iOS UI掉帧和卡顿优化解决方案记录
UI卡顿原理

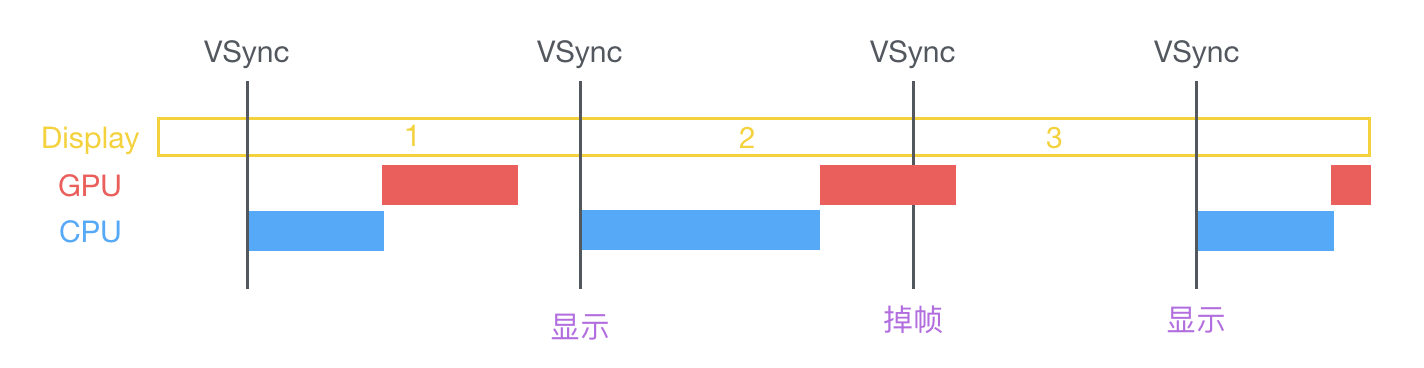
在 VSync 信号到来后,系统图形服务会通过 CADisplayLink 等机制通知 App,App 主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。随后 CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
从上面的图中可以看到,CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。所以开发时,也需要分别对 CPU 和 GPU 压力进行评估和优化。
卡顿原因分析
1、 通过工具检查
- 通过Xcode 检查视图层级关系是否有异常 ------ 未发现视图层级设置不合理的问题
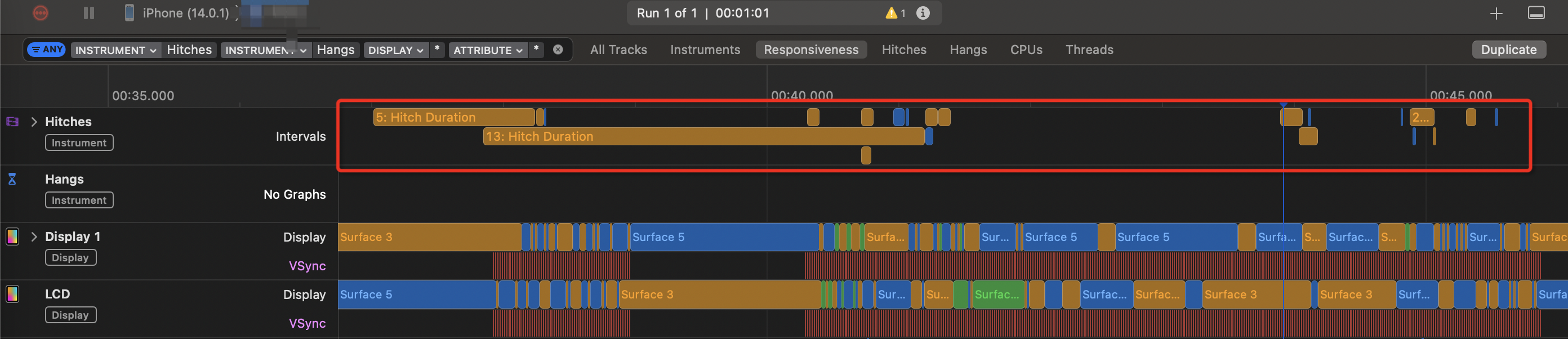
- 通过instruments 的Animation Hitch工具检测:------ 碰到问题,录制完了无数据(用iphone7录制有数据的,iphne14录制无数据?),iphone7检测结果发现掉帧确实很频繁

- 用模拟器检查是否有离屏渲染 ------- 确实有离屏渲染问题
2、看代码分析
- 复用问题
-
- cell上的lottie动画组件没有复用;
- cell上有大量的removeFromSuperView导致列表滑动过程中频繁的视图添加和删除,同时本来只需要更新显示内容的控件也没有得到复用;
- GPU离屏渲染的问题
-
- 阴影、圆角设置的方式 ------ 确有圆角设置导致的离屏渲染
- 光栅化设置 ------ 无
- 设置了组透明度为 YES,并且透明度不为 1 的layer ------ 无
- 使用了高斯模糊等 ------ 无
- 渲染耗时
-
- 图片体积是否还有压缩的空间 ------ 商品图片和店铺头像确实有进一步裁减压缩的空间
- 滑动过程中停止lottie动画
- 渐变图层换成图片 ------ 减少GPU渲染耗时
- 检查是否有线程不合理问题
-
- 主线程耗时任务,比如调用UIGraphicsGetCurrentContext等接口在 CPU 上进行绘制计算 ------ 无
- 主线程等待繁忙的子线程或低优先级的后台线程任务而导致阻塞,或者在滑动过程中主线程有耗时方法 ------ 往下滑动加载下一页数据时,确实有耗时的操作放在主线程
- 主线程等待系统资源,比如使用Data(contentsOf:)进行 IO 读取等 ------ 无
- 内存占用过度:列表一直往下刷新内存会爆掉,可能存在内存泄漏,需要进一步看看
-
- 可以用内存工具检测看看有没有异常
- 看代码里有没有循环引用等引起内存问题的代码
- 缓存是否不合理
优化步骤和测试点
第一阶段 ------ 10.5.60
优化点:
- 对列表Cell的顶部的播放组件重构优化
-
- 优化代码结构;
- 避免在刷新数据的时候添加和删除界面元素;
- 优化左上角lottie动画的加载方式,避免每次刷新数据都更新Lottie动画,达到复用的目的;
第二阶段 ------ 10.5.66
优化点
- 双列Cell底部组件反复的添加和删除逻辑优化;
