vue+elementUI el-row和el-col 自动滚动table表格组件封装—基础版
发布时间:2024年01月18日
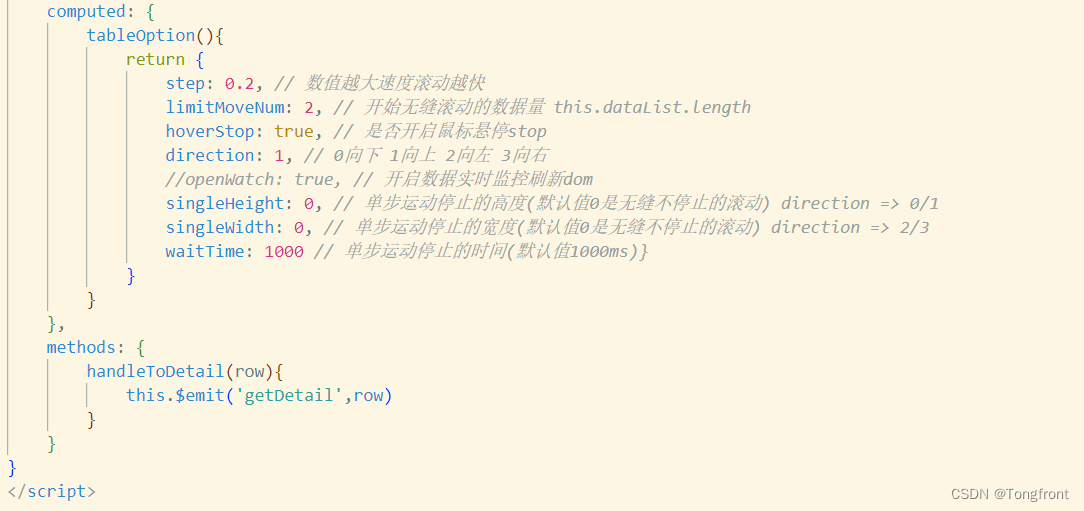
1、组件封装



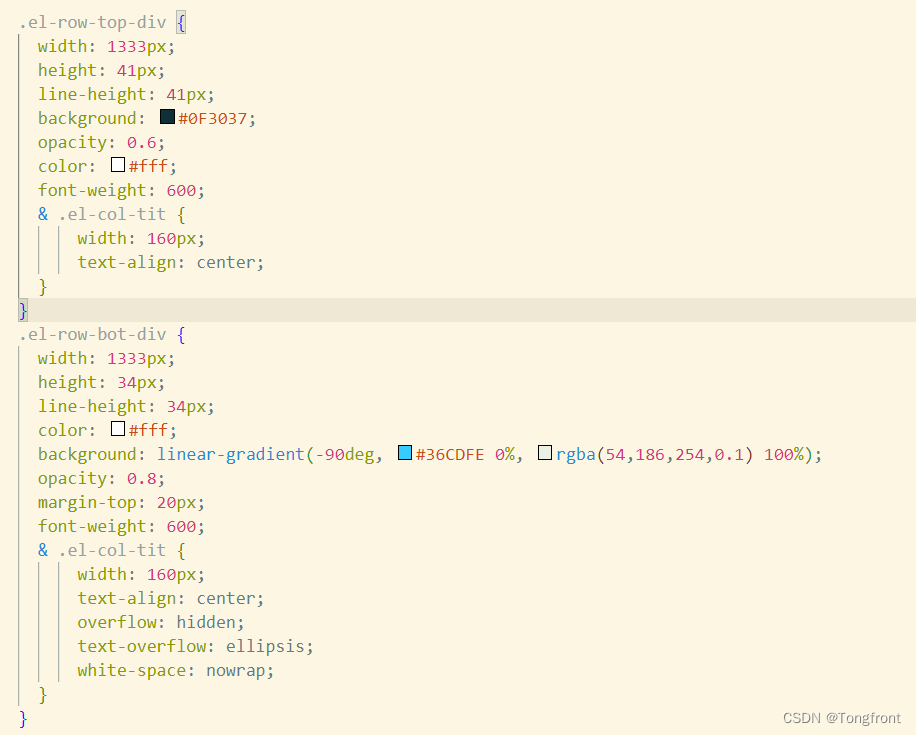
2、通用样式

3、准备数据格式

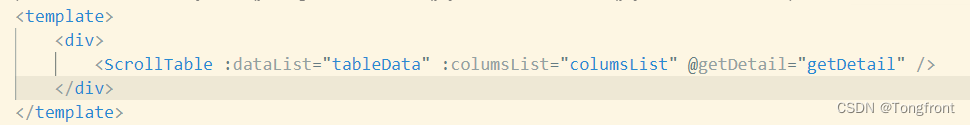
4、调用组件

文章来源:https://blog.csdn.net/qq_41702721/article/details/135643234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- c语言常用函数源码示例
- 常用Java Lambda表达式示例
- 不是人才用不起,而是AI巡检更有性价比!
- QT系统移植教程
- k8s的yaml文件中的kind类型都有哪些?(详述版Part2/2)
- 数据科学必备的Python前端库
- JDBC初体验(一)
- 8.15 PowerBI系列之DAX函数专题-找出无购买行为的客户
- 文心一言 VS 讯飞星火 VS chatgpt (165)-- 算法导论13.1 5题
- 浅谈云性能测试的关键要点