前端面试题-html5新增特性有哪些
HTML
html5新增特性有哪些
1.新增了语义化标签
| 标签 | 用法 |
|---|---|
| header | 定义文档或区块的页眉,通常包含标题,导航和其他有关信息 |
| nav | 定义导航链接的容器,用于包裹网站的导航部分 |
| section | 定义文档的一个独立节或区块,用于组织相关的内容 |
| articloe | 定义一个独立的,完整的,可以独自分发或独立阴天的内容块,如博客文章 |
| aside | 定义页面或区块的侧边栏或附属信息,通常用于显示相关的内容或广告 |
| main | 定义文档的主要内容,一个页面只能包含一个main元素 |
| footer | 定义文档或区块的页脚,通常包括版权信息,联系方式等内容 |
| figure | 定义文档中的图像,图表,照片等单独的独立内容块 |
| figcaption | 用于figure标签的标题或说明,描述与之相关的内容 |
| video | 用于嵌入视频内容,支持通过多种格式进行视频播放(mp4,webm) |
| audio | 用于嵌入音频内容,支持通过多种格式进行音频播放(mp3.wav) |
| canvas | 提供了一个画布,用于使用js绘制图像,动画等内容 |
| datalist | 定义输入字段(如input)的选项列表 可用于自动完成和提示用户输入 |
| progress | 表示任务的进度,用于展示加载,上传等操作的进度条 |
| meter | 表示度量或测量标准,用于显示范围或分数值 |
| details | 定义可以展开或折叠的详细信息,通常和summary标签一起使用 |
| summary | 用于details元素的摘要或标题,点击可展开或折叠详细信息 |
| time | 定义日期或时间值,可以标记具体的时间点或时间范围 |
| mark | 用于突出显示文本中改的一部分,通常以黄色或其他醒目颜色进行标记 |
| output | 用于显示计算结果或脚本输出的容器 |
不常用的标签看一看环节

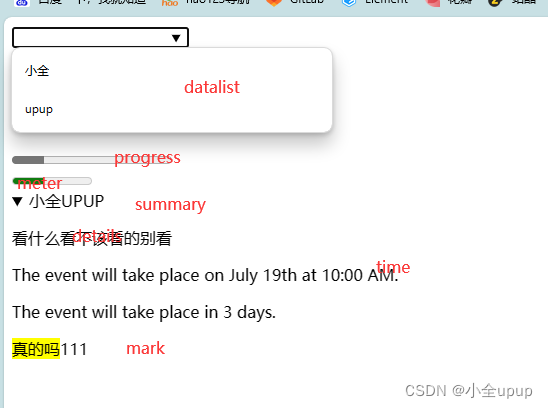
1.datalist
<label for="qupup"></label>
<input list="quan" name="qupup" id="qupup" />
<datalist id="quan">
<option value="小全">
<option value="upup">
</datalist>
2.progress
<progress value="20" max="100">50%</progress>
3.meter
<meter value="40" max="100">111</meter>
4.detail summary
<!--open 默认打开-->
<details>
<summary>小全UPUP</summary>
<p>看什么看不该看的别看</p>
</details>
5.time
<!--datetime 提供的是机器可读的值 肉眼看不出来啥东西-->
<p>The event will take place on <time datetime="2023-07-19T10:00:00">July 19th at 10:00 AM</time>.</p>
<p>The event will take place in <time datetime="P3D">3 days</time>.</p>
<mark>真的吗</mark>111
2.新增了音频(audio)和视频(video)标签
在html中可以使用audio标签来嵌入音频内容,标签可以包含一个或多个音频资源。资源使用src或者元素去指定 浏览器会挑选合适的去使用
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
音频标签有许多属性,这些属性可以控制音频的播放,音量,循环等
1.autoplay:此属性允许音频在也加载完成后自动播放,需要注意的是,不是所有的浏览器都支持此属性。
2.controls:此属性用于显示音频控制栏,包括播放,暂停和音量控制等
3.loop:此属性允许音频循环播放
4.muted:此属性用于静音音频
5.preload 此属性用于预加载音频 可选值有 auto, metadata 和none (是否在页面加载时就开始下周载)
6.src 此属性用于指定音频文件的url地址
7.volume 此属性用于设置音频的音量,取值范围0-1
在html中使用video标签来嵌入视频内容
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持视频标签。
</video>
视频标签的常用属性同音频标签
(在谷歌浏览器下需要静音才能实现视频的自动播放)
3.新增了canvas和svg绘图
canvas 是一个画布,提供了一个可执行js脚本的区域,用于绘制图像,渲染动画和实现交互效果。canvas元素通过使用js api 可以在浏览器上绘制任意形状,大小和颜色的图像,适应各种需求。canvas具有灵活性,高性能,跨平台等优点。
html 中的svg是一种基于xml的矢量图形标准,用于在web页面上绘制二维图像。svg是矢量图形标准,因此在不同的社保和分辨率下效果显示较好,而不会像位图图像那样出现失真或者模糊的情况。同时,svh也支持交互和动画效果,可以创建具有高度交互性的web页面
canvas和svg的区别
1.矢量与像素:canvas是像素图,二svg是矢量图。这意味着canvas上的图像是通过像素进行绘制的,放大后会失真。相反svg是矢量图形可以无损的进行放大缩小
2.渲染方式: canvas使用的是像素渲染的方式,这意味着它适合于绘制复杂的,由像素构成的图像。而svg则使用的是矢量渲染的方式,更适合绘制由数学函数定义的图像.
3.交互性 canvas的交互性交弱,通常需要通过Js来处理用户的输入。而svg则提供了更多的交互性,可以直接在svg元素上添加事件处理器
4.文件大小:由于canvass使用的是像素渲染的方式,所以在同样的显示效果下,canvas需要更多的存储空间.svg一般都比较小
5.可编辑性 :canvas通过Js进行绘制,一旦绘制完成就很难直接编辑,而svg的图像是xml格式的,可以直接编辑和修改
–未完待续–
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安装vcenter7.0问题汇总
- 用el-image-viewer实现全局预览图片
- 虚拟机(克隆)导入/导出镜像(VOA&VOF)
- 2024版 - Mac安装pod (测试环境为M3,其他架构应该类似)
- Word表格跨页?5个方法轻松解决问题!
- 系列五、Spring Security认证 & 授权(前后端分离)
- 卷积神经网络的学习与实现
- 深入理解指针
- 开源免费备份系统duplicati使用记录 - 磁盘已满处理
- 在 Docker 中运行 MySQL 并允许 root 用户进行远程访问