自定义typora样式,如引用块颜色
发布时间:2024年01月15日
要进行自定义typora中的样式,你最好像我一样,自己新建一个主题

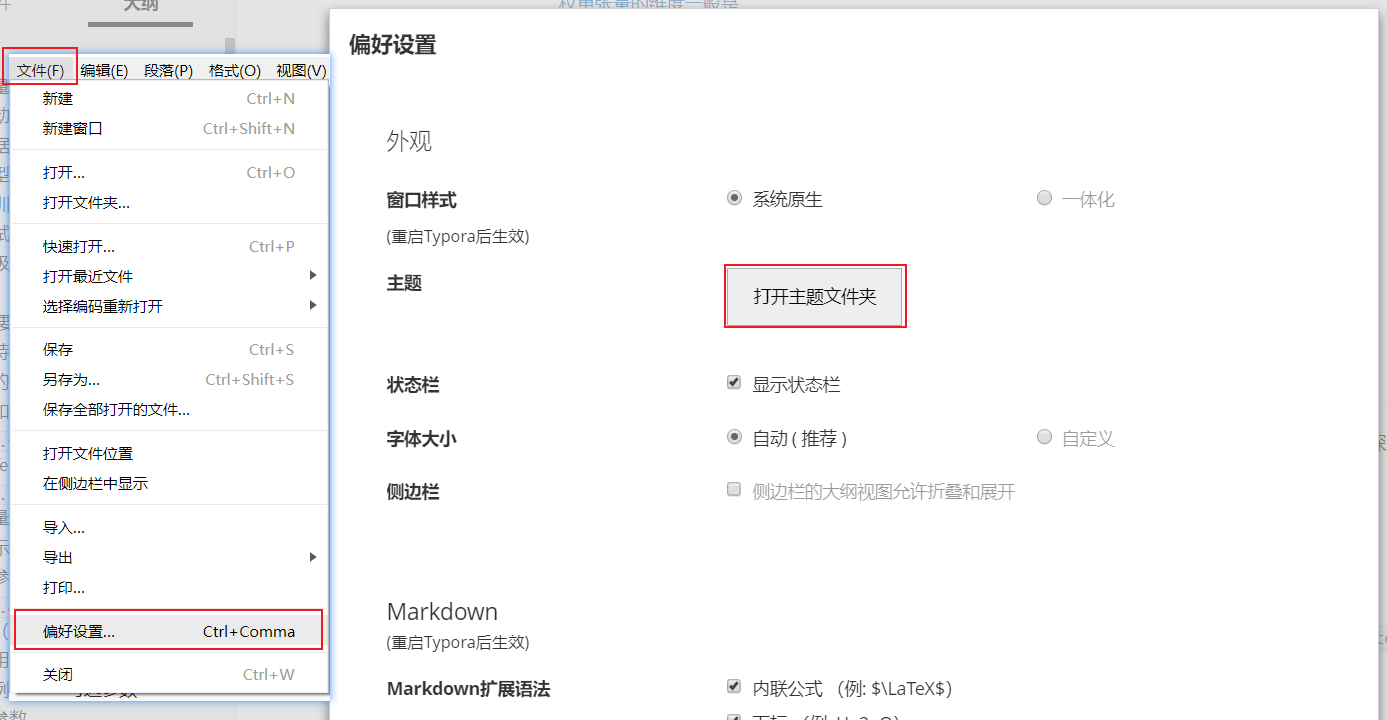
首先文件->偏好设置->打开主题文件夹

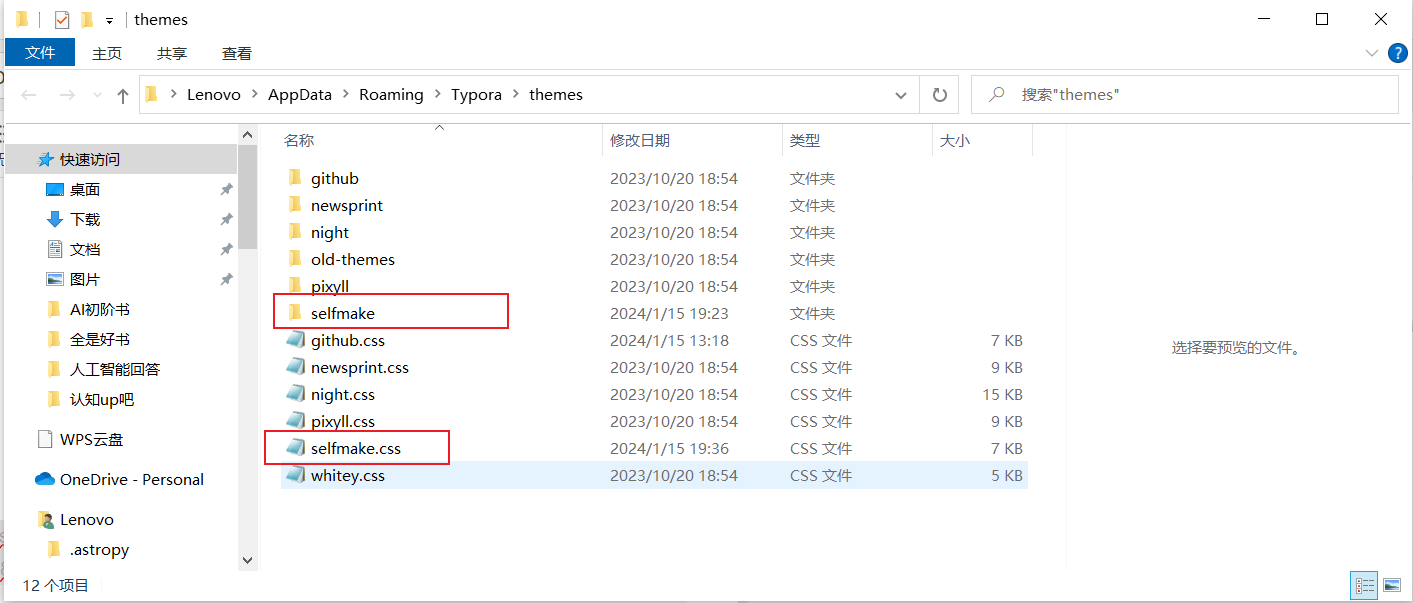
然后自己新建一个文件夹,可以命名为selfmake,并copy一下github.css一个副本,将其命名为selfmake.css,这样你重启typora后选择主题就能看到自己的主题了。

