QT第五天
发布时间:2024年01月17日
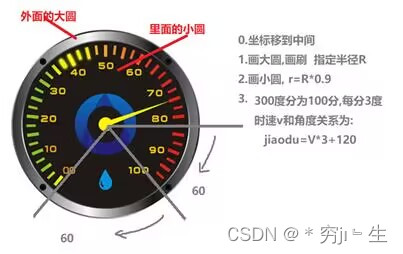
使用QT绘图和绘图事件,完成仪表盘绘图,如下图:

?程序运行结果:
 ?
?
代码:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPainter>
#include <QPen>
#include <QBrush>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *event) override;
public slots:
void horizontalSliderValueChanged(int);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setValue(0);
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider->setMaximum(280);
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)), this, SLOT(horizontalSliderValueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
//
QPainter p (this);
QPen pen;
QBrush brush;
p.translate(this->width()/2,this->height()/2);
//
p.setPen(Qt::NoPen);
//画外部圆
brush.setColor(QColor(100,100,100));
brush.setStyle(Qt::SolidPattern);
p.setBrush(brush);
p.drawEllipse(-150,-150,300,300);
//画内部圆
brush.setColor(QColor(60,60,60));
p.setBrush(brush);
p.drawEllipse(-140,-140,280,280);
//画蓝色圈
brush.setColor(QColor(0,105,210));
p.setBrush(brush);
p.drawEllipse(-40,-40, 80, 80);
//画中心圆
brush.setColor(QColor(60,60,60));
p.setBrush(brush);
p.drawEllipse(-20,-20,40,40);
brush.setColor(QColor(0,255,255));
p.setBrush(brush);
p.drawEllipse(-5,-5,10,10);
//画刻度
pen.setWidth(3);
pen.setStyle(Qt::SolidLine);
p.rotate(130);
for (int i = 0; i <= 40; i++ ) {
pen.setColor(QColor(255,240-i*6,0));
p.setPen(pen);
if(i%2 == 0)
{
p.drawLine(130,0,115,0);
}
else
{
p.drawLine(130,0,120,0);
}
p.rotate(7);
}
//画指针
p.rotate(73);
p.rotate(ui->horizontalSlider->value());
pen.setColor(QColor(0,255,255));
p.setPen(pen);
p.drawLine(106,0,0,0);
}
void Widget::horizontalSliderValueChanged(int)
{
//通知,整个窗口重绘
this->update();
}
widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>400</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>400</width>
<height>400</height>
</size>
</property>
<property name="windowTitle">
<string>仪表盘</string>
</property>
<widget class="QSlider" name="horizontalSlider">
<property name="geometry">
<rect>
<x>100</x>
<y>370</y>
<width>200</width>
<height>20</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
文章来源:https://blog.csdn.net/2303_77646460/article/details/135637357
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- threadlocal笔记
- 代码随想录 496. 下一个更大元素 I
- 腾讯云代金券如何领取?详细领取教程来了!
- mysql的timestamp字段和serverTimezone的关系
- SV-GWAS:基于首个番茄超级泛基因组图谱的结构变异
- SpringCloud中网关拿到的路径(使用nacos做配置中心)
- APView500PV电能质量在线监测装置——安科瑞 顾烊宇
- SQL基础知识(一)
- 【漏洞复现】广州图创图书馆集群管理系统认证绕过漏洞
- MYSQL 索引分类