- 解决离屏渲染问题;
- 商品图片和介绍图预加载并裁减来减少体积(图片从100~200Byte,减少到几个Byte);
- 解决滑动过程中停止播放器定时器生效导致播放器一直在播放引起的掉帧;
- 渐变背景图层换成图片;
- 加载下一页数据代码中主线程耗时方法,尽量放到非主线程的异步线程;
- 滑动过程中,停止lottie动画;
- 优化获取size的逻辑:内部控件固定的size计算好后缓存下来;
- 减少frame的设置刷新;
- 播放器代码从UI组件抽取出来;
- 解决一个历史遗留bug;
- 显示封面图时增加渐显动画
优化总结
优化项总结
掉帧和卡顿相关优化
- 修改Cell上UI控件反复的添加和删除逻辑;
-
- cell是复用的,已经添加在cell的控件,如果刷新数据时需要隐藏的使用hidden而不是重复remove/add(这样修改测试重点要看下会不会因为cell的复用导致数据显示没有更新过来);
- lottie的url获取和创建优化:url是从config server获取的,之前是每次刷新数据都获取,改成创建控件的时候获取一次;创建之前也是每次刷新数据的收获都重新创建,改成只创建一次;
- 解决离屏渲染问题;
- 商品图片和介绍图预加载并裁减来减少体积(图片从100~200Byte,减少到几个Byte);
- 解决滑动过程中停止播放器定时器生效导致播放器一直在播放引起的掉帧;(这是个程序Bug,是造成滑动列表过程中掉帧很重要很隐蔽也是个很干扰排查的原因!)
- 渐变背景图层换成图片;
- 排查加载下一页数据代码中主线程耗时方法,尽量放到非主线程的异步线程;
- 滑动过程中,停止lottie动画;
- 优化获取size的逻辑:内部控件固定的size计算好后缓存下来;
- 减少frame的设置刷新;
体验优化
- 显示封面图时增加渐显动画
其他优化
- 播放器代码从UI组件抽取出来;
- 相同模版合并;
改善结果
改善前:无论是下拉加载数据,还是数据加载完毕往上滑动列表,都有明显掉帧和卡顿现象
改善后:往上滑动或者数据加载完毕再往下滑动,完全不会掉帧和卡顿
遗留问题
往下加载数据偶尔会出现掉帧现象。
分析可能的原因是往下滑动加载下一页数据时,接口数据回调回来后调用框架的CSCollectionViewDataManager类的addCardInstances方法在主线程耗时27ms左右导致掉帧。
心得体会
- 因为引起掉帧的因素是多方面的,一开始无从查起;可以先把最明显的一些优化点先改好,再慢慢用排除法去定位哪些模块引起问题的,从而再进一步针对的排查;
- 重构完一个单元,进行一次自测;
- 从明显的关键问题入手分析改造;
- 采用排除法排除有问题的地方能快速定位问题,但是要注意排除干扰因素;比如排除抓包干扰,抓包的时候界面会变的更加卡顿掉帧,所以记得关掉antbox或者删除掉抓包相关的依赖库;
- 排查过程中,确保单一场景。比如列表往下滑和往上滑其实是不同的场景(往下拉时会触发加载更多数据等一系列的动作),应该分别去分析两个场景下引起掉帧的原因。
其他杂记
发现的问题
已解决:
- cell上的lottie动画组件没有复用
- cell上有大量的removeFromSuperView可能导致卡顿,代码可以优化(是为了避免数据重复,在prepareForReuse里使用,可以换成在这里刷新数据???)
