Javascript高频面试题
发布时间:2023年12月17日
系列文章目录
文章目录
前言
Javascript 常考面试题。
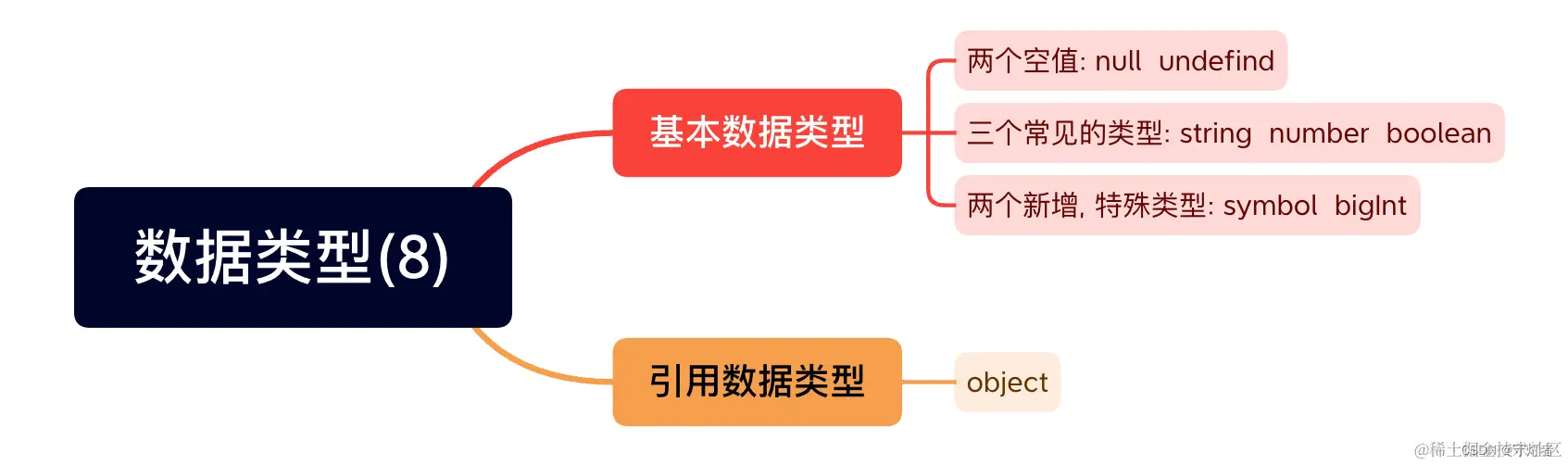
1.JavaScript常见数据类型

null 和 undefind区别
(1)使用 typeof 进行判断的时候,Null 类型化会返回 “object”,这是一个历史遗留的问题。
(2)当我们使用双等号()对两种类型的值进行比较时会返回 true,使用全等号(=)时会返回false
(3)与数字相加,undefind返回值为NaN,null返回值为数字。
如何安全获取undefind?void 0 来获得 undefined。
symbol(ES6新增)、bigInt(ES10新增)
(1)symbol作用: 主要用于创建一些唯一标识, 可作为对象的属性名使用, 可通过 Symbol(‘xxx’) 进行声明
(2)bigInt: 用于表示比 Number 大的数值 (-2^53 - 1 到 2^53 - 1), 它声明方式有两种:
- 字面量形式, 通过在数字后面加 n 来进行表示: const bigint = 123n
- 通过函数 BigInt 来声明: const
bigint = BigInt(12312)- Symbol BigInt 都不是一个构造函数, 所以 new 关键词的方式来构建实例
- 创建一个 BigInt 的时候, 参数必须为整数, 否则或报错
2.JavaScript判断数据类型的方式
- typeof:检测任意变量的数据类型。用typeof检测arguments的类型,返回object。
- instanceof:判断一个对象的具体类型
- objict.prototype.toString.call()
- constructor:引用数据类型
3.== 和 === 区别,分别在什么情况使用?
