Power Apps 学习笔记 - 客户端脚本
发布时间:2023年12月25日
1. 客户端API
1.1 客户端API对象
客户端API对象链接:客户端API

1. 使用执行上下文和表单上下文的时候切记需要在程序属性当中选择"上下文传递作为第一个参数".
?
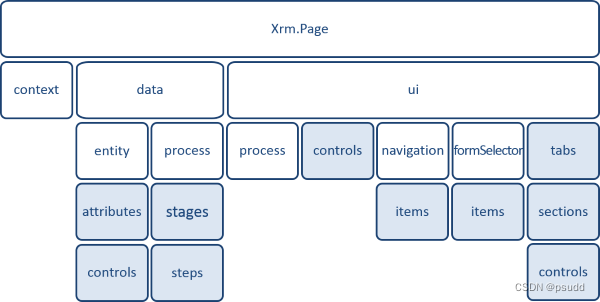
1.2 Xrm对象模型(旧)

a. context:用于获取当前客户端和用户的信息,或者特定的参数信息
b. data:提供实体数据和方法的访问权限,管理窗体和业务流程中的数据
c. ui:检索用户界面相关信息的属性和方法,包含子组件集合
?
2. 功能实现
2.1 客户端脚本
? 客户端脚本演练: 客户端脚本演练
? 客户端脚本API: 客户端API
? a. 客户端脚本简介
- 客户端API: 分为四种主要对象,分别是executionContext(表单网格中事件执行的上下文)、formContext(表单引用上下文)、gridContext(网格引用上下文)、Xrm(全局对象)
- 获取执行对象的属性的时候(属性引用),其逻辑名称作为其唯一标识
? b. 脚本使用
- 准备Js脚本
a. 解决方案当中上传Web资源(JavaScript代码)
b. 在表的窗体当中引入该Web资源- 进入相应窗体(主类型)向其中保存时/加载时添加事件,将相应的Js脚本添加,并设置好对应调用的方法名字即可
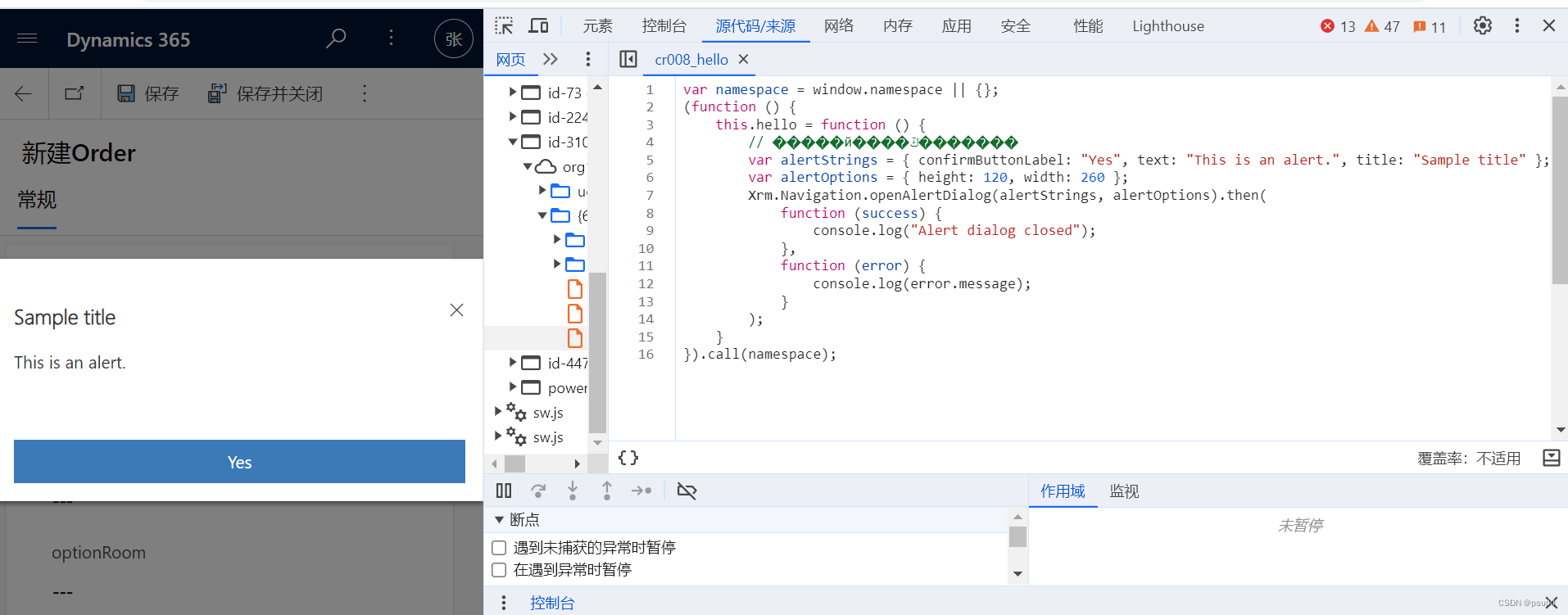
var namespace = window.namespace || {};
(function () {
this.hello = function () {
// 设置中国内容可能乱码
var alertStrings = { confirmButtonLabel: "Yes", text: "This is an alert.", title: "Sample title" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);
}
}).call(namespace);

