制作小米导航实验
发布时间:2023年12月22日
一、实验题目
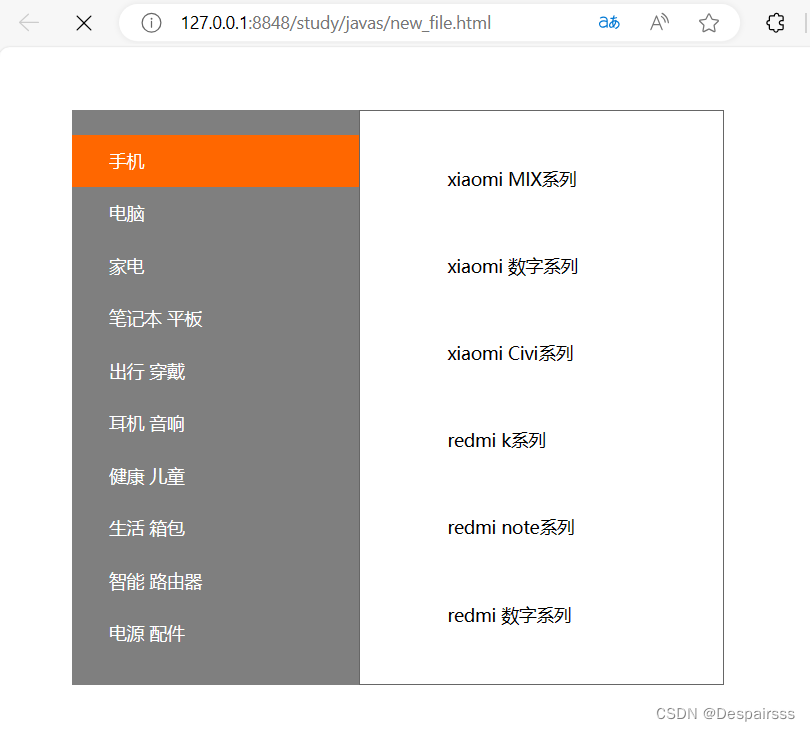
制作一个小米"手机"的标签,当鼠标移动到"手机"上后,显示右边的白色菜单,当鼠标离开"手机"时,菜单消失。

二、实验代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城导航栏</title>
<style>
a{
text-decoration: none;
}
.menu{
width: 230px;
height: 420px;
padding: 20px 0;
background-color: rgba(0,0,0,0.5);
margin: 50px 0 0 50px;
position: relative;
}
.menu .item{
height: 42px;
/*border: 1px solid red;*/
color: #fff;
font-size: 14px;
line-height: 42px; /*文字居中*/
padding-left: 30px;
background: url("images/grid/right-jiantou.png") no-repeat 200px 10px;
cursor: pointer;
}
.menu .item:hover{
background-color: #ff6700;
background-image: url("images/grid/right-jiantou2.png");
}
.menu .item .nav{
min-width: 250px;
height: 460px;
background-color: #fff;
border: 1px solid #666;
position: absolute;
left: 230px;
top:0px;
box-sizing: border-box; /*此项设置后,内容盒子长度将会 称为设置的长度,包含border的宽度*/
display: grid;
grid-template-rows: repeat(6, 1fr);/*6行,平均分距离*/
/*grid-template-columns: 250px;*/ /*每列宽度为250px*/
grid-auto-flow: column; /*内容排列方式,默认按行,改为按列排列,排满换列*/
grid-auto-columns: 250px; /*影视网格宽度都为250px*/
padding: 20px ;
display: none;
}
.item .nav a{
/*border: 1px solid red;*/
color: #000;
display: flex;
align-items: center; /*防止盒子内容高度随父元素一样,设置后图片高度将会是图片设置高度*/
}
.item .nav a:hover{
color: #ff6700;
}
.item .nav a img{
margin-right: 10px;
}
.item:hover .nav{
display: grid; /*鼠标放上显示内容区*/
}
</style>
</head>
<body>
<div class="menu">
<div class="item">手机
<div class="nav">
<a href=""><img src="images/grid/grid-mi-01.webp" width="40" alt="">xiaomi MIX系列</a>
<a href=""><img src="images/grid/grid-mi-02.webp" width="40" alt="">xiaomi 数字系列</a>
<a href=""><img src="images/grid/grid-mi-03.webp" width="40" alt="">xiaomi Civi系列</a>
<a href=""><img src="images/grid/grid-mi-04.webp" width="40" alt="">redmi k系列</a>
<a href=""><img src="images/grid/grid-mi-05.webp" width="40" alt="">redmi note系列</a>
<a href=""><img src="images/grid/grid-mi-06.webp" width="40" alt="">redmi 数字系列</a>
</div>
</div>
<div class="item">电脑</div>
<div class="item">家电</div>
<div class="item">笔记本 平板</div>
<div class="item">出行 穿戴</div>
<div class="item">耳机 音响</div>
<div class="item">健康 儿童</div>
<div class="item">生活 箱包</div>
<div class="item">智能 路由器</div>
<div class="item">电源 配件</div>
</div>
</body>
</html>三、效果演示

文章来源:https://blog.csdn.net/2301_80177550/article/details/135137494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 001 Golang-channel-practice
- Oracle Data Pump(数据泵)
- K8S学习指南(66)-CRD介绍
- 大数据数据同步框架DataX学习网站:大数据处理的利器,你值得拥有!
- ES6语法详解+面试必备
- 【Spark精讲】Spark与MapReduce对比
- 基于springboot+vue零食商城管理系统
- 阿里员工:本月收入489325元,开心过年
- Android 13.0 recovery竖屏界面旋转为横屏
- 富文本 vue-quill-editor 图片上传