Django实战之数据统计图表(echarts、highchart)
发布时间:2024年01月13日
前言
-
highchart,国外。
-
echarts,国内。
本项目集成 hightchart和echarts图表库实现数据统计功能。
包括:折线图,柱状图,饼图和数据集图。
效果图
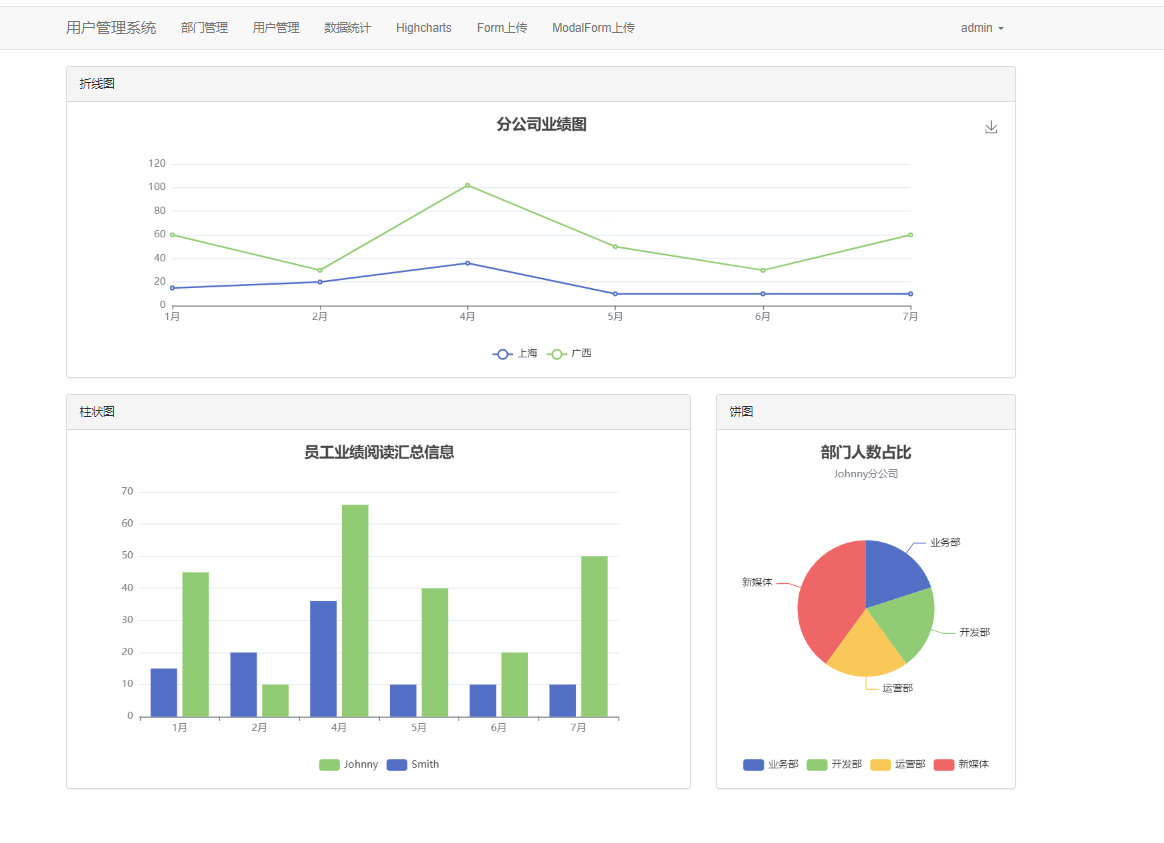
echats

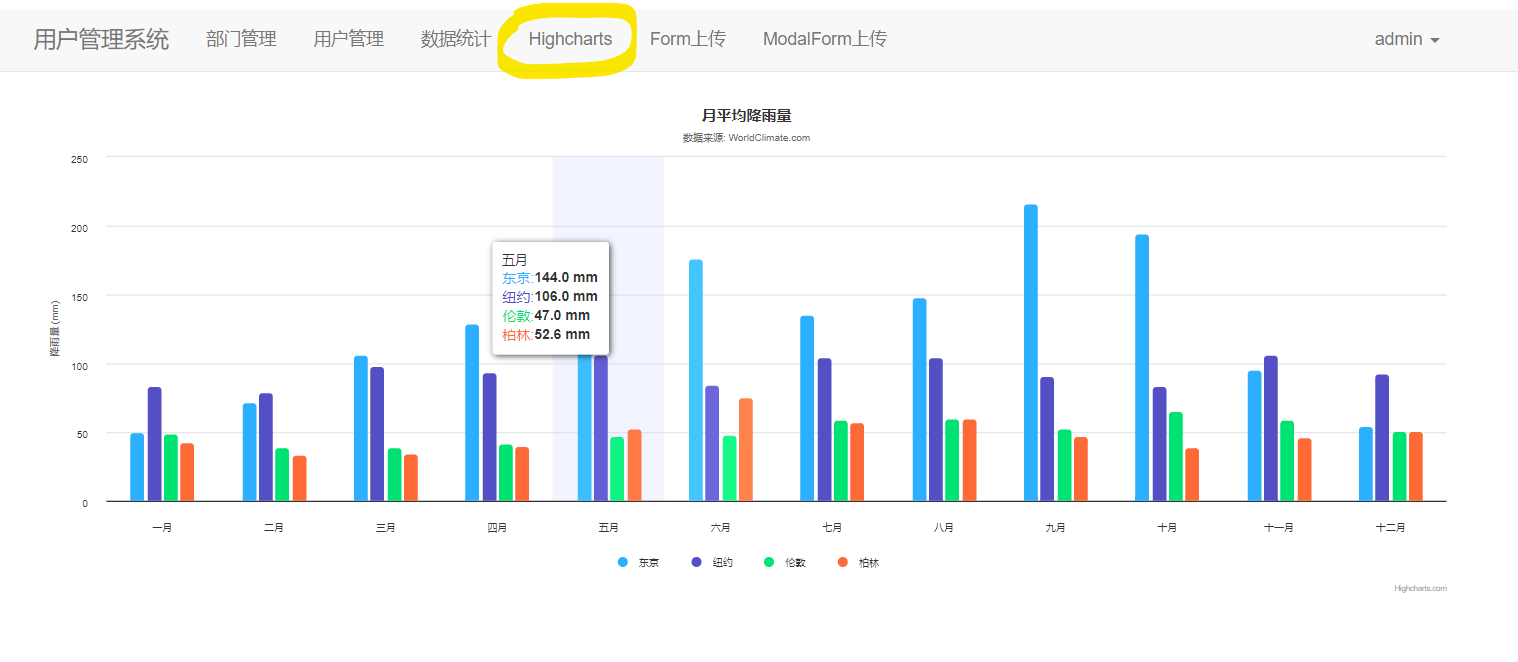
?Highcharts

源代码
?编写模板(Template)
chart_html.html
echarts方案:通过jQuery自带ajax向服务端发送请求获取折线图、柱状图、饼图数据。
注意:需要去echats官方下载echarts.js文件并引入到模板。
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
<div id="m1" style="width: 100%;height: 300px"></div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
<div id="m3" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.js' %}"></script>
<script type="text/javascript">
$(function () {
initLine();
initBar();
initPie();
})
/**
* 初始化折线图
*/
function initLine() {
var myChart = echarts.init(document.getElementById('m1'));
var option = {
title: {
text: '分公司业绩图',
left: "center",
},
tooltip: {
trigger: 'axis'
},
legend: {
data: [],
bottom: 0
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: []
};
$.ajax({
url: '/chart/line/',
type: "get",
dataType: "JSON",
success: function (res) {
if (res.status) {
option.legend.data = res.data.legend;
option.xAxis.data = res.data.x_axis;
option.series = res.data.series_list;
myChart.setOption(option);
}
}
})
}
/**
* 初始化柱状图
*/
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: '员工业绩阅读汇总信息',
textAlign: "auto",
left: "center",
},
tooltip: {},
legend: {
data: [], // 后台获取
bottom: 0
},
xAxis: {
data: [] // 后台获取
},
yAxis: {},
series: [] // 后台获取
};
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function (res) {
// 将后台返回的数据,更新到option中。
if (res.status) {
option.legend.data = res.data.legend;
option.xAxis.data = res.data.x_axis;
option.series = res.data.series_list;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
})
}
/**
* 初始化饼状图
*/
function initPie() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m3'));
var option = {
title: {
text: '部门人数占比',
subtext: 'Johnny分公司',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
bottom: 0
},
series: [
{
name: '预算',
type: 'pie',
radius: '50%',
data: [
