HarmonyOS 中DatePicker先择时间 路由跳转并传值到其它页
发布时间:2023年12月19日
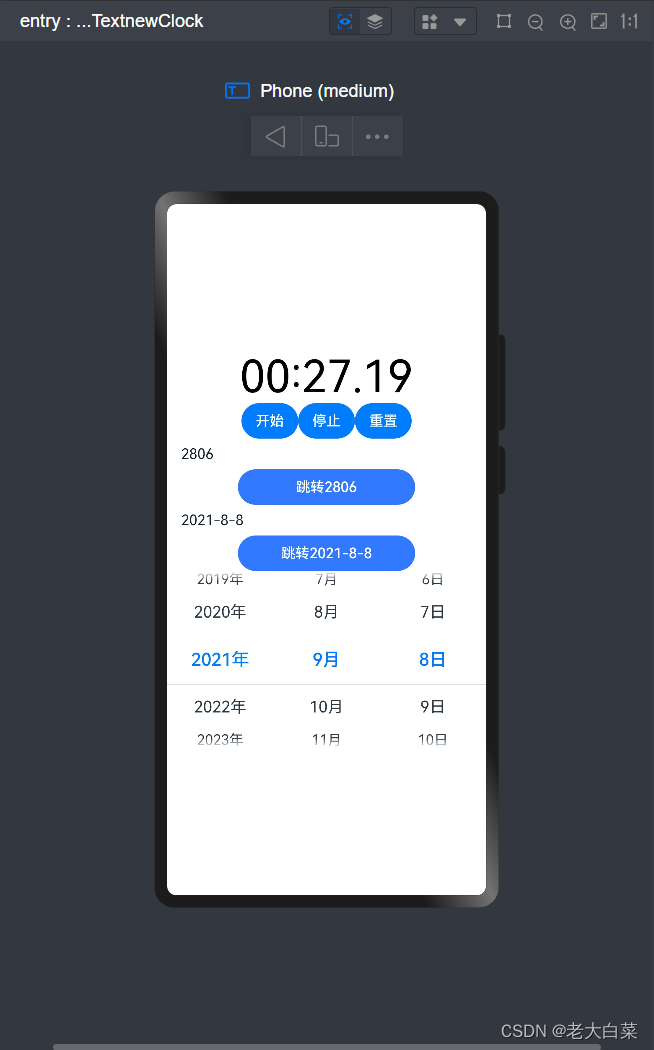
效果



代码
代码里有TextTimerController 这一种例用方法较怪,Text ,Button Datepicker 的使用。
import router from '@ohos.router’则是引入路由模块。
import router from '@ohos.router'
@Entry
@Component
struct TextnewClock {
textTimerController: TextTimerController = new TextTimerController()
@State format: string = 'mm:ss.SS'
@State value: string =''
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
@State getDate:string=""
build() {
Column() {
TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController })
.format(this.format)
.fontColor(Color.Black)
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) => {
this.value=elapsedTime.toString()
console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)
})
Row() {
Button("开始").onClick(() => {
this.textTimerController.start()
})
Button("停止").onClick(() => {
this.textTimerController.pause()
})
Button("重置").onClick(() => {
this.textTimerController.reset()
})
}
TextInput({text: this.value,placeholder:'时间'}).backgroundColor('#fff').type(InputType.Normal).onChange(value=>{
})
Button('跳转'+ this.value, { type: ButtonType.Capsule, stateEffect: true }).backgroundColor(0x317aff).width(200).onClick(()=>{
router.pushUrl({
url:"pages/TimePage",
params:{
params: this.value
}
})
})
TextInput({text: this.getDate,placeholder:'时间'}).backgroundColor('#fff').type(InputType.Normal).onChange(value=>{
})
Button('跳转'+ this.getDate, { type: ButtonType.Capsule, stateEffect: true }).backgroundColor(0x317aff).width(200).onClick(()=>{
router.pushUrl({
url:"pages/TimePage",
params:{
params: this.getDate
}
})
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
this.getDate= value.year.toString()+"-"+ value.month.toString()+"-"+value.day.toString()
})
}.justifyContent(FlexAlign.Center).width('100%').height('100%')
}
}
跳转的页TimePage, private content:string =router.getParams()?.[“params”]这一段是获取传过来的参数。
import router from '@ohos.router'
@Entry
@Component
struct TimePage {
private content:string =router.getParams()?.["params"]
build() {
Row() {
Column() {
Text(this.content)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135092136
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【JS逆向学习】国家加密系列-SM算法实例
- C语言练习day5
- 用什么台灯可以护眼?分享备考专用的护眼台灯
- 人生感悟 | 吃哪些苦,生活才不会一直苦?
- 基于多目标粒子群算法的支配解求解,基于多目标粒子群的帕累托前沿求解,基于mopso的多目标求解,基于多目标粒子群的模糊优化算
- AD20 解决PCB铺铜与锡盘之间锯齿状连接问题的设置方法
- 组间/组内(I-MR-R/S)控制图
- Photovoltaic cell storage element IC---AEM13920
- 基于Spring Boot+Vue.js的停车场收费管理系统 需求分析
- Linux 服务、Service、Cgroup相关