?
2.2 Look Up过滤事件
?过滤事件:查找控件过滤事件
1. 此内容可以参考API进行完成,记住关键点,属性的获取来源于其对应的逻辑名称必须要对应.
// 向查找控件前添加过滤事件
function addRoomPreSearch() {
Xrm.Page.getControl("cr008_room").addPreSearch(function () { // child field
addPostingLookupFilter();
});
}
// 通过房间类型比对,将查找的房间进行过滤出来
function addPostingLookupFilter() {
var gl = Xrm.Page.getAttribute("cr008_type").getValue(); // parent field
var fetchXml = "";
if (gl != null) {
fetchXml = "<filter type='and'><condition attribute='cr008_type' operator='eq' value='" + gl + "' /></filter>";
}
Xrm.Page.getControl("cr008_room").addCustomFilter(fetchXml); // child field
}
?
2.3 Option Set 动态添加选项
1. 同一解决方案当中的窗体可以互相共享表
2. 每次获取的type类型不一样,所以必须要放在方法内部
var namespace = window.namespace || {};
(function () {
this.test = function () {
// 1. 获取原来类型
var type = Xrm.Page.getAttribute("cr008_type").getValue();
// 2. 删除所有选项
Xrm.Page.getControl("zhangyun_roomfilter").clearOptions();
// 3. 查询所有数据 -> 匹配合法的加入
Xrm.WebApi.online.retrieveMultipleRecords("cr008_room", "?$select=cr008_name,cr008_type").then(
function success(results) {
for (var i = 0; i < results.entities.length; i++) {
var cr008_name = results.entities[i]["cr008_name"];
var cr008_type = results.entities[i]["cr008_type"];
if (cr008_type == type) {
var room = {
text: cr008_name,
value: i
};
Xrm.Page.getControl("zhangyun_roomfilter").addOption(room);
}
}
},
function (error) {
Xrm.Utility.alertDialog(error.message);
}
);
}
}).call(namespace);
?
文章来源:https://blog.csdn.net/weixin_51566349/article/details/134963299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 编写一个简单的服务和客户端(C++)
- 【2024全网最火最全性能教程】一文搞懂性能测试!
- redis常用命令
- 不再悲观,投行发表2024年股市展望
- 第七章:给lvm分区缩容(数据盘从100G缩小50G)
- 详解如何撰写一个基础的技术交底书
- 基于huffman编解码的图像压缩算法matlab仿真
- houdini rnn
- 【LLM-agent】function call功能、AgentTuning微调
- 《移动通信原理与应用》实验三——直接序列扩频实验与解扩实验(实验箱)