HTML与CSS
参考网页:菜鸟教程 - 学的不仅是技术,更是梦想! (runoob.com)
一、HTML标签
<!DOCTYPE html>
<html> <!--文件声明开始-->
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title> <!--网页标题-->
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body> <!--文件体-->
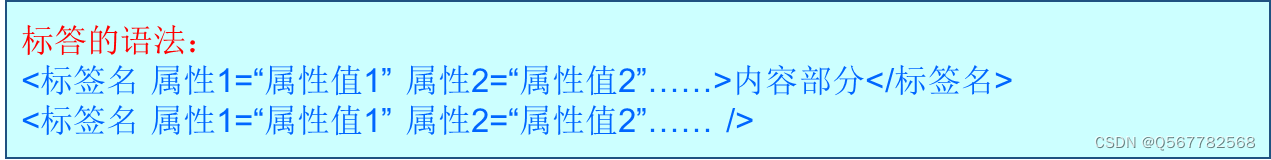
</html> <!--文件结尾声明-->观察这段代码,有很多“<>”,我们把由尖括号包围的关键词叫做标签,?标签通常是成对出现的(双边标记),比如 <div> 和 </div>;标签对中的第一个标签是开始标签,第二个标签是结束标签;开始和结束标签也被称为开放标签和闭合标签;标签可以有若干个属性,也可以不带属性

1.html标签规则
不区分大小写;大部分标签有结束标记;标签可以嵌套,在嵌套时注意标记位置;标签可以有内容或者没有内容;标签的属性是可选的;当标签中出现属性时,必须为其赋值;属性赋值必须包含在尖括号”<>”内部;属性与标记之间、各属性之间需要以空格隔开;属性值以双引号括起来。
2.常用标签介绍
(1)网页头部<head>标签
- <title>标签:<title></title>定义网页标题,在浏览器标题栏显示。?
- <meta>标签:http-equiv属性; name属性
- <link>标签:常用来链接样式表, 如<link type="text/css" href="mystyle.css" /
- <style>标签:常用于直接定义HTML文档样式,如<style type=“text/css”>p{color:#00F}…
? ? ? ? ?首先我们来看一下<meta>标签,如下是菜鸟教程部分html截图:
我们可以看到<meta>有两个属性,一是?http-equiv,二是name。http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- ?http-equiv属性
- content-type
- 功能:设定当前页面使用的字符集和语言;
- 用法:<meta http-equiv="content-type" content="text/html; charset=gb2312"
- content-language(显示语言的设定)
- 功能:显示语言的设定
- 用法:<meta http-equiv="Content-Language" content="zh-cn" />
- refresh(刷新)
- 功能:自动刷新,并指向新的页面
- 用法:<meta http-equiv=“refresh” content=“2;url=http://itcast.cn” />
- content-type
- name属性
- Keywords(网页关键字)
- 功能:用来告诉搜索引擎你网页的关键字是什么。
- 用法:<meta name=“keywords” content=“关键字,关键字,关键字”>
- description(网站内容描述)
- 功能:用来告诉搜索引擎你的网站主要内容。
- 用法:<meta name=“description” content=“网页内容描述信息">
- 描述设计规则:网页描述为自然语言而不是罗列关键词(与keywords设计正好相反) ,尽可能准确地描述网页的核心内容,通常为网页内容的摘要信息,也就是希望搜索引擎在检索结果中展示的摘要信息 ,网页描述的文字不必太多,一般不超过搜索引擎检索结果摘要信息的最多字数(100字以内)
- author(作者)
- 说明:标注网页的作者
- 用法:<meta name=“author” content=“传智播客”>
- Copyright(版权信息)功能:说明网站版权信息
- 用法:<meta name=“copyright" content="信息参数">
- viewport(移动端浏览)
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- Keywords(网页关键字)
(2)<body>标签
设置网页的全局效果,包括为网页设置背景图片或背景色,设置页面内的文本或超链接颜色,设置页面边距等。
| 属性 | 描述 |
| text | 网页文本颜色 |
| bgcolor | 设定网页背景色,如:bgcolor=“#ff0000” |
| background | 设定网页背景图片,如: background=“bg.gif” |
| leftmargin | 设定网页左边距,如:leftmargin=“30”(火狐不支持) |
| topmargin | 设定网页顶边距 (火狐不支持) |
| rightmargin | 设定网页右边距 (火狐不支持) |
| bottommargin | 设定网页底边距 (火狐不支持) |
(3)字体修饰标签
| <b></b> | 加粗效果 |
| <i></i> | 斜体效果 |
| <s></s> | 删除线 |
| <u></u> | 字符加下划线 |
| <sub></sub> | 将文本定义为下标 |
| <sup></sup> | 将文本定义为上标 |
| <font></font> | 指定字符的字体、大小、颜色等格式属性 大小(size)的取值1-7,1最小,7最大 字体(face) :如:宋体、楷体、黑体、隶书等 颜色(color):规定文本的颜色,如:red或#FF0000 |
(4)排版元素?
