uni-app使用HBuilderX打包Web项目
发布时间:2024年01月19日
非常简单,就是容易忘记
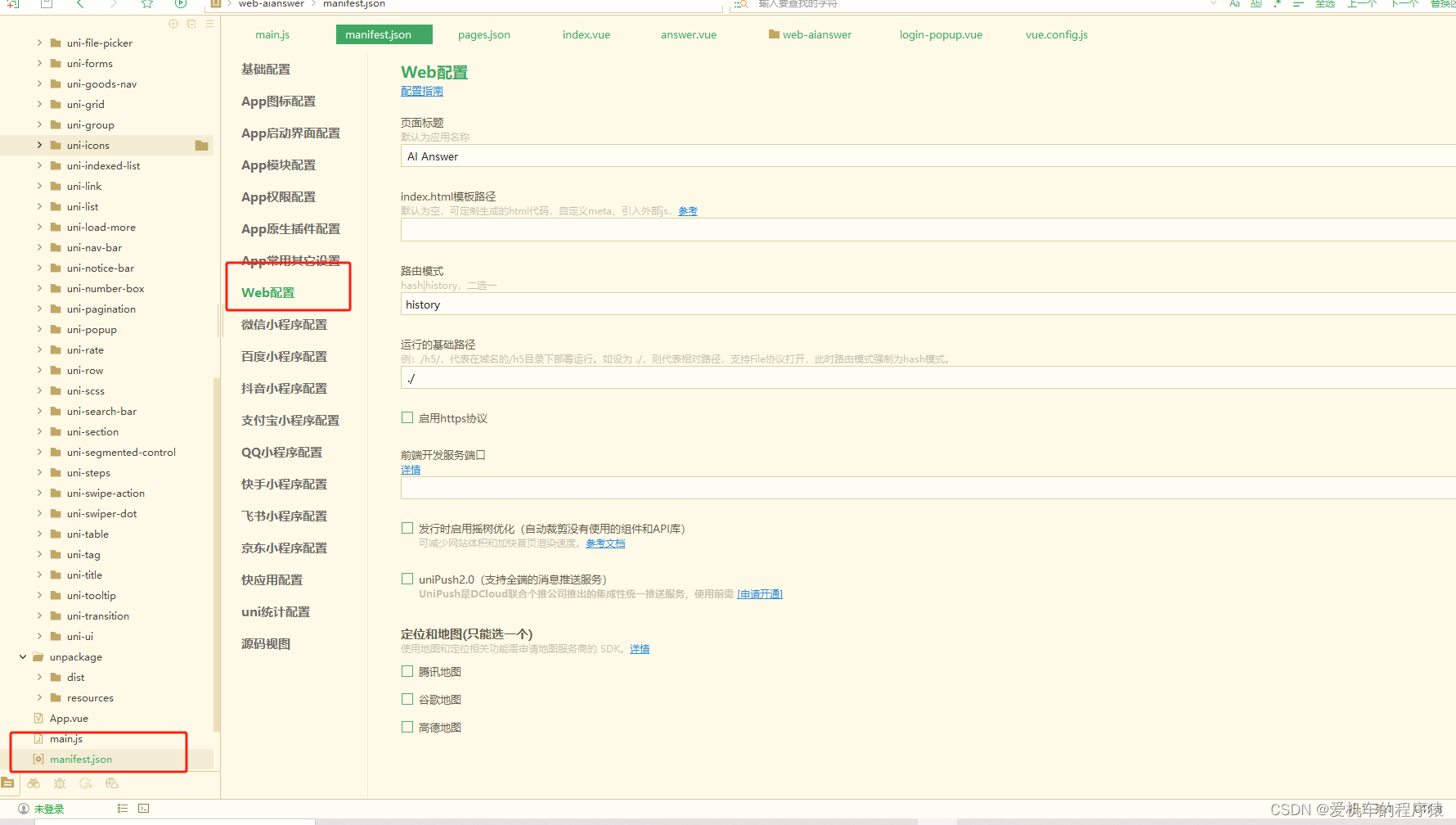
一、找到manifest.json配置Web配置

