋体"这个类别就OK
<html>
<head>
??<title>字体字型的设置</title>
</head>
<body>
字型为宋体:<font style="font-family:宋体">网络人VS灰鸽子</font><br />
字型为楷体:<font style="font-family:楷体">网络人VS灰鸽子</font><br />?字型为黑体:<font style="font-family:黑体">网络人VS灰鸽子</font><br />
?字型为隶书:<font style="font-family:隶书">网络人VS灰鸽子</font><br/>
</body>
</html>
浏览效果如图三所示。
五、 使文字倾斜
?
用双标签<i></i>可使被作用文字倾斜,达到特殊的效果,例如文章的日期。<em></em>被称为强调标签,也是斜体,目前使用比<i></i>标签更频繁,其编写方法如下:
<i>这是斜体文字</i>
<em>这也是斜体文字</em>
六、 使文字加粗
?
用双标签<b></b>可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。<strong></strong>被称为特别强调标签,也是文字加粗,目前使用比<b></b>标签更频繁,其编写方法如下:
<b>这是粗体文字</b>
<strong>这也是粗体文字</strong>
七、处理网页中的特殊字符
在HTML中,有一些字符有特殊含义,例如“<”和“>”是标签的左括号和右括号,而标签是控制HTML显示的,标签本身只能被浏览器解析,并不能在页面中显示。那么,该怎样在HTML中显示“<”和“>”呢?HTML规定了一些特殊字符的写法,以便在网页中显示,如表1.1所示。
表1.1??HTML中的特殊字符
| 特殊符号 | HTML代码 | 特殊符号 | HTML代码 |
| <? | < | ?(商标符号) | ™ |
| >? | > | ?(注册符号) | ® |
| “”(英文半角) | " | × | × |
| § | § | ?(版权符号) | © |
<html>
<head>
??<title>特殊字符的设置</title>
</head>
<body>
<font size="5">
标签的显示方法:<HTML><br />
引号的显示方法:"英文半角双引号"<br />
商标的显示方法:?<br />
注册符号的显示方法:?<br />
版权符号的显示方法:?<br />
显示§<br />
显示×
</font>
</body>
</html>
浏览效果如图2.6所示。
图4.12 ?特殊字符的设置
————?说明:单独显示符号&必须用代码&。
十、 如何更方便地忽略浏览器对部分HTML的解析
?
如果在网页中作一个类似本书的HTML代码示例,恐怕得把所有的<和>转换成<和>,显得比较麻烦。HTML代码中的<plaintext>和<xmp></xmp>可以轻松解决这个问题。
<plaintext>是单标签,它插入到HTML代码中时,其后面的所有HTML标签全部失效,即浏览器对<plaintext>后面所有的HTML标签不作解析,直接在页面上显示。
<xmp></xmp>是双标签,它只使其包含的内容中的标签失效,<xmp></xmp>的使用更为普遍。编写代码如代码2.7所示。
代码2.7?忽略标签的设置:
?<html>
<head>
??<title>忽略标签的设置</title>
</head>
<body>
<h2>沁园春·长沙</h2>
<xmp>独立寒秋,<strong>湘江北去</strong>,橘子洲头。?<br />看万山红遍,层林尽染;?<br />漫江碧透,<u>百舸争流。</u> <br /></xmp>
鹰击长空,<strong>鱼翔浅底,</strong> <br />万类霜天竞自由。?<br />怅寥廓,<u>问苍茫大地</u>,谁主沉浮?<br />
<plaintext>
携来百侣曾游,<br />忆往昔峥嵘岁月稠。?<br />?恰同学少年,风华正茂;?<br />?书生意气,挥斥方遒。?<br />?指点江山,激扬文字,?<br />?粪土当年万户侯。?<br />?曾记否,<strong>到中流击水</strong>,浪遏飞舟!
</body>
</html>
浏览效果如图2.7所示。
图2.7 ?忽略标签的设置
十一、 其他文字修饰方法
?
为了满足不同领域的需要,HTML还有其他修饰文字的标签。比较常用的有上标格式标签和下标格式标签。某些场合甚至要用到删除效果,即可用HTML的中划线标签。
— 上标格式标签为双标签<sup></sup>,多用于数学指数的表示,比如某个数的平方或立方。
— 下标格式标签为双标签<sub></sub>,多用于注释,以及数学的底数表示。
— 中划线标签为双标签<strike></strike>,多用于删除效果。
编写代码如代码2.8所示。
代码2.8??其他修饰标签的设置
<html>
<head>
??<title>其他修饰标签的设置</title>
</head>
<body>
<font size="5">
沁园春<sup>长沙</sup>!<br />
数学指数的表示:2<sup>3</sup>=8、100<sup>2</sup>=10000<br /><hr />
沁园春<sub>长沙</sub>!<br />
数学底数的表示:log<sub>3</sub>81=4、log<sub>5</sub>125=3<br /><hr />
删除效果:<strike>我被删除了</strike>
</font>
</body>
</html>
浏览效果如图2.8所示。
图4.14 ?其他修饰标签的设置
十二、为了让文字富有变化,或者为了着意强调某一部分,HTML提供了一些标签产生这些效果,现将常用的标签列举如下:
?
<B> </B> 粗体 HTML语言
<I> </I> 斜体 HTML语言
<U> </U> 加下划线 HTML语言
<TT> ?<TT> 打字机字体 HTML语言
<BIG> </BIG> 大型字体 HTML语言
<SMALL> </SMALL> 小型字体 HTML语言
<BLINK> </BLINK> 闪烁效果 HTML语言
<EM> ?</EM>? 表示强调,一般为斜体 HTML语言
<STRONG> ?</STRONG> 表示特别强调,一般为粗体 HTML语言
<CITE> ?</CITE> 用于引证、举例,一般为斜体 HTML语言
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!