{value: 1048, name: 'IT部门'},
{value: 735, name: '运营'},
{value: 580, name: '新媒体'},
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
$.ajax({
url: "/chart/pie/",
type: "get",
dataType: "JSON",
success: function (res) {
if (res.status) {
option.series[0].data = res.data;
myChart.setOption(option);
}
}
})
}
</script>
{% endblock %}
highcharts.html
highcharts由于是国外网站非常慢,我这里使用CDN直接远程link hightcharts.js文件。
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div id="m1" style="width: 100%;height:400px;"></div>
</div>
{% endblock %}
{% block js %}
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'column'
},
title: {
text: '月平均降雨量'
},
subtitle: {
text: '数据来源: WorldClimate.com'
},
xAxis: {
categories: [
'一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'
],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: '降雨量 (mm)'
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: '东京',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
name: '纽约',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3]
}, {
name: '伦敦',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2]
}, {
name: '柏林',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('m1', options);
</script>
{% endblock %}
编写视图函数
charts.py
?里面包含echarts和highcharts的函数。
from django.shortcuts import render
from django.http import JsonResponse
def chart_list(request):
""" 数据统计页面 """
return render(request, 'chart_list.html')
def chart_bar(request):
""" 构造柱状图的数据 """
# 数据可以去数据库中获取
legend = ["梁吉宁", "武沛齐"]
series_list = [
{
"name": '梁吉宁',
"type": 'bar',
"data": [15, 20, 36, 10, 10, 10]
},
{
"name": '武沛齐',
"type": 'bar',
"data": [45, 10, 66, 40, 20, 50]
}
]
x_axis = ['1月', '2月', '4月', '5月', '6月', '7月']
result = {
"status": True,
"data": {
'legend': legend,
'series_list': series_list,
'x_axis': x_axis,
}
}
return JsonResponse(result)
def chart_pie(request):
""" 构造饼图的数据 """
db_data_list = [
{"value": 2048, "name": 'IT部门'},
{"value": 1735, "name": '运营'},
{"value": 580, "name": '新媒体'},
]
result = {
"status": True,
"data": db_data_list
}
return JsonResponse(result)
