uniapp微信小程序接入友盟
发布时间:2023年12月30日
?一、登录友盟+官网,按照引导注册友盟+账号

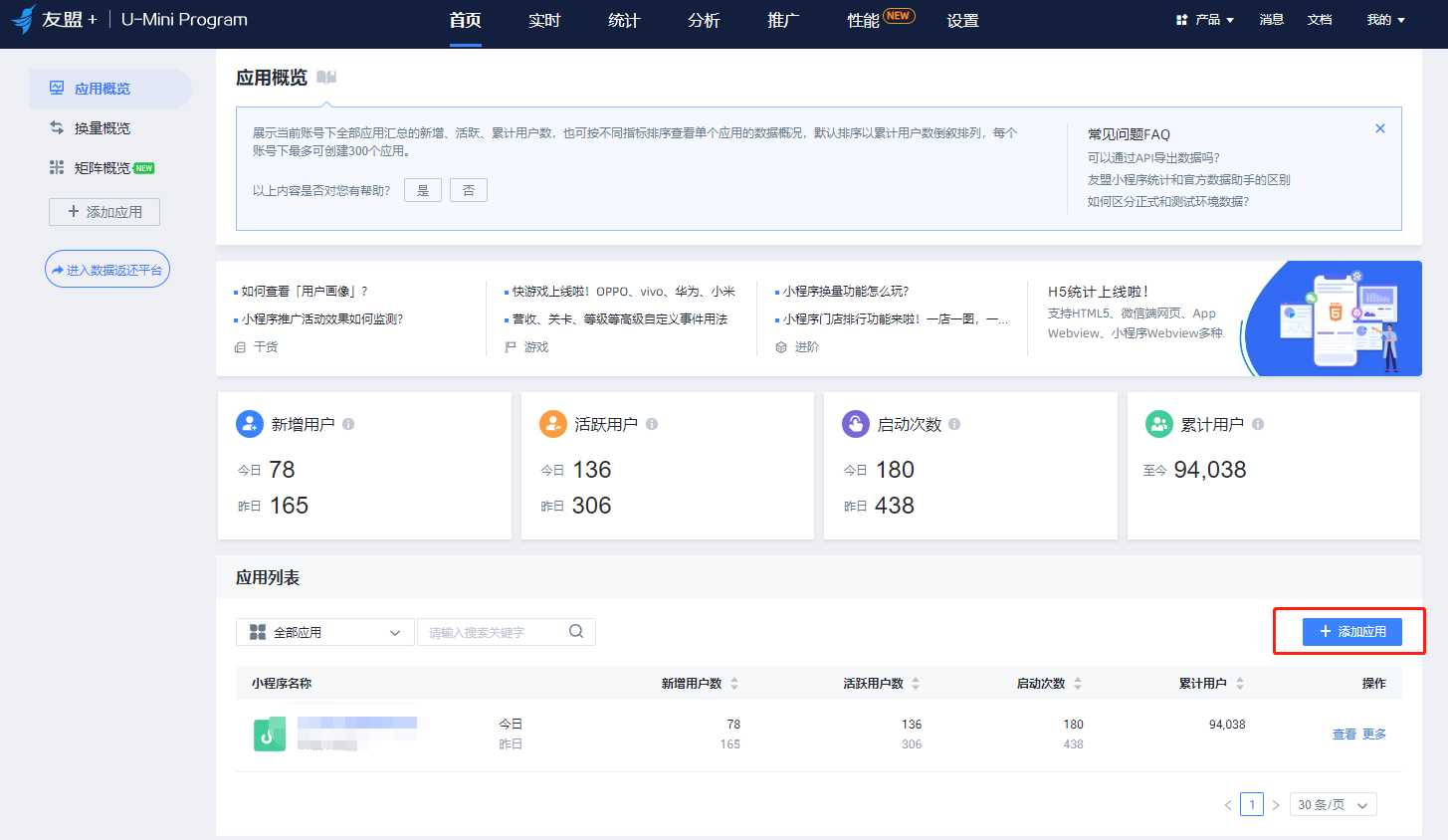
二、在友盟平台新建小程序应用(建好之后会得到appkey)
进入小程序统计后台创建Appkey,按要求填写小程序名称及类型:

