关于Axios发送Get请求无法添加Content-Type
发布时间:2023年12月26日
在拦截器中尝试给headers添加Content-Type:
request.interceptors.request.use(
config => {
if (!config.headers['Content-Type']) {
config.headers['Content-Type'] = 'application/json';
}
return config;
},
error => {
return Promise.reject(error)
}
)
如果是GET请求,会发现请求头中无论如何加不上Content-Type,查看源码:
// Remove Content-Type if data is undefined
requestData === undefined && requestHeaders.setContentType(null);
如果data未定义则会将Content-Type设置为null;
那么修改data,也是从网上查到的:
request.interceptors.request.use(
config => {
if (config.method === 'get' && !config.data) {
config.data = {unused: 0};
}
if (!config.headers['Content-Type']) {
config.headers['Content-Type'] = 'application/json';
}
return config;
},
error => {
return Promise.reject(error)
}
)
普通GET请求可以正常添加Content-Type,但是如果需要将Content-Type改成“multipart/form-data”,会发现Content-Type变成了false,再次查看源码:
if (utils.isFormData(requestData)) {
if (platform.hasStandardBrowserEnv || platform.hasStandardBrowserWebWorkerEnv) {
requestHeaders.setContentType(false); // Let the browser set it
} else if ((contentType = requestHeaders.getContentType()) !== false) {
// fix semicolon duplication issue for ReactNative FormData implementation
const [type, ...tokens] = contentType ? contentType.split(';').map(token => token.trim()).filter(Boolean) : [];
requestHeaders.setContentType([type || 'multipart/form-data', ...tokens].join('; '));
}
}
就是说如果是一个对象,axios会将Content-Type设为false,意图让浏览器自动设置;
这时修改data:
request.interceptors.request.use(
config => {
if (config.method === 'get' && !config.data) {
// 这个是关键点,加入这行就可以了 解决get 请求添加不上content_type
//如果设置为对象,axios会强制将content-type=multipart/form-data设置为false
config.data = true
}
if (!config.headers['Content-Type']) {
config.headers['Content-Type'] = 'application/json';
}
return config;
},
error => {
return Promise.reject(error)
}
)
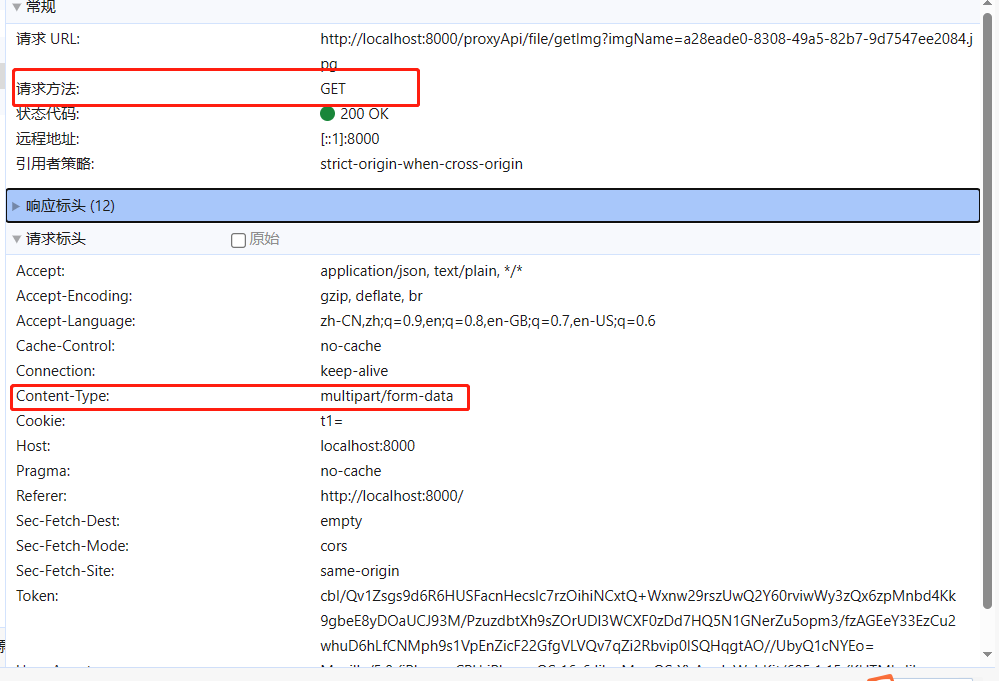
此时才能正常添加content-type:
只能说axios封装了太多东西,官网又很简略。
文章来源:https://blog.csdn.net/ice_cream__/article/details/135228227
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MIinW-W64交叉编译找不到‘mutex‘问题解决
- 基于yolov2深度学习网络的血细胞检测算法matlab仿真
- 102 实现Trie(前缀数)
- 52.介绍AOP有几种实现方式
- 生鲜超市网站系统源码自营商城生鲜水果商城PC手机微信完整版
- Peter算法小课堂—简单建模(3)
- Python 中的字符串分割函数 split() 详解
- Blazor 的基本原理探索
- 字符串的输入输出
- Goland.2023 采用 Run Targets 在 Docker 中运行代码 (本地+远程)