重构改善既有代码的设计-学习(二):搬移特性
? ? ? ? 这一章节总结起来就是:在不同的上下文之间搬移元素。
1、搬移函数(Move Function)
 ?
?
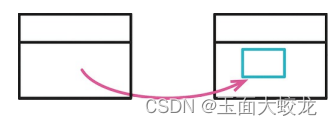
? ? ? ? 如果一个函数频繁引用其他上下文中的元素,而对自身上下文中的元素却关心甚少。此时,让它去与那些更亲密的元素相会,通常能取得更好的封装效果,因为系统别处就可以减少对当前模块的依赖。?
2、搬移字段(Move Field)?
 ?
?
????????总是一同出现、一同作为函数参数传递的数据,最好是规整到同一条记录中,以体现它们之间的联系
3、搬移语句到函数(Move Statements into Function)
 ?
?
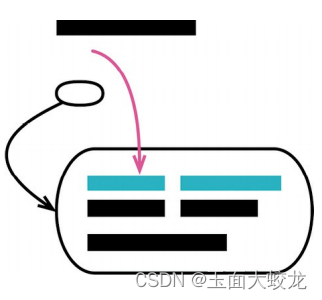
????????如果我发现调用某个函数时,总有一些相同的代码也需要每次执行,那么我会考虑将此段代码合并到函数里头。
????????这样,日后对这段代码的修改只需改一处地方,还能对所有调用者同时生效。如果将来代码对不同的调用者需有不同的行为,那时再通过搬移语句到调用者(下一条)将它(或其一部分)搬移出来也十分简单
4、搬移语句到调用者(Move Statements to Callers)
 ?
?
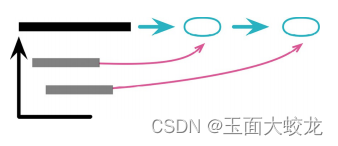
? ? ? ? 如果函数边界发生偏移,即:以往在多个地方共用的行为,如今需要在某些调用点面前表现出不同的行为。于是,我们得把表现不同的行为从函数里挪出,并搬移到其调用处。
5、以函数调用取代内联代码(Replace Inline Code with Function Call)
 ?
?
????????善用函数可以帮助我将相关的行为打包起来,这对于提升代码的表达力大有裨益:
? ? ? ? 1、一个命名良好的函数,本身就能极好地解释代码的用途,使读者不必了解其细节。
? ? ? ? 2、函数同样有助于消除重复,因为同一段代码我不需要编写两次,每次调用一下函数即可。
? ? ? ? 3、此外,当我需要修改函数的内部实现时,也不需要四处寻找有没有漏改的相似代码。(当然,我可能需要检查函数的所有调用点,判断它们是否都应该使用新的实现,但通常很少需要这么仔细,即便需要,也总好过四处寻找相似代码。)?
6、移动语句(Slide Statements)
 ?
?
????????如果有几行代码取用了同一个数据结构,那么最好是让它们在一起出现,而不是夹杂在取用其他数据结构的代码中间。最简单的情况下,我只需使用移动语句就可以让它们聚集起来。
7、拆分循环(Split Loop)?
 ?
?
????????让一个循环只做一件事情。
????????但如果循环做了太多件事,那就只得返回结构型数据或者通过局部变量传值了。因此,一般拆分循环后,还会紧接着对拆分得到的循环应用提炼函数
8、以管道取代循环(Replace Loop with Pipeline)
 ?
?
const names = [];
for (const i of input) {
if (i.job === "programmer")
names.push(i.name);
}? ? ? ? 改为:
const names = input
.filter(i => i.job === "programmer")
.map(i => i.name);9、移除死代码(Remove Dead Code)?
 ?
?
?????????一旦代码不再被使用,我们就该立马删除它。
? ? ? ? 即使有可能以后又会需要这段代码,我也可以从版本控制系统里再次将它翻找出来。
?
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AI实景无人直播创业项目:开启自动直播新时代,一部手机即可实现财富增长
- 【倒计时征稿中,ACM独立出版,有确定的ISBN号,ei检索稳定且快】2023 人工智能、系统与网络安全国际学术会议 (AISNS 2023)
- 线程状态转换
- 认识kafka
- 电脑提示msvcp140.dll丢失的解决方法,一键修复msvcp140.dll丢失
- 【微服务】2.创建多个服务器
- 用友移动管理系统 多处文件上传漏洞复现
- DELL戴尔R740服务器RAID如何做
- 案例077:基于微信小程序的停车场管理系统设计与实现
- STM32WLE5JC学习