接下来就是关于样式的更改
引用
引用
引用块颜色更改,代码如下,大概是213行,复制下面的替换即可
blockquote {
border-left: 4px solid #dfe2e5;
padding: 0 15px;
color: #4D4D4D;
}

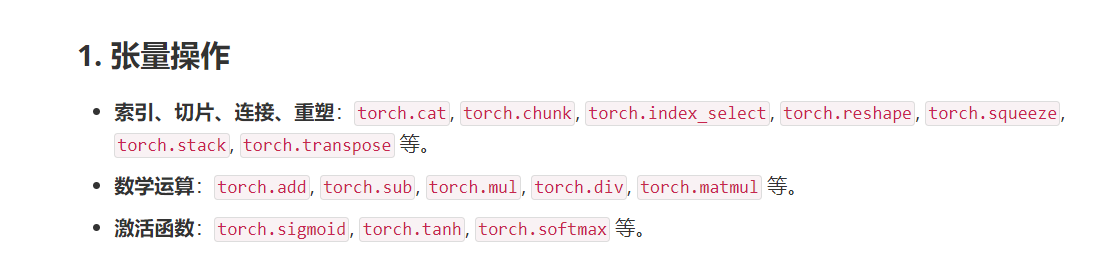
更改``的颜色
效果就是typora中的本区域内容变成红色
英文Esc下面的键
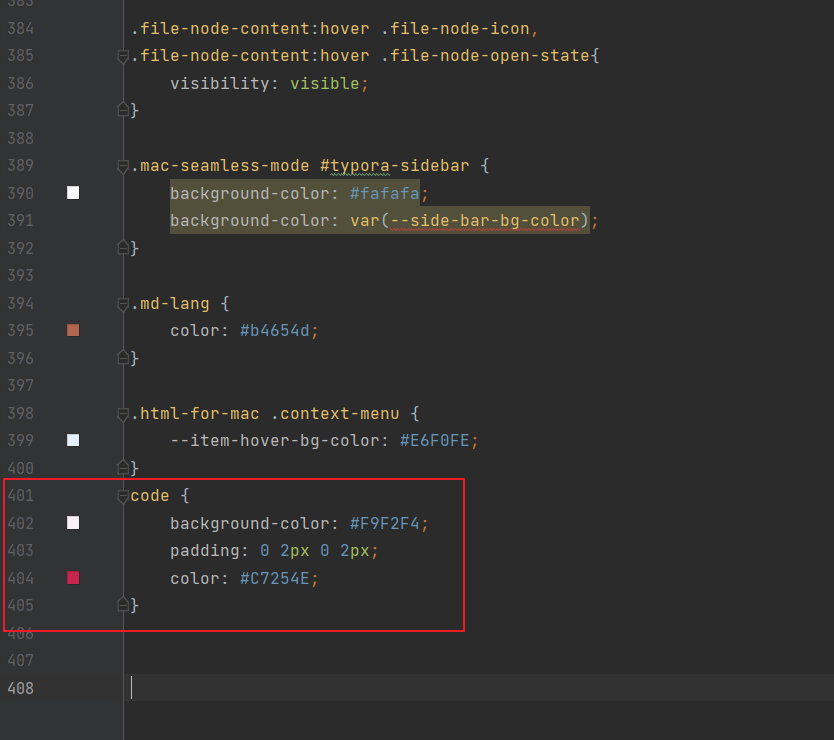
首先复制
code {
background-color: #F9F2F4;
padding: 0 2px 0 2px;
color: #C7254E;
}
在最后粘贴上去即可实现。
最后记得重启一下,把主题变成selfmake主题。

文章来源:https://blog.csdn.net/knighthood2001/article/details/131315046
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!