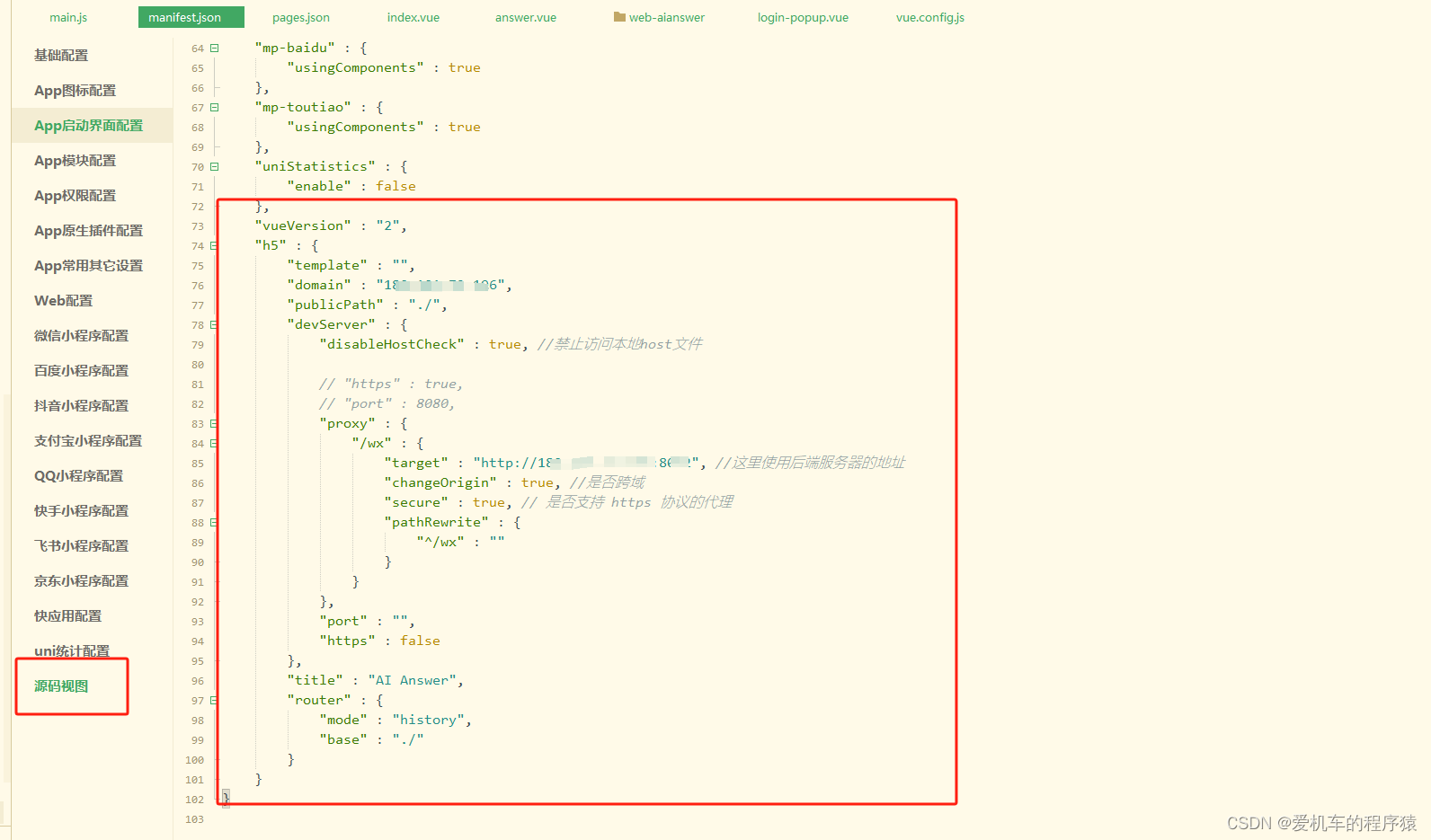
二、源码视图配置

"h5" : {
"template" : "",
"domain" : "xxx.xx.xx.xxx",
"publicPath" : "./",
"devServer" : {
"disableHostCheck" : true, //禁止访问本地host文件
// "https" : true,
// "port" : 8080,
"proxy" : {
"/wx" : {
"target" : "http://xx.xx.xx.xxx:8092", //这里使用后端服务器的地址
"changeOrigin" : true, //是否跨域
"secure" : true, // 是否支持 https 协议的代理
"pathRewrite" : {
"^/wx" : ""
}
}
},
"port" : "",
"https" : false
},
"title" : "AI Answer",
"router" : {
"mode" : "history",
"base" : "./"
}
}
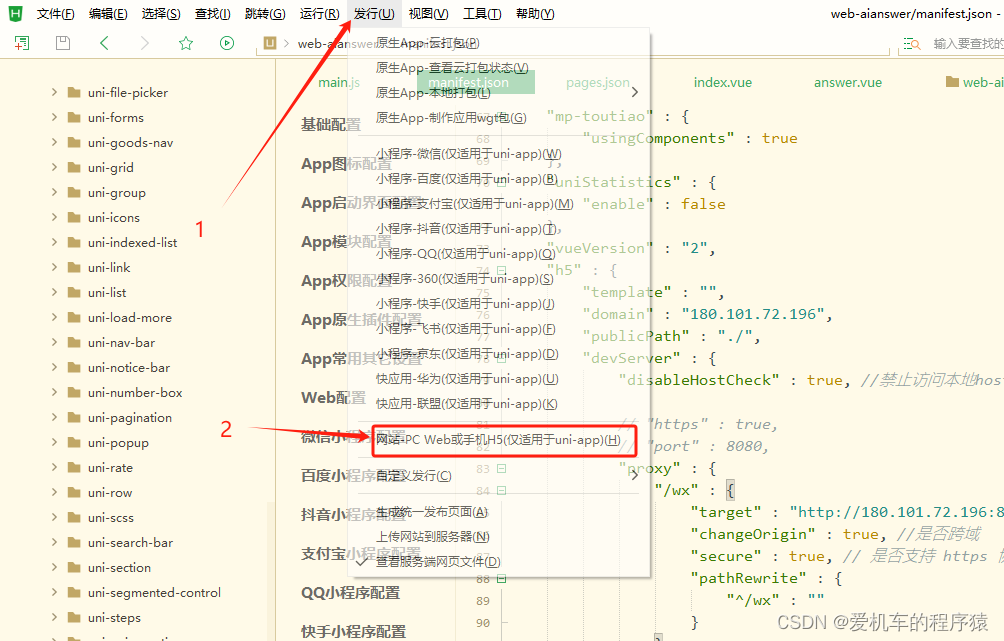
三、打包Web项目


打包成功,点击地址获取文件

文章来源:https://blog.csdn.net/weixin_45067120/article/details/135692299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ChatGPT 小程序全新上线!
- ai智能机器人外呼系统怎么操作?
- 操作系统(简答题)
- IC入门必备!数字IC中后端设计实现全流程解析(1.3万字长文)
- 【2023华为OD-C卷-第一题-数组去重和排序】100%通过率(JavaScript&Java&Python&C++)
- js(JavaScript)数据结构之数组(Array)
- vue3+vite静态页面部署到gitee pages
- SHT30
- CloudCompare 二次开发(24)——欧式聚类分割
- 层次分析法