- 等于操作符用( == ):如果操作数相等,则会返回 true;在比较中会先进行类型转换,再确定操作数是否相等
- 全等操作符( === ):只有两个操作数在不转换的前提下相等才返回 true。即类型相同,值也需相同。
- 区别:== 判断两边值是否相等(存在隐式转换),=== 判断两边值和数据类型是否完全相等。null 和 undefined 比较,相等操作符(==)为true,全等为false
4.变量声明 var、let、const 的区别
(1)var
- 可以重复声明
- 没有块作用域
- 有变量提升
(2)let
- 不能重复声明
- 有块作用域
- 没有有变量提升
(3)const(定义常量时不可被修改)
- 不能重复声明
- 有块作用域
- 没有有变量提升
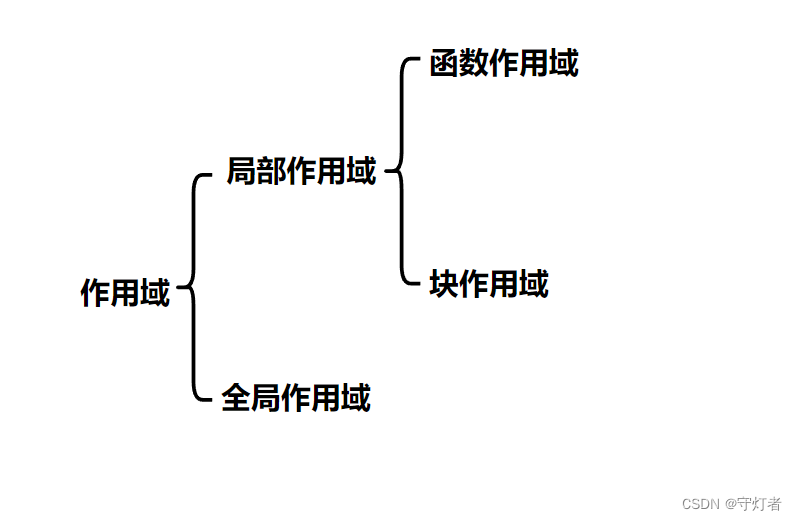
5.作用域

5.1 作用域(scope):变量起作用的区域
5.2 局部作用域:
- 函数作用域:在函数内部声明的变量只能在函数内部被访问,函数外部无法访问。
- 块作用域:Javascript中使用{ }包裹的代码称代码块,let、const 声明的变量(常量)会产生块作用域,var 不会产生块作用域。
5.3 全局作用域:
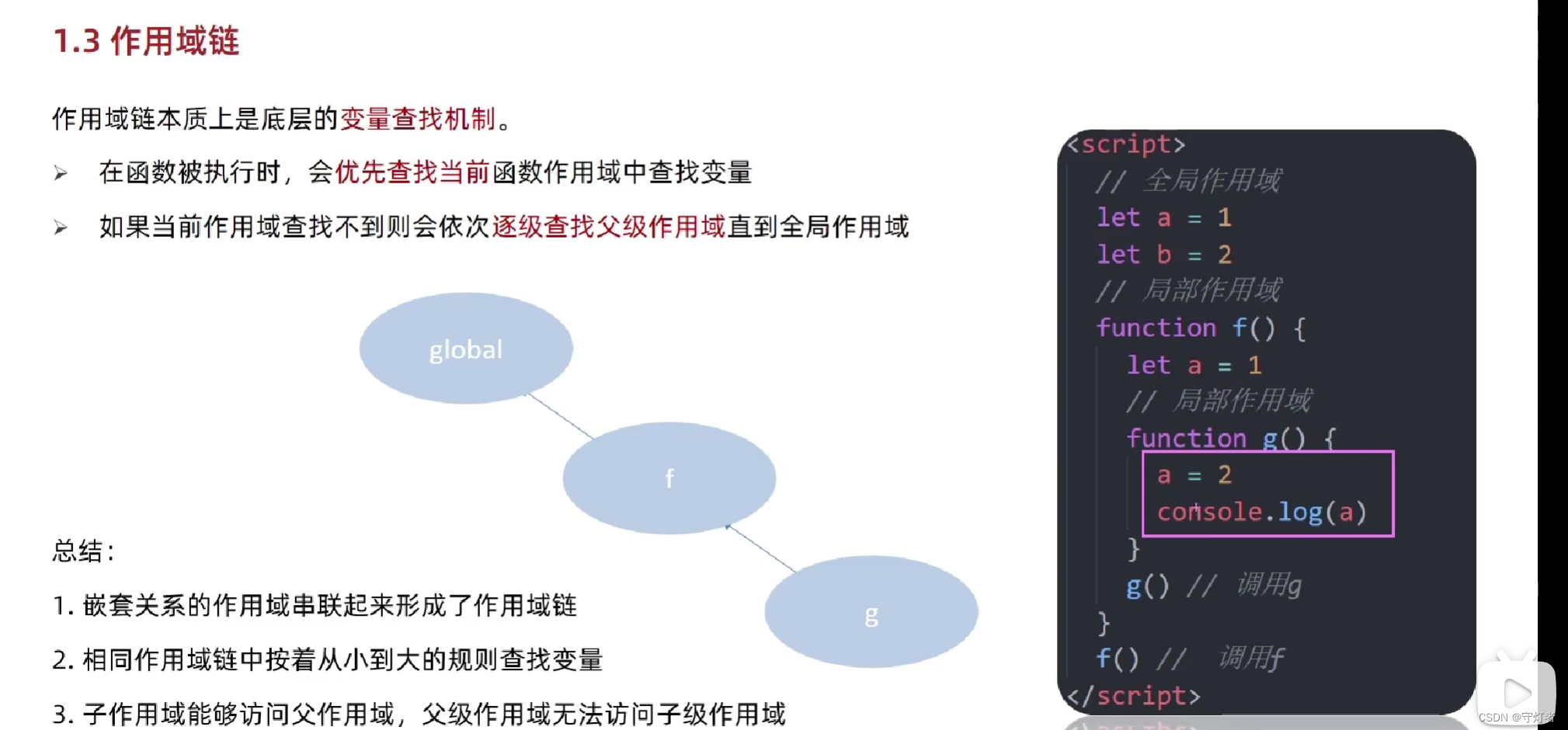
6.作用域链

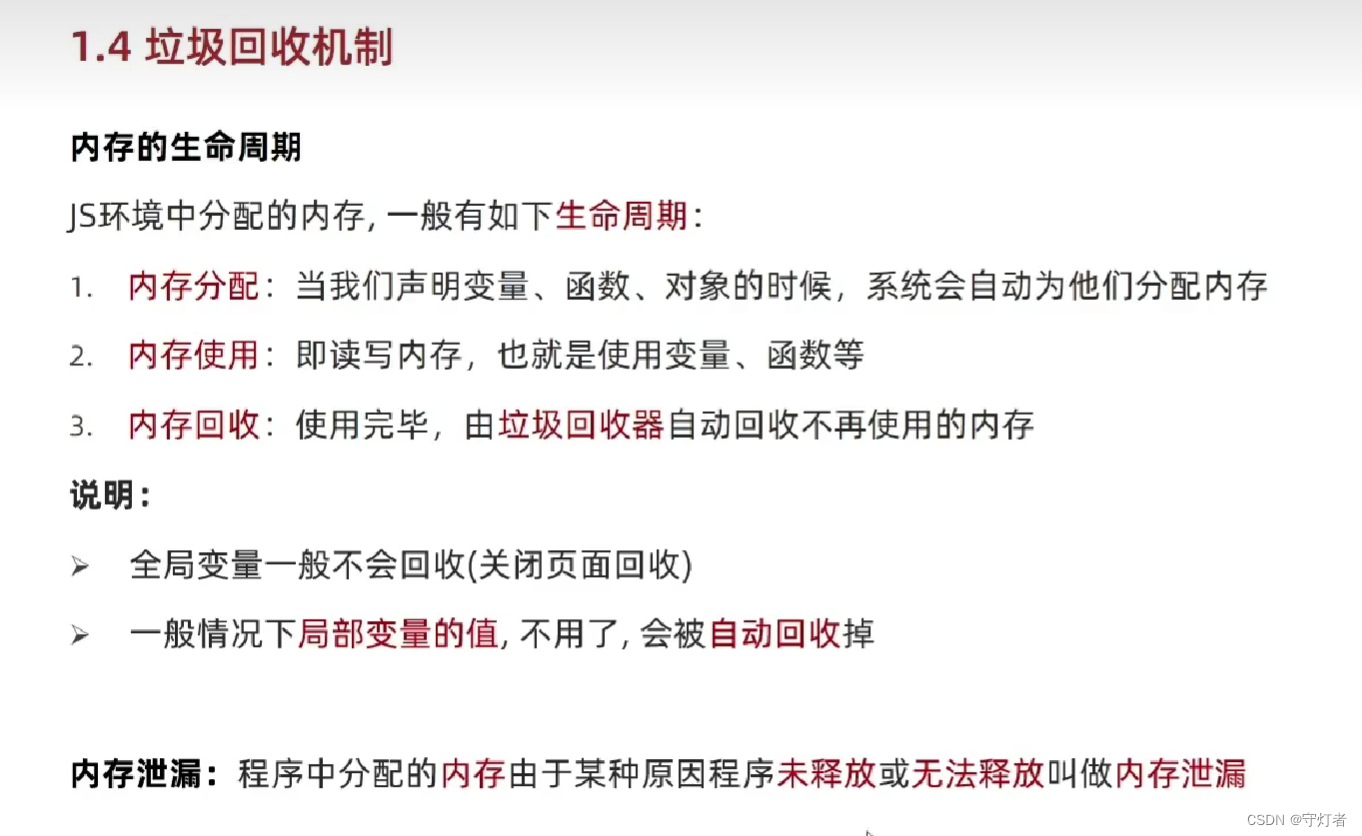
