QTday2作业
发布时间:2024年01月09日
思维导图:

?使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数;
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断uü界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出"登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void cancel_close();
void log_in();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//添加主图片
ui->prolabel->setPixmap(QPixmap(":/pictrue/pictrue/R-C.gif"));
ui->prolabel->setScaledContents(true);
//添加账号图片
ui->userlabel->setPixmap(QPixmap(":/pictrue/pictrue/3.png"));
ui->userlabel->setScaledContents(true);
//添加密码图片
ui->passwdlabel->setPixmap(QPixmap(":/pictrue/pictrue/4.png"));
ui->passwdlabel->setScaledContents(true);
//设置用户输入框
ui->userlineEdit->setPlaceholderText("账号");
//设置密码输入框
ui->passwdlineEdit->setPlaceholderText("密码");
ui->passwdlineEdit->setEchoMode(QLineEdit::Password);
//登陆按键
ui->loginpushButton->setStyleSheet("background-color:rgb(55,229,93)");
ui->cancelbut->setStyleSheet("background-color:rgb(55,229,93)");
//取消键的设置
connect(ui->cancelbut,SIGNAL(clicked()),this,SLOT(cancel_close()));
//登陆键的设置
connect(ui->loginpushButton,&QPushButton::clicked,this,&Widget::log_in);
}
Widget::~Widget()
{
delete ui;
}
void Widget::cancel_close()
{
this->close();
}
void Widget::log_in()
{
//匹配显示登陆成功,并关闭界面
if((ui->userlineEdit->text()=="admin") & (ui->passwdlineEdit->text()=="123456"))
{
//输出登陆成功
qDebug() << "登陆成功";
this->close();
}
else
{
//输出登录失败
qDebug() << "登录失败";
ui->passwdlineEdit->clear();
}
//不匹配清空,输出登录失败,并清空密码的内容
}
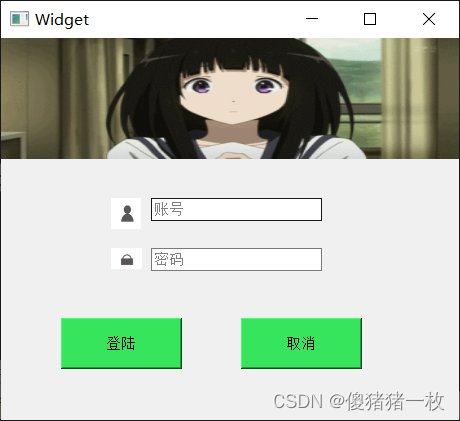
主界面:

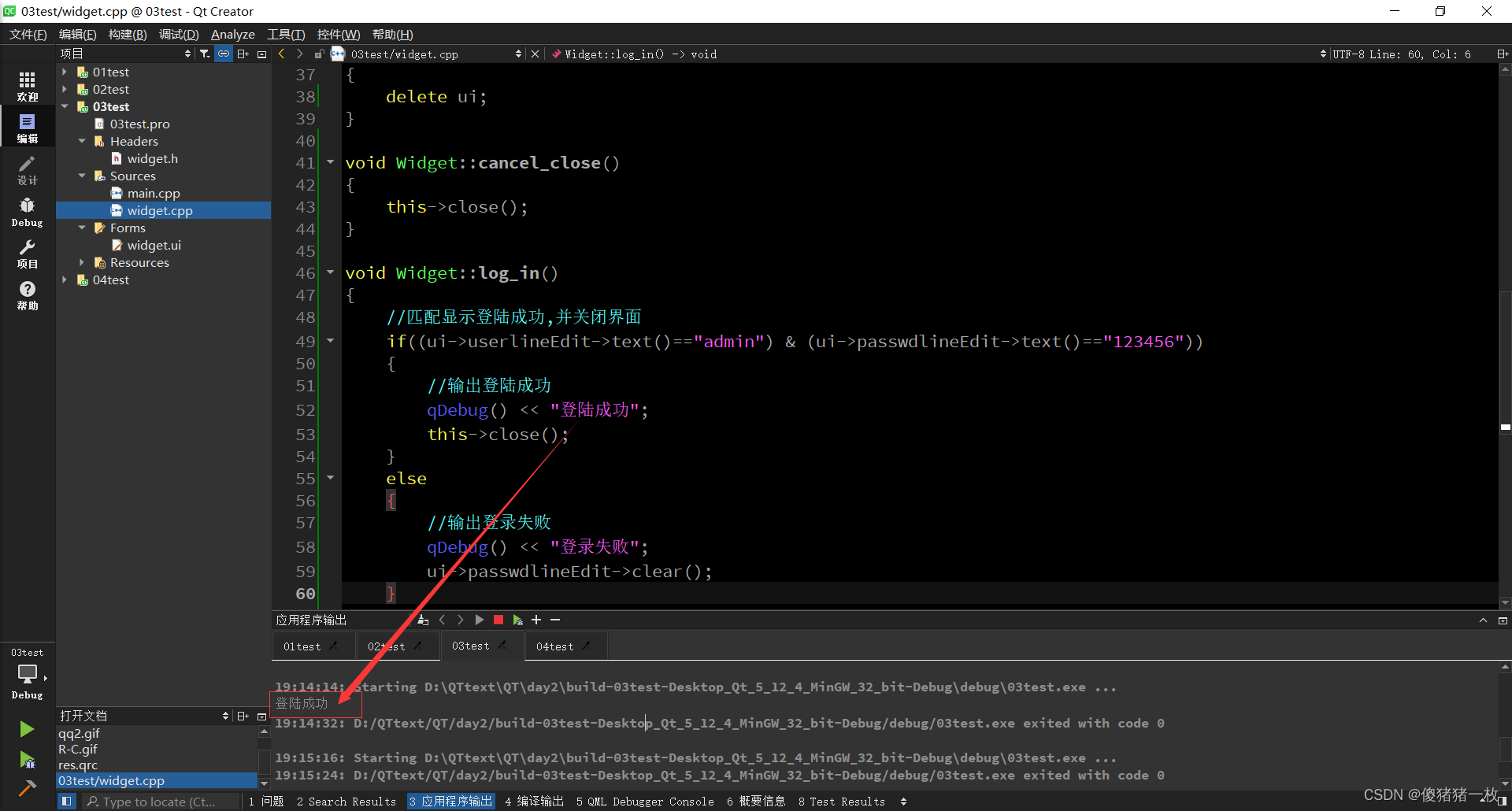
登陆成功:

