#开发环境篇:HBuilderX自定义括号颜色&激活时list和tab的背景色
发布时间:2024年01月19日
Settings.json 配置
位置在 设置------> 源码设置里面
{
"beautify.useProjectConfigFile": true,
"browsers.config": {
"Chrome.path": "C:/Program Files/Google/Chrome/Application/chrome.exe"
},
"defaultFomat.vue": "formator-prettier",
"editor.colorScheme": "Atom One Dark",
"editor.contentAssistSelectionMode": "Alt+数字模式",
"editor.formatOnSave": true,
"eslint-js.autoFixOnSave": true,
"eslint-js.validateOnDocumentChanged": true,
"eslint-vue.autoFixOnSave": true,
"eslint-vue.validateOnDocumentChanged": true,
"prettier._enable": true,
"weApp.devTools.path": "D:/package/微信web开发者工具",
"explorer.fileReveal.policy": "always",
"workbench.colorCustomizations": {
"[Atom One Dark]": { //雅蓝
"sideBar.background": "#282c34", //项目管理器背景色设为与代码区背景色相同
"editor.background": "#282c3f", //调亮编辑区域背景颜色
"editor.indicator.matchtag": "#E6A23C", // 括号的颜色
"tab.activeBackground": "#409EFF", // 顶部打开文件激活的颜色
"list.activeSelectionBackground": "#409EFF" // 目录选中条目背景颜色
}
}
}
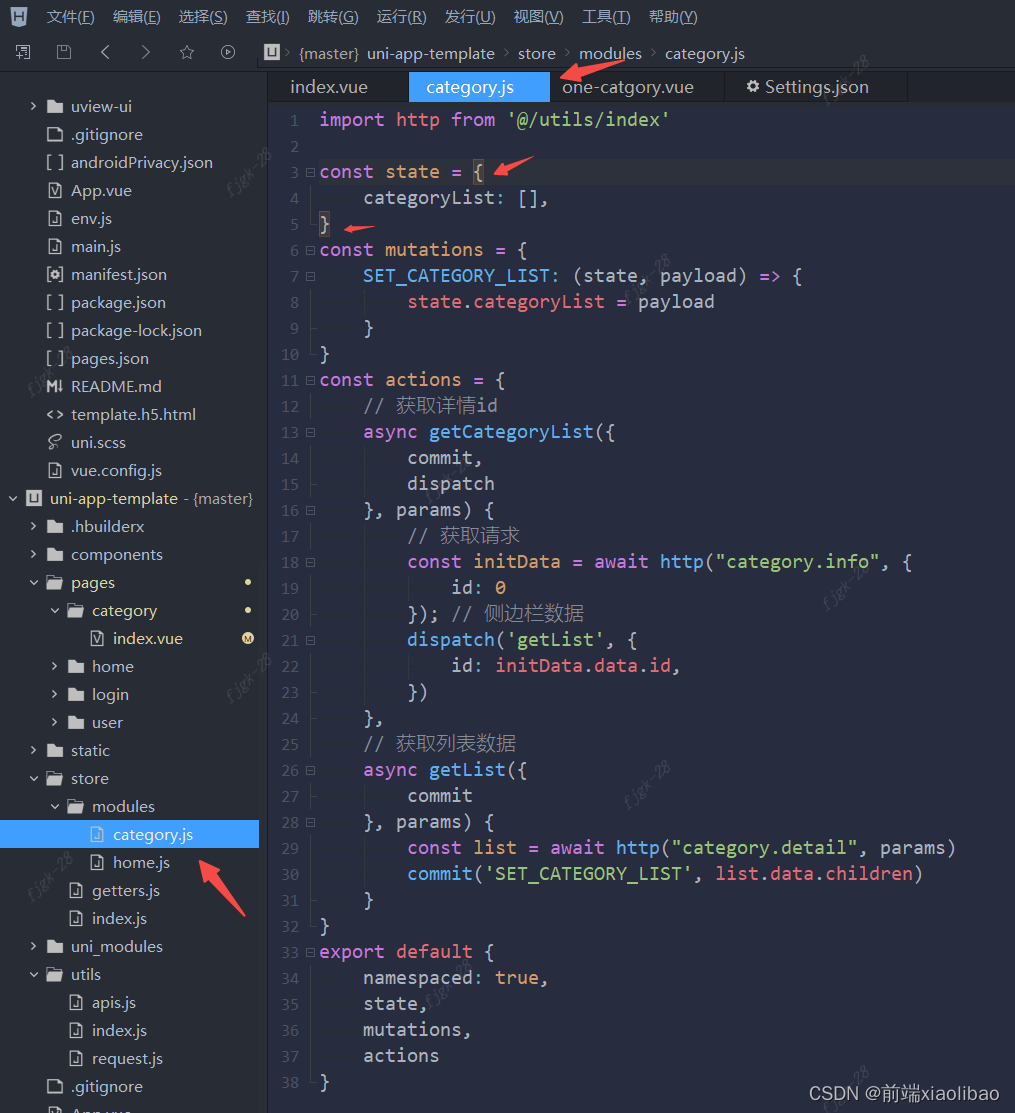
效果

文章来源:https://blog.csdn.net/weixin_47075554/article/details/135696202
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- K8s-Pod资源(二)node调度策略、node亲和性、污点与容忍度
- IDEA常用快捷键(Mac)无废话版
- 03.MySQL的体系架构
- 《最新出炉》系列入门篇-Python+Playwright自动化测试-9-页面(page)
- Spring Security 6.x 系列【69】扩展篇之认证技术
- 仰暮计划|“身上没钱,他们还穿着单衣,两个年纪稍小的宝宝差点冻死”
- 利用 PEB_LDR_DATA 结构枚举进程模块信息
- 寻找旋转排序数组中的最小值
- 2022-2023 年度广东省职业院校学生专业技 能大赛“软件测试”赛项竞赛样题
- ARM 1.12