三、在微信小程序中接入SDK ---- 以下是npm 配置
1. 安装友盟微信sdk
npm install umtrack-wx@latest --save2. 配置
????????由于使用的是uniapp,所以不能按照官方给出的方式来配置
我们在 main.js 文件中加入以下代码
//接入友盟统计
import uma from "umtrack-wx";
uma.init({
appKey: '你在友盟创建的程序key', //由友盟分配的APP_KEY
// 使用Openid进行统计,此项为false时将使用友盟+uuid进行用户统计。
// 使用Openid来统计微信小程序的用户,会使统计的指标更为准确,对系统准确性要求高的应用推荐使用Openid。
useOpenid: true,
// 使用openid进行统计时,是否授权友盟自动获取Openid,
// 如若需要,请到友盟后台"设置管理-应用信息"(https://mp.umeng.com/setting/appset)中设置appId及secret
autoGetOpenid: true,
debug: true, //是否打开调试模式
uploadUserInfo: true, // 自动上传用户信息,设为false取消上传,默认为false
enableVerify: false, // 测试埋点,发布线上时改为false
});
uma.install = function (Vue) {
Vue.prototype.$uma = uma;
};
Vue.use(uma);3.使用
????????如何使用的话,就根据项目需求来进行操作就可以了。
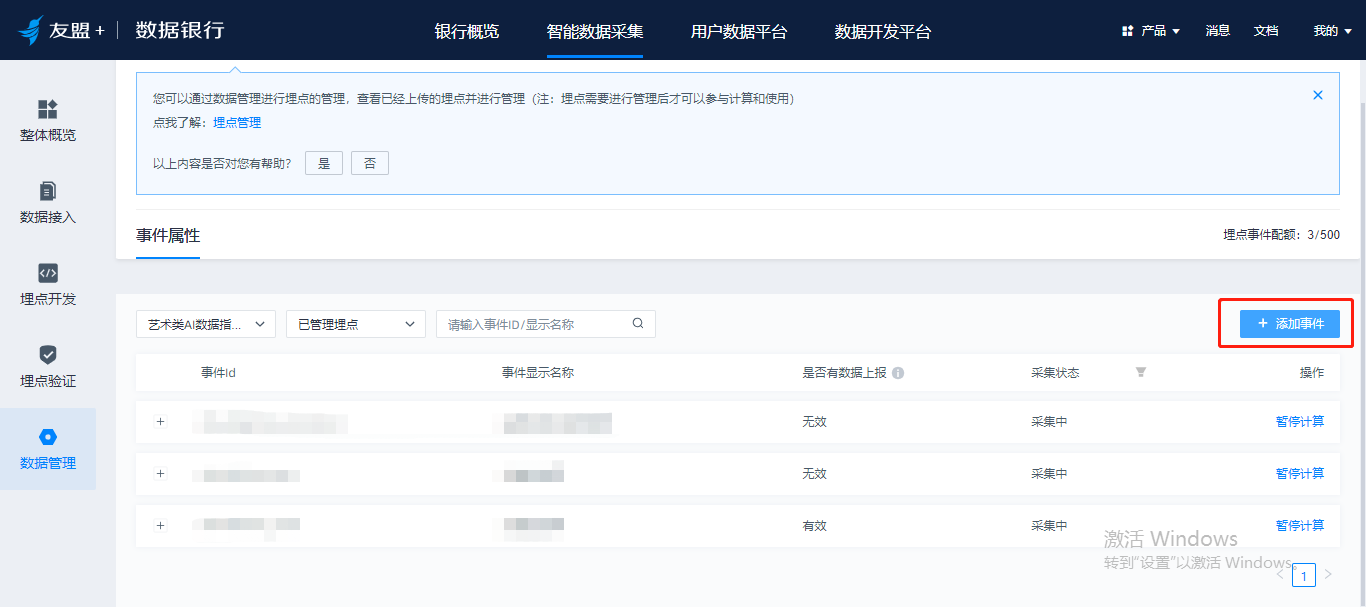
????????我这边只需要给程序中的事件进行统计,所以就直接进入友盟的后台管理,添加自定义事件然后在小程序中对应的事件中加入以下代码就可以,比如监听点击了多少次。
onClick(){
this.$uma.trackEvent('eventID');//eventID是在友盟后台你自己创建的
}


文章来源:https://blog.csdn.net/weixin_48594833/article/details/135306401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 怎么提升私域整体运营效率?
- Java thumbnailator 图片处理,指定大小缩放、旋转、裁剪、格式转换
- Text Intelligence - TextIn.com AI时代下的智能文档识别、处理、转换
- MS-DETR论文解读
- RTC第二个功能和应用程序
- 开启物联网的魔法之门 - 深入探索发布/订阅模式
- 【分布式技术专题】「分析Web服务器架构」Tomcat服务器的运行架构和LVS负载均衡的运行机制(修订版)
- 职场如何与不同级别的领导打交道?学会3个小妙招吃遍天下
- 软件测试面试200问,有点厉害。。。
- 倍福CX8090嵌入式PLC新风控制开发