7.垃圾回收机制

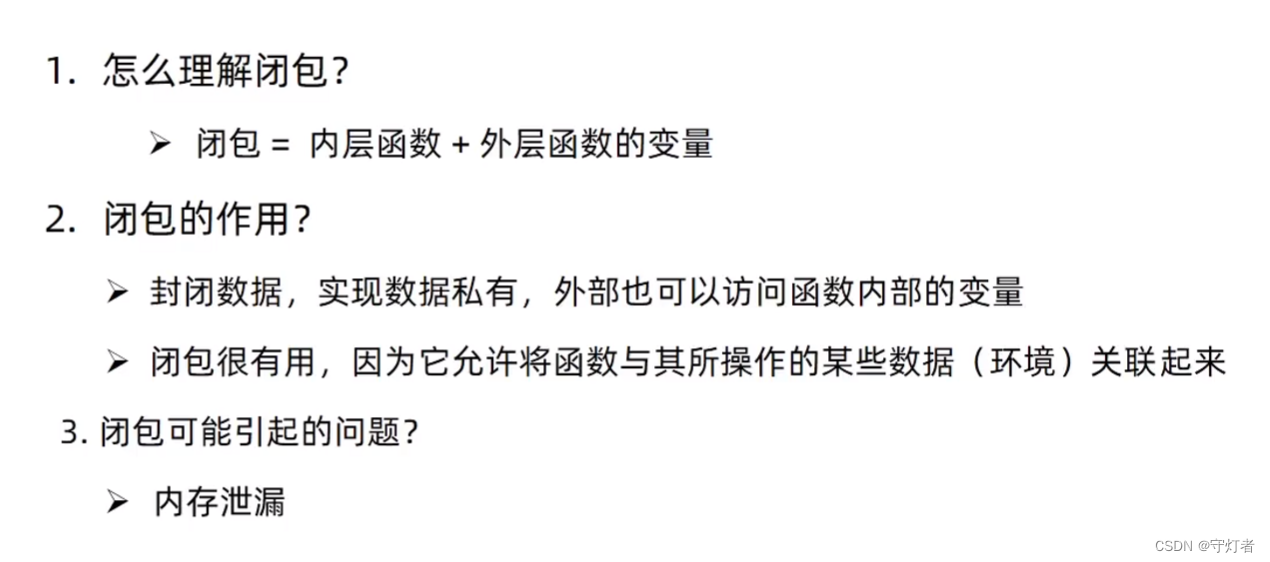
8.闭包
什么是闭包?闭包的作用?闭包引起的问题

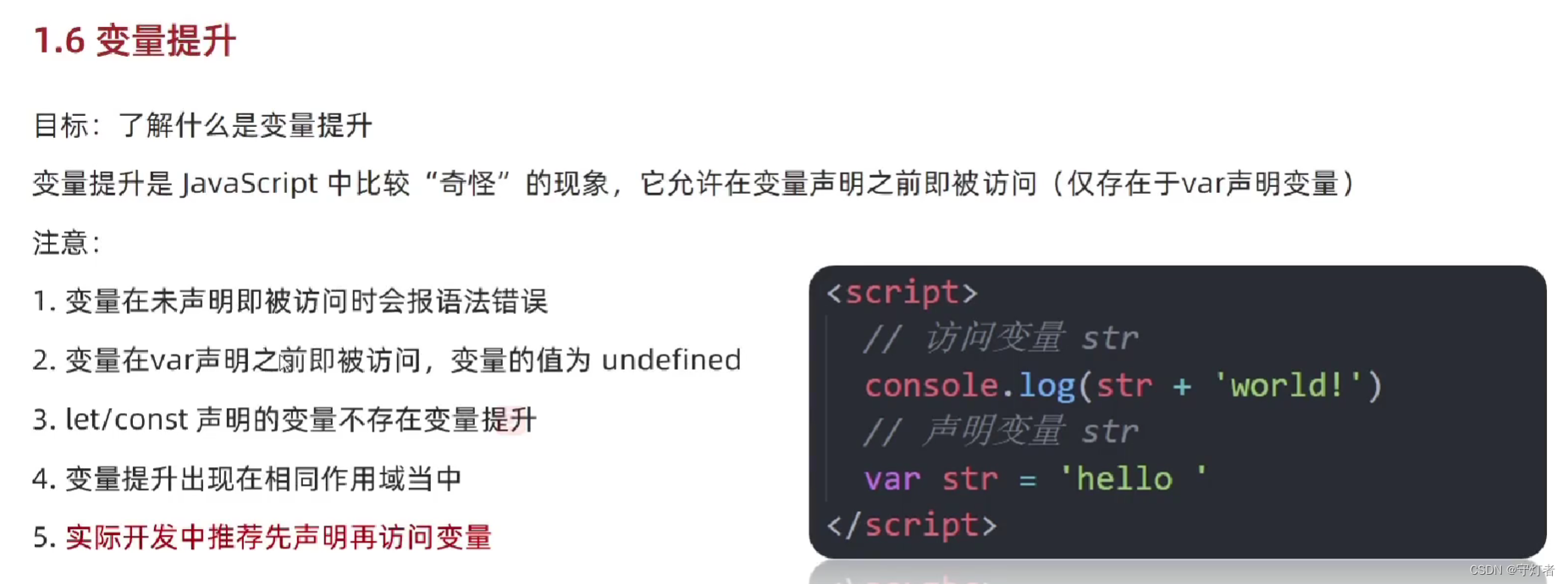
9.JS的变量提升
var声明的变量声明提升
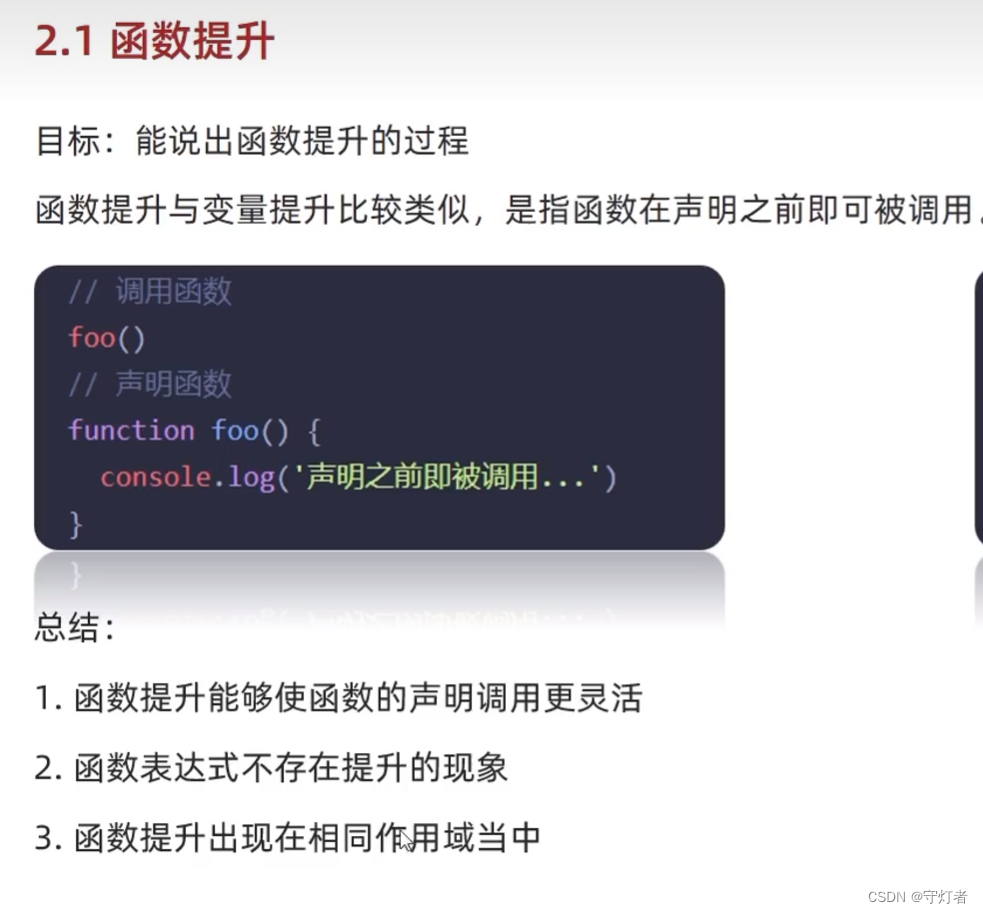
 ## 函数声明提升
## 函数声明提升

10.箭头函数
箭头函数的特性
- 编码更简洁
- 函数作用域内没有自己的this。会从自己作用域链的上一层寻找this
- 不可以使用new实例化构造函数
- 箭头函数内部不可以使用arguments对象,该对象在函数体内不存在,若使用该对象用rest参数代替。
常见使用场景:定义匿名函数、回调函数。
箭头函数和普通函数的区别?
- 函数作用域内没有自己的this,从定义它的上下文中继承
- 没有 prototype 属性,不能作为构造函数使用
11.构造函数
- 作用:初始化对象,快速创建多个类似对象,大写字母开头的函数。
- 通过new调用来创建自定义类型的实例对象。
- 构造函数内部不写return,返回新创建对象。
实例化执行过程(构造函数加了new发生了什么事情)?
- 创建新对象;
- 构造函数this指向新对象;
- 执行构造函数代码,修改this,添加新属性;
- 返回新对象。
12. JavaScript中创建对象的三种方式
- 对象字面量
const v = {
name = '守灯者'
}
- new object
const v = new object ({
name = '守灯者'
})
console.log(v)
- 构造函数创建对象
13. JavaScript内置引用类型(包装类型)
- 引用类型:String、Number、Boolean、Date、RegExp等
- 基本类型有专门的构造函数,叫基本类型的包装类型,如String类型是基本类型String的包装类型。
为什么字符串类型能够使用length?为什么有属性?
- 在JS的底层把基本的数据类型包装成了复杂数据类型。
14.字符串常用方法
15.原型与原型链
原型是什么?
