React学习计划-React16--React基础(三)收集表单数据、高阶函数柯里化、类的复习
发布时间:2023年12月21日
1. 收集表单数据
包含表单的组件分类
- 受控组件——页面中所有输入类的
DOM,随着输入,把值存维护在状态里,需要用的时候去状态里取值(推荐,避免了过渡使用ref) - 非受控组件——页面中所有输入类的
DOM,现用现取
受控组件示例:

非受控组件示例:

2. 高阶函数
- 高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数
- 若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数
- 若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数
- 函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后同意处理的函数编码形式
示例:

分析:我们在这个示例中可以看到onChange绑定事件是一个函数()=>this.handleChange('username', e),标签中呢不仅有事件,事件还绑定函数,函数的返回值也是个函数。
- 标签在渲染的时候呢,会执行
onChange方法,这时候呢,执行了函数,返回了我们在类中定义的handleChange,handleChange方法还接收了两个参数,一个是我们想要修改的state的属性,另一个是标签的event对象,当我们在input标签里输入内容是,就会触发handleChange方法,- 这种写法呢就属于标签内绑定函数,类中再定义函数。虽然能实现我们的功能,但是我们通常呢,会习惯性的只在标签内绑定一个类中定义的方法就可以了。不会在标签内绑定函数,而在类中呢再次定义函数,所以我们可以使用高阶函数来修改一下上述案例,就如下:
高阶函数——函数柯里化示例:

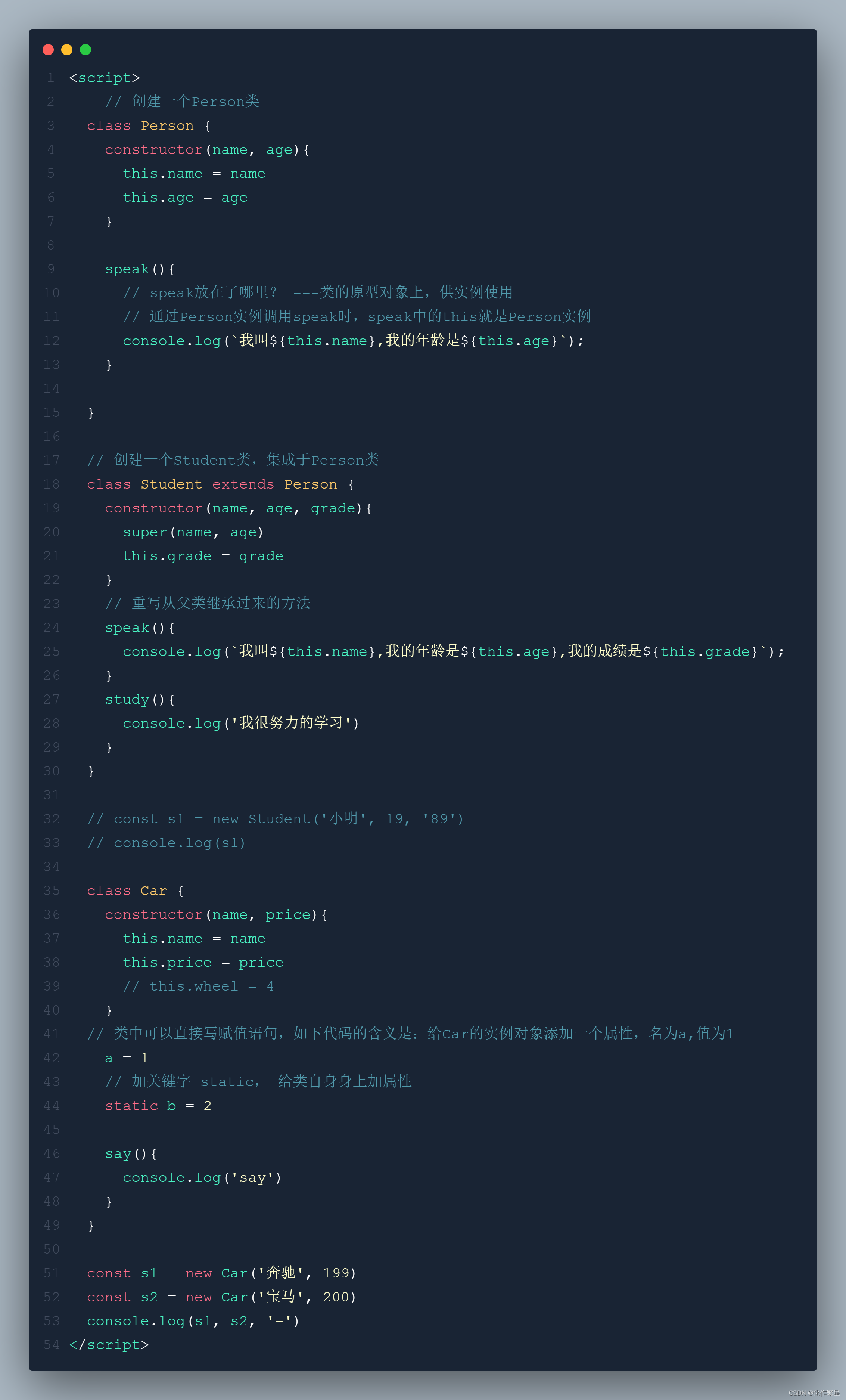
3. 类的复习
- 类中的构造器不是必须写的,要对实例进行一些初始化操作,如添加属性才写
- 如果A继承了B类,且A类中写了构造器,那么A类构造器中必须要调用super()
- 类中定义的方法,都是放在了类的原型对象上,供实例去使用

文章来源:https://blog.csdn.net/qq_35940731/article/details/135118306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 探索封装APP平台:破壳孕育创新
- 基本定时器
- vue中组件的传递取值方式总结
- 大家注意没phpyun v7.0vip版升级到后微信公众号的微信通知消息模板要和你彻底拜拜了老用户怎名修改
- MarkDown语法
- 程序员的三大美德
- YoloV7改进策略:基于频域多轴表示学习模块|全网首发|高效涨点|代码注释详解
- 【AJAX框架】AJAX入门与axios的使用
- 最新智能AI系统ChatGPT网站程序源码+详细图文搭建部署教程,Midjourney绘画,GPT语音对话+ChatFile文档对话总结+DALL-E3文生图
- python初试六