def chart_line(request):
legend = ["上海", "广西"]
series_list = [
{
"name": '上海',
"type": 'line',
"stack": 'Total',
"data": [15, 20, 36, 10, 10, 10]
},
{
"name": '广西',
"type": 'line',
"stack": 'Total',
"data": [45, 10, 66, 40, 20, 50]
}
]
x_axis = ['1月', '2月', '4月', '5月', '6月', '7月']
result = {
"status": True,
"data": {
'legend': legend,
'series_list': series_list,
'x_axis': x_axis,
}
}
return JsonResponse(result)
def highcharts(request):
""" highcharts示例 """
return render(request, 'highcharts.html')
from django.forms import ModelForm, Form
from django import forms
from app01 import models
# class TTModelForm(Form):
# name = forms.CharField(label="用户名")
# ff = forms.FileField(label="文件")
#
#
# def tt(request):
# if request.method == "GET":
# form = TTModelForm()
# return render(request, 'change.html', {"form": form})
# form = TTModelForm(data=request.POST, files=request.FILES)
# if form.is_valid():
# print(form.cleaned_data)
# return render(request, 'change.html', {"form": form})
class TTModelForm(ModelForm):
class Meta:
model = models.XX
fields = "__all__"
def tt(request):
instance = models.XX.objects.all().first()
if request.method == "GET":
form = TTModelForm(instance=instance)
return render(request, 'tt.html', {"form": form})
form = TTModelForm(data=request.POST, files=request.FILES)
if form.is_valid():
form.save()
return render(request, 'tt.html', {"form": form})
配置路由
# 数据统计
path('chart/list/', chart.chart_list),
path('chart/bar/', chart.chart_bar),
path('chart/pie/', chart.chart_pie),
path('chart/line/', chart.chart_line),
path('chart/highcharts/', chart.highcharts),?
需要完整源码可以评论区给我留言。
如果本文对你有帮助,记得点赞关注,你的支持是我最大的动力!
?
文章来源:https://blog.csdn.net/lizhongjun1005/article/details/135564237
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1688跨境 | 1688跨境货通全球知识库!官方问答第一弹
- 深度学习在自然语言处理中的应用
- Ubuntu20.04系统备份和恢复 -- 绝对好用
- STL 优先队列priority_queue练习
- 代码随想录算法训练营day20 || 654.最大二叉树,617.合并二叉树,700.二叉搜索树中的搜索,98.验证二叉搜索树
- 约翰瑟尔的故事
- 停车位系统(JSP+java+springmvc+mysql+MyBatis)
- Netty通信中的粘包半包问题(三)
- 内网穿透[让你在家里也能榨干学校的服务器]Yep!
- C语言汇总(持续更新)