一个对象,称 prototype 为原型对象
作用:
- 共享方法
- 把不变的方法直接定义在 prototype 对象上
- prototype:原型对象
- proto:对象原型,暴露对象的 prototype 特性
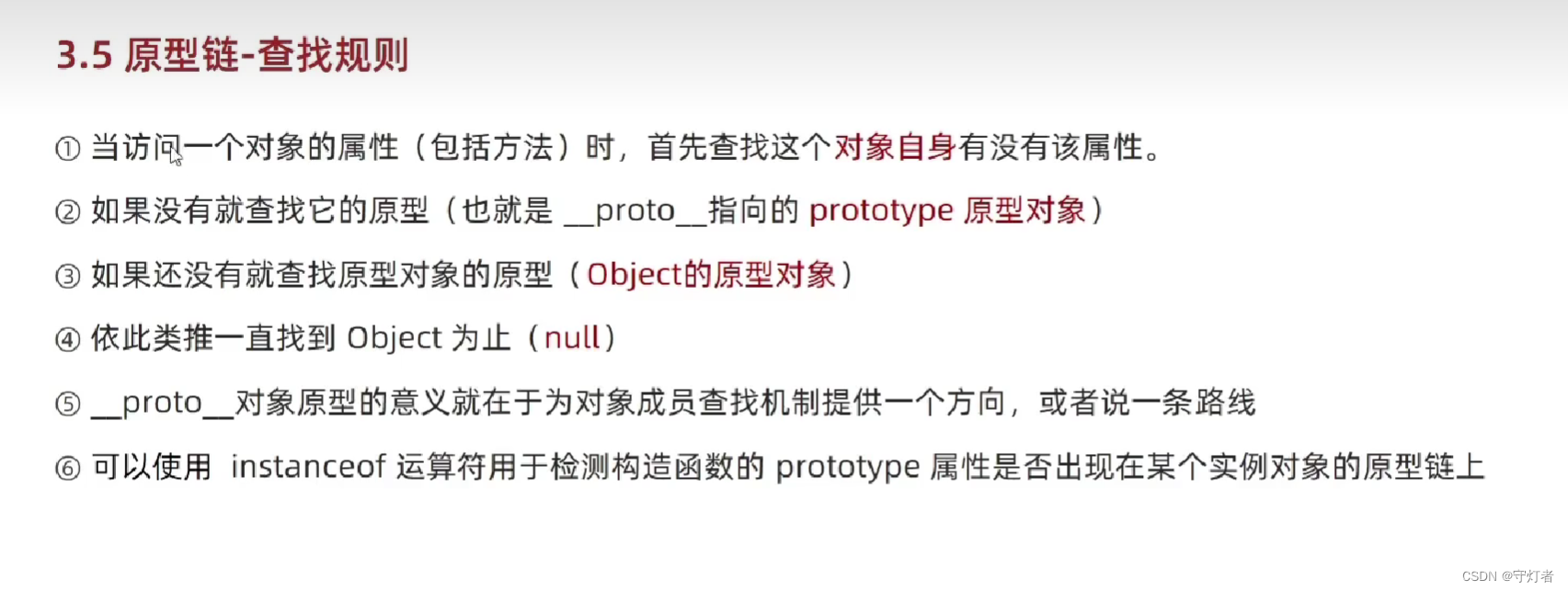
原型链是什么?
通__proto__属性链接的多个原型对象

小结
- 构造函数和原型对象里面的 this 指向 实例对象
- 公共的属性写到构造函数里面
- 公共的方法写到原型对象上面
- 要确定一个对象是不是另一个对象的原型,可以使用 isPrototypeOf() 方法
16.调用函数
JavaScript中函数可以通过5种方式调用
- 作为函数
- 作为方法
- 作为构造函数
- 通过 call() 或 apply() 方法简介调用
- 通过 JavaScript 语言特性隐式调用
17.递归函数
18. 深浅拷贝
常见拷贝方式:
- 拷贝对象 object assgin() / 展开运算符{ …obj }拷贝对象
- 拷贝数组 array.prototype.concat 或 [ …arr ]
浅拷贝
- 浅拷贝 ,拷贝对象之后,里面的属性值是简单数据类型,直接拷贝值。
- 如果属性值是引用类型,则拷贝的是地址。
直接赋值和浅拷贝有什么区别?
- 直接赋值,赋值的是地址,修改会影响原对象。浅拷贝是一层的,不会和原对象相互影响。
深拷贝
深拷贝,拷贝的是对象
深拷贝有几种实现方式?
- 通过递归实现深拷贝
- 通过 JSON.stringify() 实现
- 通过JS库 lodash / cloneDeep() 实现
19.
总结
文章来源:https://blog.csdn.net/m0_64715294/article/details/134956226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 不同整数的最少数目和单词直接最短距离
- [SS]语义分割_转置卷积
- 字节跳动回应被 OpenAI 封禁账户:正与 OpenAI 联系沟通
- 面试官:说说对 Node 中的 fs模块的理解? 有哪些常用方法?
- 挑战52天学小猪佩奇笔记--day21
- VisualSVN Server下载安装和使用方法、服务器搭建、使用TortoiseSvn将项目上传到云端服务器、各种错误解决方法
- nacos和gateway部署实践踩的坑
- redis-cluster集群
- 【洛谷算法题】P1055-[NOIP2008 普及组] ISBN 号码【入门2分支结构】Java题解
- 「Verilog学习笔记」状态机与时钟分频