【Bootstrap学习 day11】
发布时间:2024年01月05日
Bootstrap5字体图标
字体图标是在Web项目中使用的图标字体。
使用字体图标的好处是,可以通过应用CSS color属性来创建任何颜色的图标。此外,要更改图标的大小,只需使用CSS font-size属性即可。
获取字体图标
在网页中包含Bootstrap5图标的最简单方法是使用CDN链接。此CDN链接基本上指向一个远程CSS文件,其中包含生成字体图标所需的所有类。

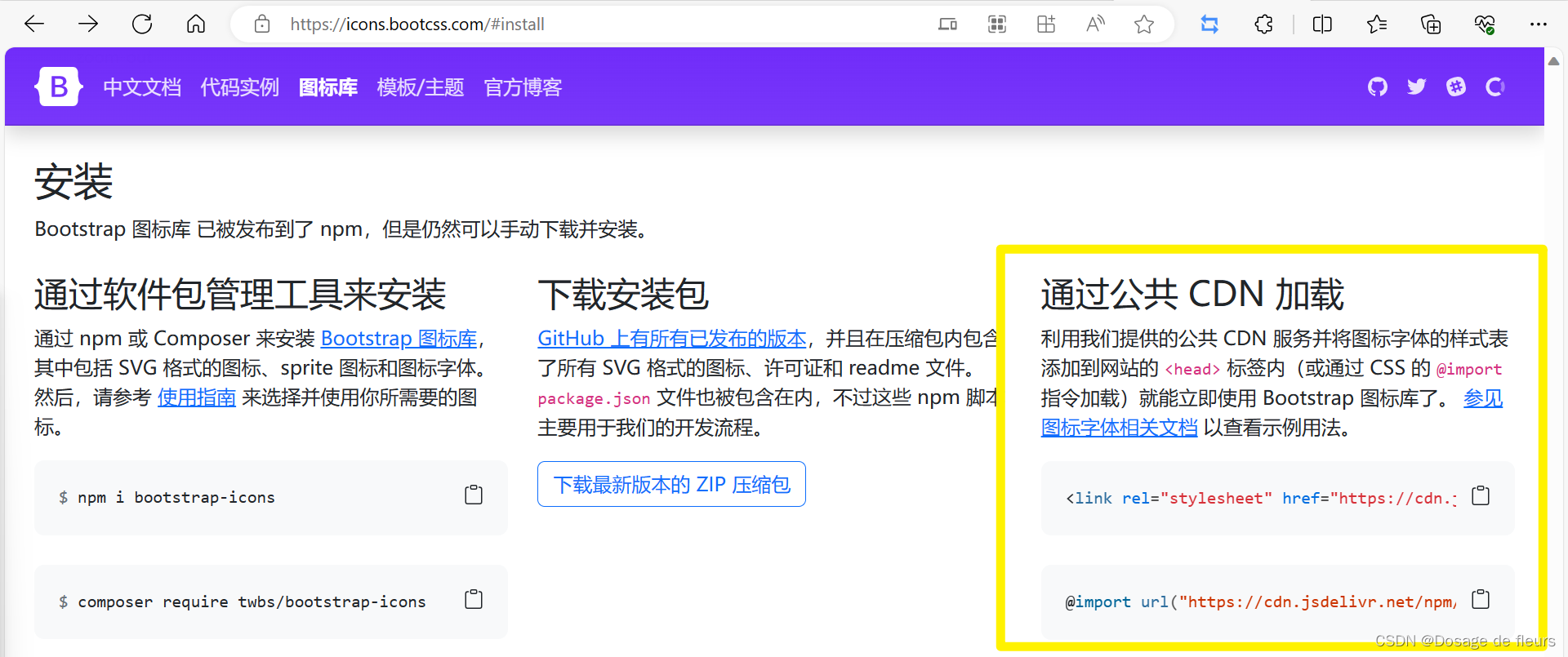
我们可以在Bootstrap模板以及简单的网页中包含Bootstrap图标,而无需使用Bootstrap框架。利用提供的公共CDN服务并将图标字体的样式表添加到网站的<head>标签内。