- 圆角设置的方式导致离屏渲染
未解决:
- 滑动结束,一堆的cell调用了stop
- feeds接口请求参数exclContentIds随着分页数增加,数组越来越大,是必要传的吗
- 一直刷新,内存爆掉闪退(可能不是这个模块的问题)
重构风险点
- 1、preview类型数据没有自测过,记得mock数据自测
- 2、有recommend的数据也没自测过
- 3、为了本地跑真机在工程文件里去掉了一个purchase的勾选,并提交了
- 4、开关mock数据测试一下开关是否生效
- 5、测试一下开关是在什么场景下生效(每次进入直播广场?)
- 6、偶现刷着刷着闪退
待解决的问题
- 1、找到检测卡顿的工具 —— instruments的animation hitch 用iphone7(iOS14)可以录制
新学到的知识点
- 同一父视图重复调用addSubviews添加同一个View并不会产生多层级
- 测试性能时不要链接抓包工具(可删除APMockData库减少干扰);最好断开debug链接;
- 三板斧:可监控(日志、埋点)、可灰度(发布阶段)、可回滚(开关控制)
- mPaas框架
- ARC下block不需要copy,因为属性是strong,系统会将block自动拷贝到堆区,就不会有block捕获的变量值不确定的问题了
- alpha属性
1、 =0时,不会从响应链中移除
2、更改默认是有动画的
3、 hidden隐藏性能更高
4、会影响自己和subview的透明度
- opaque: 给绘图系统提供一个性能优化开关
1、UIView当有背景颜色时:并且背景颜色有透明度(透明度不为1时),将 opaque设置为YES性能较高。
2、UIVIew有背景颜色时:并且背景颜色的透明度为1,opaque的值不影 响性能。
3、UIVIew没有背景颜色时:opaque的值不影响性能。
- CALayer的opacity
耗时点
- 卡顿检测工具使用测试
- 代码熟悉过程,Cell模版注入原理(多亏师兄的指点,缩短了理解时间)
- 每修改完一个组件,需要花大量时间mock数据模拟各种场景和参数自测
- 采用排除法测试是哪个组件导致卡顿时,注册掉一个加载图片的组件,发现流畅很多;但是分析代码不知道什么原因导致卡顿,然后一顿排除测试:
怀疑是imageview的背景色设置MLP_C_FFFFFF_NODARK导致的
怀疑是图片资源的问题,更换了资源确实卡顿好很多
但是,最后发现断开antbox连接后卡顿好很多(可删除APMockData库减少干扰) - 编译瓶颈
-
- Xcode调试成为瓶颈(模拟器看离屏渲染有时跑不起来;修改一次代码,编译要好几分钟)
- 发现注释代码后,编译时间变长;
- 取消注释的代码,编译时间也很长;
- 什么代码也没改,重新编译时间也很长;看来编译时间可能跟网络环境有关(同样的电脑,同样的工程,不一样的网络环境)
后记
参考文档
Instruments性能检测
Instruments性能检测 - 简书
Animation Hitch:
iOS 底层原理39:Instruments系列(三)Animation Hitches - 简书
iOS渲染流程和卡顿分析工具-Animation Hitches - 掘金
iOS 性能检测新方式?——AnimationHitches - 知乎
iOS卡顿检测:
iOS卡顿检测 - 简书
UICollectionView复用:
UICollectionView缓存机制探究 - 简书
2016笔记——UICollectionView复用 - 简书
dispatch_sync_on_main_queue:
如何安全使用dispatch_sync - 简书
圆角设置:
iOS 设置圆角、指定位置圆角及 iOS 11圆角设置 - 简书
离屏渲染:
iOS 离屏渲染探究 - 掘金
iOS圆角的离屏渲染,你真的弄明白了吗 - 掘金
iOS 渲染原理解析:
iOS 离屏渲染原理及优化(很有参考价值):
[转] iOS离屏渲染原理及优化 · Tenloy's Blog
设置圆角性能测评:
卡顿原理和解决方案:iOS 深入理解列表卡顿原理和滑动优化方案_苹果手机上的列表滑动问题-CSDN博客
图片的渲染过程与优化(非常有用):iosiOS图片的渲染过程与性能优化 - 简书
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++】vector模拟实现过程中值得注意的点
- ssh 远程登录协议
- 低代码平台JNPF:几分钟构建一个内部应用程序
- oracle 19c容器数据库数据加载和传输-----SQL*Loader(一)
- Mongodb Replica Sets 副本集群搭建
- 硬件产品成本构成
- 基于COT控制的降压型DC-DC转换器设计(四)
- 街机模拟游戏逆向工程(HACKROM)教程:[15]68K汇编-测试对比指令
- 如何打造高绩效团队
- 论文阅读笔记AI篇 —— Transformer模型理论+实战 (一)