HTML Grid 另一种布局方法
发布时间:2024年01月22日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格布局测试</title>
<link rel="stylesheet" href="grid-css.css">
</head>
<body>
<div class="container">
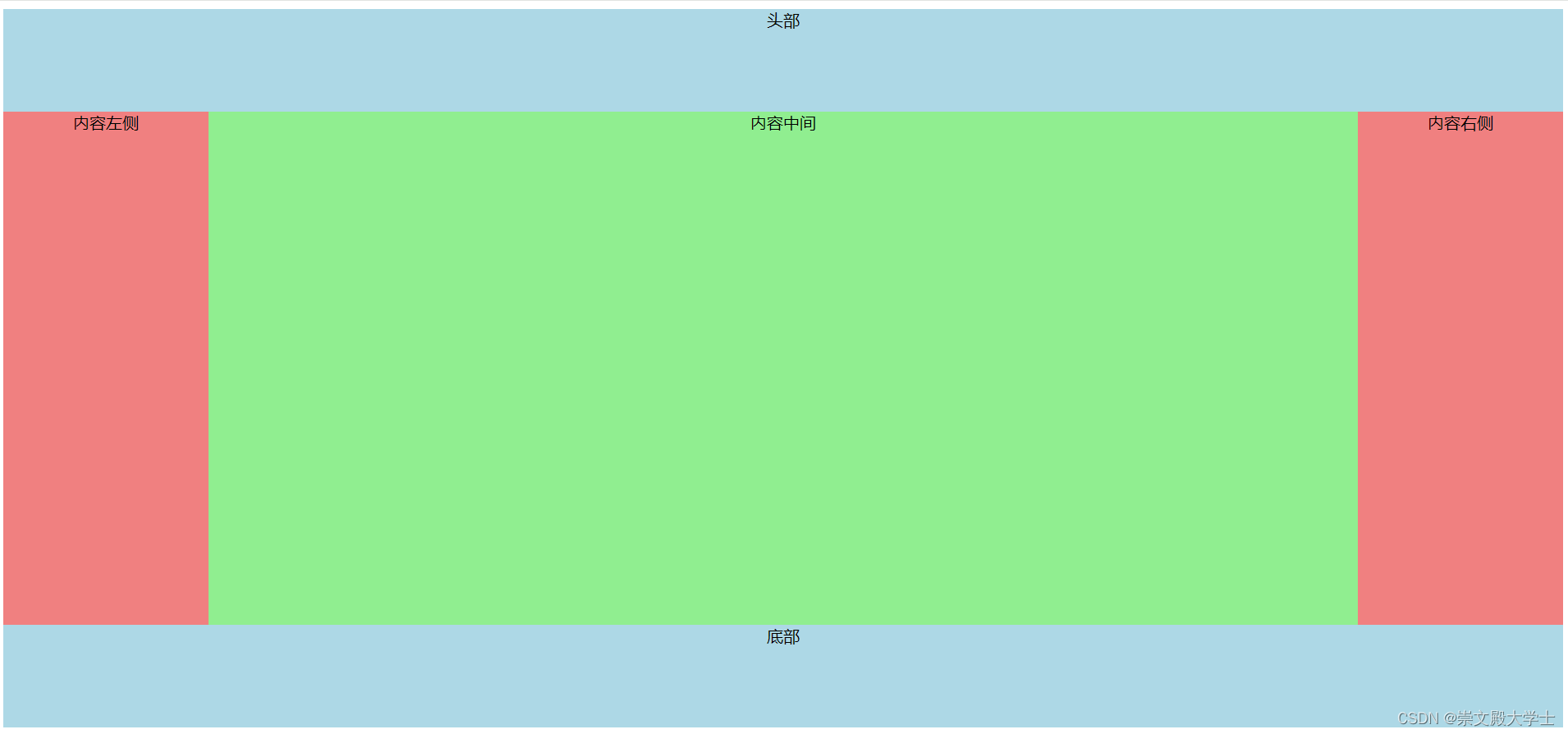
<div class="header">头部</div>
<div class="left">内容左侧</div>
<div class="main">内容中间</div>
<div class="right">内容右侧</div>
<div class="footer">底部</div>
</div>
</body>
</html>
grid-css.css
.container {
display: grid;
grid-template-columns: 200px auto 200px;
grid-template-rows: 100px 500px 100px;
}
.header,.footer{
grid-column: 1 / 4;
background-color: lightblue;
text-align: center;
}
.main {
background-color: lightgreen;
text-align: center;
}
.left {
background-color: lightcoral;
text-align: center;
}
.right {
background-color: lightcoral;
text-align: center;
}
文章来源:https://blog.csdn.net/qq_34677276/article/details/135739406
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NFS挂载提权
- leetcode -2
- 【资源分享】GPU、CUDA并行程序设计相关电子书 pdf资料
- 对caffe跑前向后生成的预测文件画ROC曲线
- 【JMeter】使用nmon进行性能资源监控
- Servlet见解2
- 让代码比你来时更干净
- 【Vue2+3入门到实战】(9)Vue基础之组件的三大组成部分(结构/样式/逻辑) 详细示例
- 如何启动flowable的Flowable UI画工作流程图
- 2023前端面试题(计算机网络):HTTP和HTTPS协议的区别