对象数组变成一维数组,导出txt文件
发布时间:2024年01月20日
假设对象数组格式为此
arr1: [
{
id: 1,
title: '我是1目录',
children: [
{
id: 11,
title: '我是1-1目录',
children: [
{
id: 111,
title: '我是1-1-1目录',
children: [],
},
],
},
],
},
{
id: 2,
title: '我是2目录',
children: [
{
id: 21,
title: '我是2-1目录',
children: [],
},
],
},
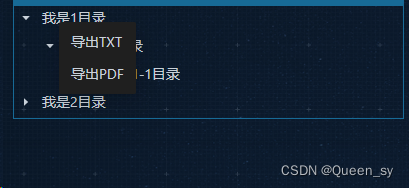
],页面如下

先在页面上添加按钮点击事件,事件函数如下
参数dataRef就是对象数组的格式
function exportTXT(dataRef) {
let arrayChildren = [];
arrayChildren.push(dataRef);
let dimenData = flatten(arrayChildren);
let fileData = [];
dimenData.map((item) => {
fileData.push(item.title);
});
const fileName = '导出文件.txt';
const csvContent = fileData.map((row) => `${row}`).join('\n');
const blob = new Blob([csvContent], { type: 'text/csv' });
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = fileName;
document.body.appendChild(link);
link.click();
}
function flatten(arr) {
return [].concat(...arr.map((item) => [].concat(item, ...flatten(item.subitems))));
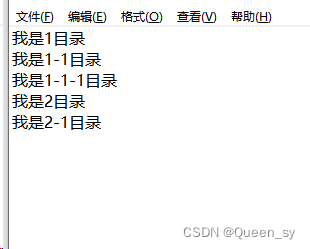
}结果:

详细代码如下(功能是展示树结构的目录 右键导出txt):
需要把treeData换成上面的数组

去掉这个代码
![]()
![]()
<template>
<div style="border: 1px solid rgb(23, 106, 150)">
<div style="font-size: 16px; color: white; padding: 10px; background-color: rgb(23, 106, 150)">{{ title }}</div>
<a-tree :treeData="treeData">
<template #title="{ key: treeKey, title, dataRef }">
<a-dropdown :trigger="['contextmenu']">
<span>{{ title }}</span>
<template #overlay>
<a-menu @click="({ key: menuKey }) => onContextMenuClick(treeKey, menuKey)">
<a-menu-item key="1" @click="exportTXT(dataRef)">导出TXT</a-menu-item>
<a-menu-item key="2" @click="exportTXT(dataRef)">导出PDF</a-menu-item>
</a-menu>
</template>
</a-dropdown>
</template>
</a-tree>
</div>
</template>
<script>
import { onMounted, reactive, toRefs } from 'vue';
// import { saveAs } from 'file-saver';
// import { exportJsonToExcel } from '@/vendors/Export2Excel.js';
// import { writeFile } from 'fs-extra';
export default {
name: 'Index',
props: ['title', 'treeData'],
setup(props) {
const data = reactive({
treeData: props.treeData,
});
function exportTXT(dataRef) {
let arrayChildren = [];
arrayChildren.push(dataRef);
let dimenData = flatten(arrayChildren);
let fileData = [];
dimenData.map((item) => {
fileData.push(item.title);
});
const fileName = '导出文件.txt';
const csvContent = fileData.map((row) => `${row}`).join('\n');
const blob = new Blob([csvContent], { type: 'text/csv' });
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = fileName;
document.body.appendChild(link);
link.click();
}
function flatten(arr) {
return [].concat(...arr.map((item) => [].concat(item, ...flatten(item.children))));
}
function handleSelect(val) {
console.log('handleSelect', val);
}
function getRightMenuList(val) {
console.log('getRightMenuList', val);
}
function exportPDF(val) {
console.log('exportPDF', val);
}
function onContextMenuClick(treeKey, menuKey) {
console.log(`treeKey: ${treeKey}, menuKey: ${menuKey}`);
}
return {
...toRefs(data),
getRightMenuList,
handleSelect,
exportTXT,
exportPDF,
onContextMenuClick,
// exportToExcel,
// flatten,
};
},
};
</script>
<style scoped></style>
文章来源:https://blog.csdn.net/Queen_sy/article/details/135679732
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用Terraform部署华为云和kubernetes资源
- 039:我自己的 ostream_iterator
- Java读取网页内容
- 边缘计算发展的瓶颈
- uniapp:签字版、绘画板 插件l-signature
- Vue2 即将结束支持!!!
- 【Python高阶技巧】闭包、装饰器
- Pandas.DataFrame.min() 最小值 详解 含代码 含测试数据集 随Pandas版本持续更新
- 实验六 排序相关典型算法实现
- unittest自动化测试框架讲解以及实战