HTML--表格
发布时间:2024年01月13日
表格的基本结构
表格标题:caption
表格:table标签
行: tr标签
单元格:td标签
语法:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>小黑</td>
<td>男</td>
</tr>
<tr>
<td>小白</td>
<td>不详</td>
</tr>
</table>
</body>
</html>
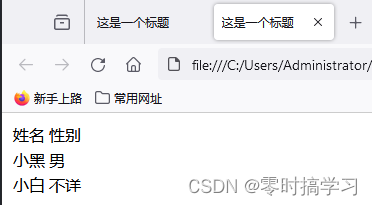
效果:

扩展:这样搞出来的没有表格的线,如何添加线呢?
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td{border: 2px solid silver;}
</style>
</head>
<body>
<table>
<caption>这是表格的标题</caption>
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>小黑</td>
<td>男</td>
</tr>
<tr>
<td>小白</td>
<td>不详</td>
</tr>
</table>
</body>
</html>
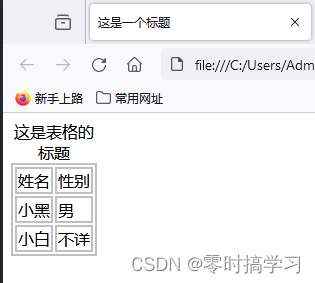
效果:

表头 th
上面我强行加了表头 姓名、性别
下面是更加规范的写法:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td,th{border: 2px solid silver;}
</style>
</head>
<body>
<table>
<caption>这是表格的标题</caption>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>小黑</td>
<td>男</td>
</tr>
<tr>
<td>小白</td>
<td>不详</td>
</tr>
</table>
</body>
</html>
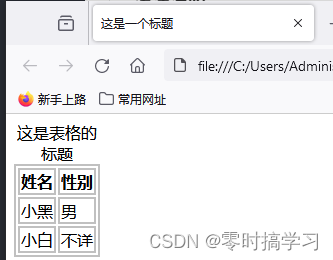
效果:
可以看到表头会是黑色加粗字体

语义化,下面这几个从显示效果来看是没啥用的,但是会让代码更具逻辑性,更好看
表头 thread
表身 tbody
表脚 tfoot
范例:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
</style>
</head>
<body>
<table>
<caption>这是表格的标题</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小黑</td>
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小白</td>
<td>不详</td>
</tr>
</tfoot>
</table>
</body>
</html>
合并行 rawspan
语法:
<td colspan="跨域的行数"></td>
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
</style>
</head>
<body>
<table>
<caption>这是表格的标题</caption>
<!--表头-->
<thead>
<tr>
<th>测项</th>
<th>结果</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td rowspan="3">IOPS</td>
<td>1888</td>
</tr>
<tr>
<td>18888</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>8888</td>
<td>22222</td>
</tr>
</tfoot>
</table>
</body>
</html>
效果:

可以看到IOPS只占用了两行,我设定rowspan=“3”,因为表身只有两行数据,因此IOPS并未占据到三行,只占用了两行。
所以表头,表身,表脚的用处再次体现,假如没有添加表头等,这里表现就会有偏差。
合并列: colspan
语法:
<td colspan="跨域的列数"></td>
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
</style>
</head>
<body>
<table>
<caption>这是表格的标题</caption>
<!--表头-->
<thead>
<tr>
<td colspan="2">测试结果</td>
<td>哈哈</td>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td rowspan="3">IOPS</td>
<td>1888</td>
</tr>
<tr>
<td>18888</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>8888</td>
<td>22222</td>
</tr>
</tfoot>
</table>
</body>
</html>
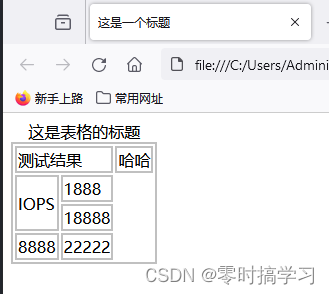
效果:

可以看到 测试结果这里占用了两列,"哈哈"从第三列开始
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135572172
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!