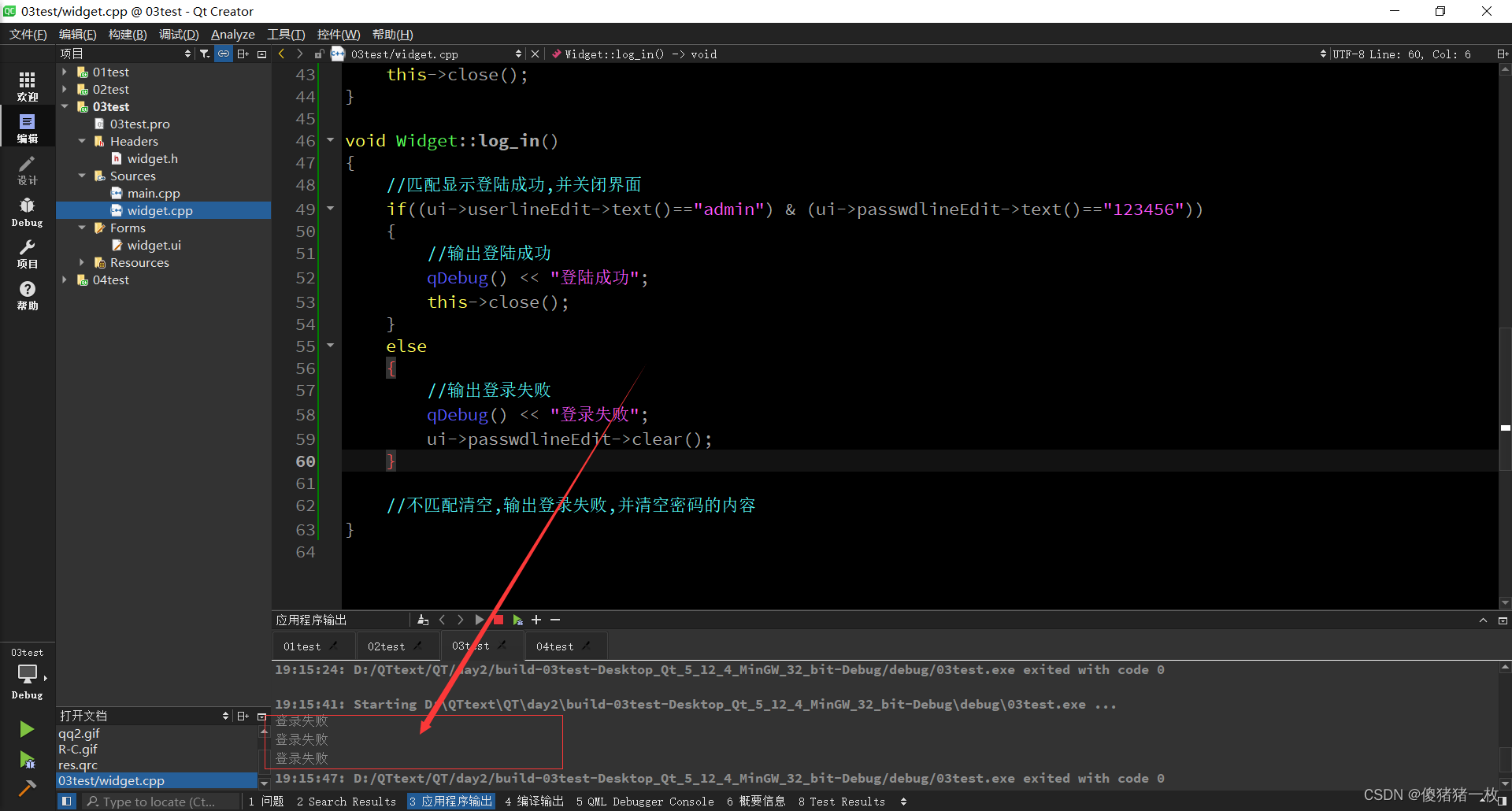
登录失败:

文章来源:https://blog.csdn.net/Djdbds/article/details/135487974
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ubuntu20.04.3LTS桌面版与Window10双系统并存
- 通过自然语言处理增强推荐系统:协同方法
- 中国人寿保费(EDA数据探索、特征工程、特征升维)
- 【算法分析】FlashAttention算法实例演示
- springboot/java/php/node/python办公室资产登记系统【计算机毕设】
- Opencv基础用法学习2
- 移动端电梯导航页面
- 力扣面试150题 | 15.三数之和
- 【OAuth】快速入门
- Filter&Listener(过滤器和监听器)