QT上位机开发(dock窗口在软件布局中的应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 在软件开发中,一般有主窗口和子窗口之分。主窗口也就是main window,是最重要的操作界面。子窗口就是各种属性配置、参数配置弹出来的窗口。还有一种窗口,用的也比较多,它是那种类似于窗口内部的子窗口,可以关闭,也可以打开。这种窗口就是dock窗口。大家如果平时在windows平台经常使用ms2017进行软件开发的话,应该就会经常看到这种dock窗口,使用还是非常广泛的。它比子窗口灵活,可以长期驻留,但是也和子窗口一样,能够随开随关。
? ? ? ? 今天,正好借着qt学习的机会,学习一下怎么使用dock窗口。
1、创建基础的qt widget工程
? ? ? ? 和之前一样,我们首先需要创建一个qt widget工程,为后续代码添加打下基础。
2、头文件部分
? ? ? ? 因为主要的修改都是在cpp文件完成的,所以本次头文件不做修改。
3、源文件的修改
? ? ? ? 源文件的修改主要集成在构造函数里面。首先,我们创建一个QTextEdit的变量centralWidget,并且把它通过addCentralWidget函数添加到窗口当中。接着,我们创建了一个QDockWidget的变量dockWidget,并且继续在这个dockWidget里面添加了一个QLabel。最后,这个dockWidget通过函数addDockWidget添加到了窗口当中。整个过程就是这么来处理的。
? ? ? ? 在这中间,因为涉及到了QTextEdit、QDockWidget、QLabel,所以相应的头文件要及时加上,不然会编译报错。
#include <QLabel>
#include <QDockWidget>
#include <QTextEdit>
#include "QtWidgetsApplication.h"
QtWidgetsApplication::QtWidgetsApplication(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
// 创建主窗口中心的文本编辑框
QTextEdit *centralWidget = new QTextEdit(this);
setCentralWidget(centralWidget);
// 创建一个QDockWidget
QDockWidget *dockWidget = new QDockWidget("Dock Window", this);
dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
// 在QDockWidget中放置一些内容
QLabel *label = new QLabel("Dock Content", dockWidget);
dockWidget->setWidget(label);
// 将QDockWidget添加到主窗口
addDockWidget(Qt::RightDockWidgetArea, dockWidget);
}
QtWidgetsApplication::~QtWidgetsApplication()
{}
4、测试和验证
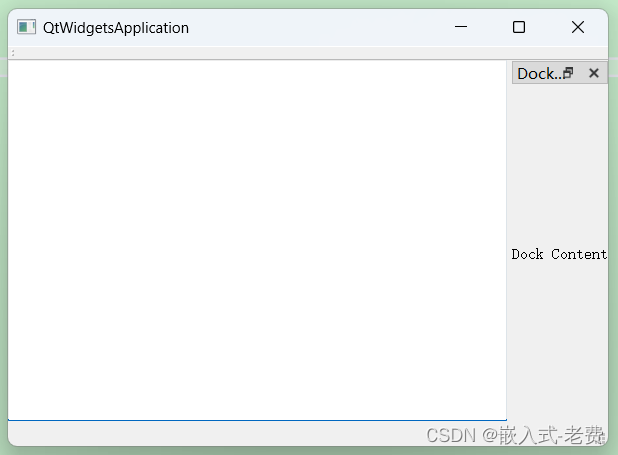
? ? ? ? dock窗口的测试和验证还是比较简单的,主要就是查看编译有无问题,能不能正常启动。正常启动后,dock是不是肉眼可见,并且dock是不是可以正常关闭、dock边界上是否可以左右拖动等等。如果这些都没有问题的话,基本上代表dock已经可以用起来了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JS加密/解密之一个少见的js解密
- SV学习——数据类型(1)
- 经典卷积神经网络-VGGNet
- Qt弹框展示
- 一个基于多接口的业务自动化测试框架!
- Python学习笔记--变量与注释
- C语言基础内容(七)——第07章_结构体与共同体
- 【AI视野·今日NLP 自然语言处理论文速览 第七十三期】Tue, 9 Jan 2024
- 深入浅出AI落地应用分析:全球榜Top10应用
- uniapp 权限申请插件(权限使用说明) Ba-Permissions