| <p></p> | 用来创建一个段落,该元素自动在其前后创建一些空白。常用属性align:定义文本的对齐方式,属性可取值:left、center、right |
| <br> | 产生换行,不需要结束标记 |
| <hr> | 在当前位置绘制一条水平线 align:对齐方式,可选值为 center、left、right size:线条粗细,取值为数字,单位为像素 width:线条宽度,取值为数字,单位为像素 color:线条颜色 noshade:规定水平线的颜色呈现为纯色,而不是有阴影的颜色。 |
| <pre></pre> | 预排版标记<pre>将保留文本中的空白(连续的空白)和换行符的信息。常用属性width:定义文本块的最大字符数 |
| <h1></h1> ………… <h6></h6> | HTML中提供6种标题效果标签。分别为h1~h6。<h1>字体最大,<h6>字体最小。常用属性align:对齐方式 left、center、right。 |
(5)?<div>与<span>标签
<div>只是一个块级元素,span表示了内联行(行内元素),均无实际意义,为CSS而生。块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。
(6)列表
| <ul> ??? <li>内容</li> ??? <li>内容</li> </ul> | type属性:disc(实心圆点)、circle(空心圆圈)、square(实心方块) |
| <ol> ??? <li>内容</li> ??? <li>内容</li> </ol> | 属性:type编号类型,默认为整数。可选(1、A、a、Ⅰ、i) 属性:start起始编号,默认为1,即由最小编号开始。 注意:如果是有序列嵌套,只能嵌套在某一个<li>的内部 |
| <dl> ??? <dt>定义术语</dt> ??? <dd>定义说明</dd> </dl> | dl(definition list )用来创建定义列表,定义列表不使用列表项元素li,这种列表中的项由定义术语dt(definition term )和定义说明dd(definition description )组成。 dl是块级元素,必须至少包含一个dt或一个dd,dl的子元素只能是dt和dd。 |
(7)<a>超级链接?
语法:<a 属性=“属性值”>标签内容</a>说明:a元素是一个行内元素,但不能相互嵌套。
| 属性 | 值 | 含义 |
| href | URL | 链接的目标URL。 |
| name | name名 | 为当前锚定位设置一个名称,以便它能够被其他链接所定位。 |
| target | _blank在新窗口中打开目标网页 _self在当前窗口中打开目标网页 _top整个浏览器窗口 _parent多框架结构中父窗口 | 定义href指向的页面打开位置 |
(8)<img>图像
| 属性 | 值 | 含义 |
| src | 图像URL | 规定图像的URL |
| alt | 字符串 | 规定图像的替代文本 |
| align | top,bottom,middle left,right,center | 规定如何根据周围的文本来排列图像。 |
| width | px | % | 图像的宽度 |
| height | px | % | 图像的高度 |
| border | px | 定义图像的边框粗细 |
| usemap | URL | 定义作为客户端图像映射的一幅图像。 |
(9)<table>标签▲?
表格基本结构
<table>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
- <table>的属性
属性
值
含义
width
%或pixels
规定表格的宽度
height
% | pixels
规定表格的高度
align
Left|center|right
规定表格相对周围元素的对齐方式
bgcolor
颜色值
规定表格的背景颜色
border
pixels
规定表格边框的宽度
bordercolor
颜色值
定义表格整体的框线色
background
URI
指定表格的背景图案,URI指向图像文件的位置
cellpading
长度值
指定单元格里面的内容和单元格边框之间的间隔,即填充距,属性值可为整数的像素值或百分比值
cellspacing
长度值
指定单元格里面的内容和单元格边框之间的间隔,即填充距,属性值可为整数的像素值或百分比值
- <tr>标签
属性
值
含义
align
Left,right,center
定义表格行的内容水平对齐方式
valign
Top,middle,bottom
定义表格行的内容垂直对齐方式
bgcolor
颜色值
定义表格行的背景颜色
- <form>标记属性
?属性
值
含义
name
name名
表单的识别名称,用于样式设置和脚本访问。此属性为了向下兼容而存在,建议以id属性代替。该属性仅在Transitional 和Frameset DTD中使用
action
URL
指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。该属性值可以为绝对地址、相对地址、文档片段,甚至是脚本代码
method
get | post
将表单数据提交到http服务器的方法,可能值有两个:get和post。
enctype
MIME类型
指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencoded对所有字符进行编码。如果表单包含用于文件上传的控件(input type=“file”),那么这个属性值必须设为multipart/form-data ,不对字符进行编码。
target
目标框架名
规定在何处打开 action URL。 _blank | _parent? _self | _top
framename
- GET提交方法
- 如果为get,那么所提交的数据集将被作为一个由表单的所有名/值对组成的查询字符串(query string)添加到表单处理器的URL(action属性)的末尾。
- 这种方法提交的信息在长度上有一定限制,而且不安全,适合简单的数据查询
- POST提交方法
- 如果为post,那么数据集将直接发给表单处理程序,而不是以可见的URL查询字符串的形式。post方法可以提交更长的数据,并且相对安全一些,传送的数据类型更多一些(不限于ASCII字符),因而适用于数据更复杂的表单。浏览器的默认方法为get。
(10)不同类型的按钮
- ?提交按钮
- <input type=“submit” name=“submit” value=“提交表单” />
- 重置按钮
- <input type=“reset” name=“reset” value=“重新填写” />
- 普通按钮
- <input type=“button” name=“button” value=“普通按钮” />
- 图片按钮
- <input type=“image” name=“image” src=“图片URL” />图片按钮一般与JS配合使用。
二、CSS?
CSS?(Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS?文件扩展名为?.css。
1.语法基础?
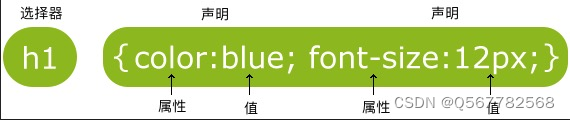
?CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:CSS注释以?/*?开始, 以?*/?结束

(1)CSS?id?和?class?
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点?.?号显示。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FastJson详细介绍
- 我们可以创建一个包含可变对象的不可变对象吗?
- Java SPI机制学习
- 华为认证的HCIP考实验考试么?
- 微信公众号H5,录音功能
- 大模型系列:OpenAI使用技巧_自定义文本向量化embeding
- Django去访问web api接口Object of type Session is not JSON serializable
- 【算法Hot100系列】跳跃游戏
- 缘分的计算
- 深入理解Rust函数