学习一下JSX
发布时间:2023年12月18日
学习一下JSX
start
- 总结一下 jsx 相关的知识信息。
正文
1. jsx是什么?
JSX 是 JavaScript 语法扩展,可以让你在 JavaScript 文件中书写类似 HTML 的标签。
// 例如:
var a = <div>我是 lazy_tomato</div>
2.有哪些注意事项?
概要:
- 只能返回一个根元素;
- 标签必须闭合;
- 使用驼峰式命名法,给大部分属性命名;
- 使用大括号传递变量;
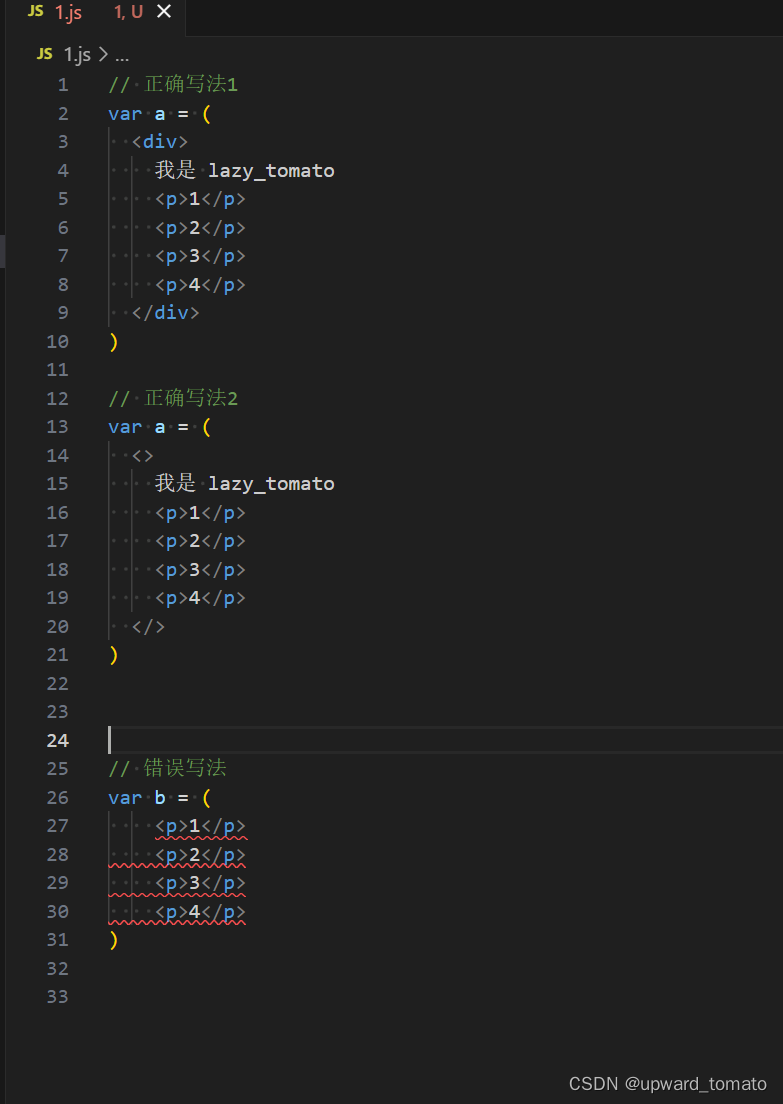
2.1 只能返回一个根元素
示例代码
// 正确写法1
var a = (
<div>
我是 lazy_tomato
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
)
// 正确写法2
var a = (
<>
我是 lazy_tomato
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</>
)
// 错误写法
var b = (
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
)

疑问:
为什么只能有一个根元素?
JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者 Fragment 来包裹。
不想在外层额外增加 <div></div> 怎么办?
- 可以使用
<></>;- 为什么可以使用
<></>。(猜测,大概率这里的解析模板语法都是通过标签组<>解析 jsx 的。)
2.2 标签必须闭合
JSX 要求标签必须正确闭合。像 <img> 这样的自闭合标签必须书写成 <img />,而像 <li>oranges 这样只有开始标签的元素必须带有闭合标签,需要改为 <li>oranges</li>。
2.3 使用驼峰式命名法给 所有 大部分属性命名!
JSX 最终会被转化为 JavaScript,而 JSX 中的属性也会变成 JavaScript 对象中的键值对。在你自己的组件中,经常会遇到需要用变量的方式读取这些属性的时候。但 JavaScript 对变量的命名有限制。例如,变量名称不能包含 - 符号或者像 class 这样的保留字。
目前比较常见的注意事项是:标签中的
class要改写为className;
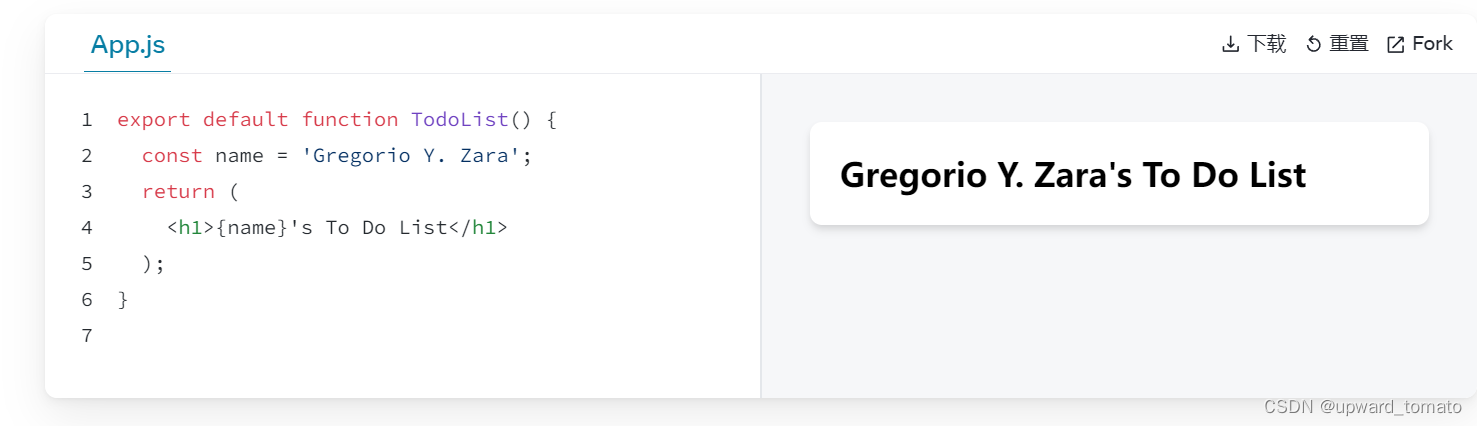
2.4 使用大括号传递变量;
export default function TodoList() {
const name = 'Gregorio Y. Zara';
return (
<h1>{name}'s To Do List</h1>
);
}

相关文档
文章来源:https://blog.csdn.net/wswq2505655377/article/details/134930533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java.lang.IllegalStateException: Duplicate key
- 【Java基础】Java中异常分类,他们之间的区别?
- 阿里云性能测评ESSD Entry云盘、SSD云盘、ESSD和高效云盘
- TOP期刊暴跌至3区!IF稳步攀升,被误解的国产“Frontiers”SCI期刊,1个月18天录用!原创 审稿快的 Unionpub学术
- 华为OD机试 - 跳马(Java & JS & Python & C)
- 攻防技术-单包攻击防范:扫描、畸形、特殊(HCIP)
- 合并两个有序数组(简单)
- 第二百六十二回
- 《二叉树》——2
- JavaWeb——前端之JS&Vue