步骤一:在HTML文档的<head>部分包含下面的Bootstrap CDN链接。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
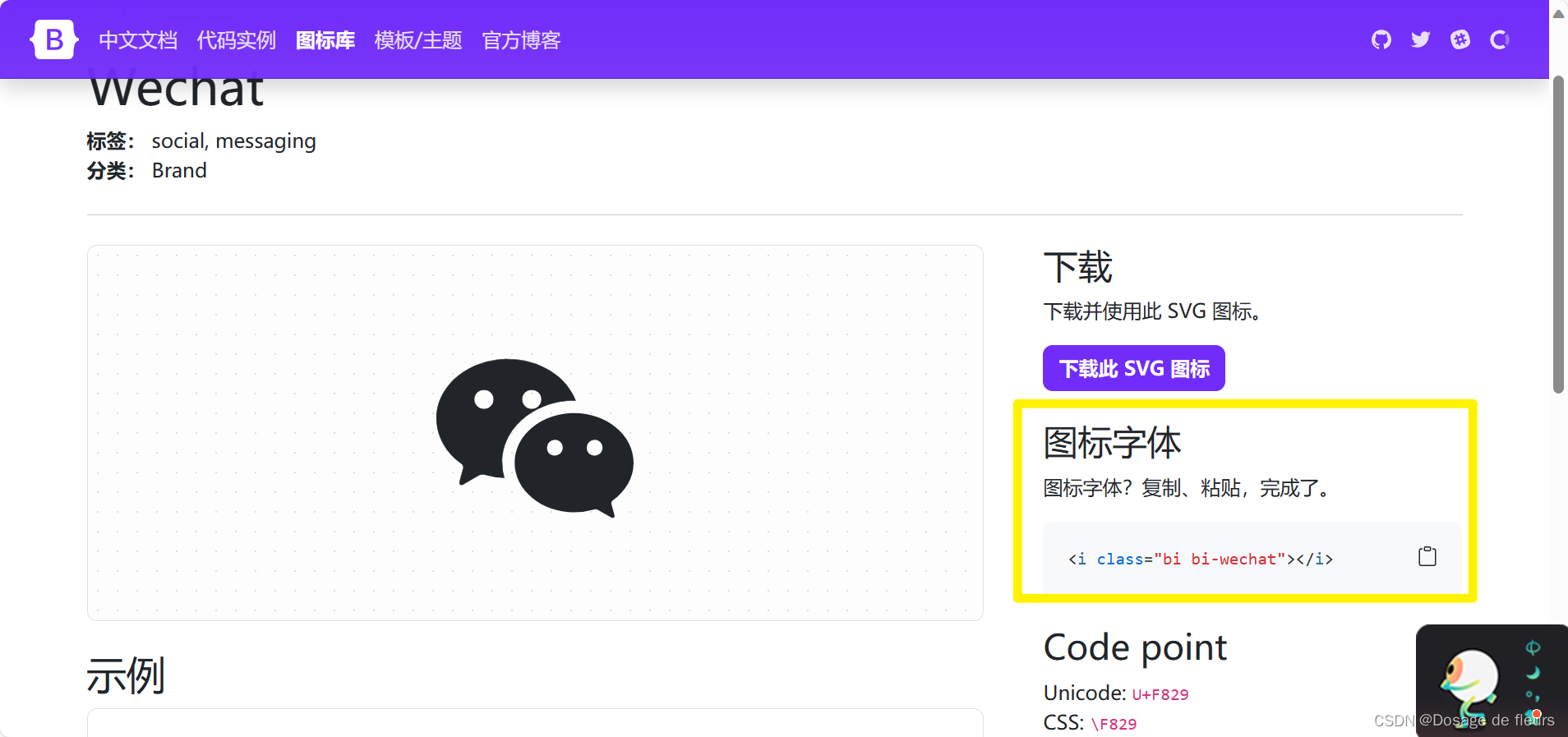
步骤二:要将图标放置到网页中,使用语法<i class="bi-"></i>,其中代表特定图标的类名。
<i class="bi bi-wechat"></i>

向图标应用字体样式以更改颜色/大小等
<i class="bi bi-wechat fs-1 text-success"></i>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135404881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android Studio 加载依赖卡在Download maven-metadata.xml解决方法
- 使用pyecharts库绘制柱状图:基础与进阶
- 人大女王大学金融硕士项目——成功靠的不是豪言壮语,而是脚踏实地的努力
- 架构师进阶,微服务设计与治理的 16 条常用原则
- C++类的入门
- DP-背包问题
- JavaScript 对象和 JSON 字符串的区别
- 【DB】DML DDL DCL TCL分别指的哪些
- Stable Diffusion中的Embeddings
- ADI的DSP开发资料有哪些?(三) SigmaDSP处理器资料合辑