web页面性能检测工具Lighthouse
?🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥?教程推荐:火遍全网的《软件测试》教程??
📢欢迎点赞 👍 收藏 ?留言 📝 如有错误敬请指正!
> About Automated auditing, performance metrics, and best practices for the web.
Lighthouse 可以自动检查Web页面的性能。
你可以以多种方式使用它。
浏览器插件
作为浏览器插件,访问chrome网上商店 搜索`Lighthouse` 插件安装。以两种方式使用。
*?方式一

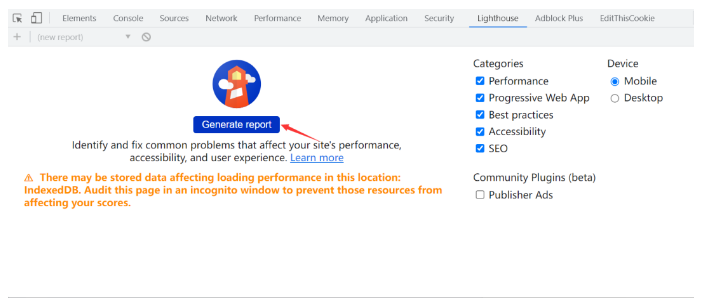
?安装成功后,访问想要检查的页面,开发插件,点击`Generate report`,稍等片刻,你将会得到一份页面的检查报告。
*?方式二
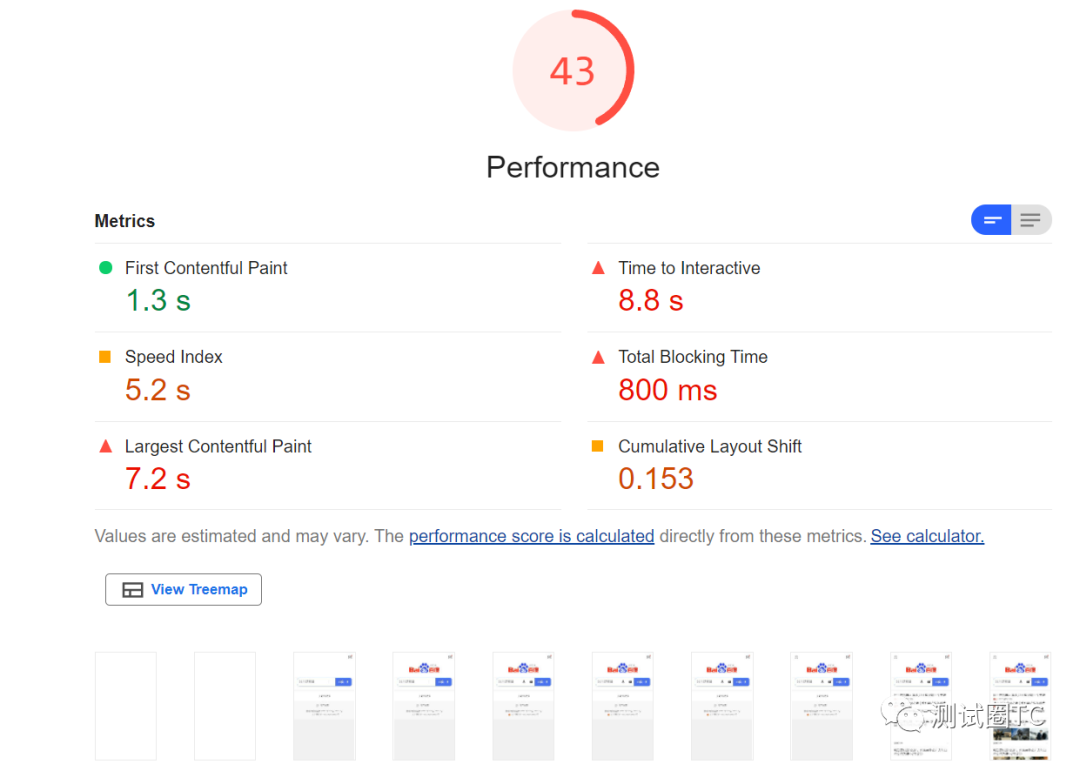
访问想要检查的页面,打开开发者工具,切换到`Lighthouse`?标签使用。

Node CLI
以Node CLI方式使用Lighthouse可以得到最大灵活性,Lighthouse提供了许多参数使用。
>?Linghthouse 需要Node 14 LTS(14.x) 或更高版本。
-
安装
> npm install -g lighthouse
-
查看帮助
> lighthouse --help
-
使用
> lighthouse https://www.baidu.com --output html --output-path ./report.html
√ We're constantly trying to improve Lighthouse and its reliability.
...`--output`?指定报告的类型;`--output-path`?指定报告的路径。
 ?
?
以编程模式使用
创建`lighthouse_demo.js`?文件,脚本如下:
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://www.baidu.com/', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100);
await chrome.kill();
}有没有自动化脚本既视感,还可以设置?`headless`模式。
-
运行
> node lighthouse_demo.js
?
最终,会在当前目录下生成 `lhreport.html` 结果文件。
Web网站
有一些Web网站基于lighthouse 提供服务,你可以登录这些网站输入URL检测网络性能。
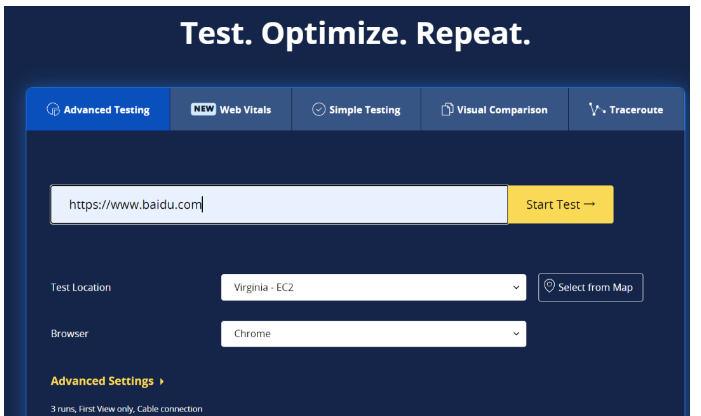
* Web Page Test
https://www.webpagetest.org/
* Calibre
https://calibreapp.com/
* Debug bear
https://www.debugbear.com/
?
* Lighthouse Keeper
https://lighthouse-keeper.com/
...
以 Web Page Test 为例:
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- React-路由进阶
- 俩万字详解C++STL期末复习知识点(C++STL课本源码私信可得)
- 解决DolphinDB vscode插件重启后无法访问的问题
- 开源堡垒机JumpServer本地安装并配置公网访问地址
- Transformer模型
- Hadoop安装笔记——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
- 剪映业务的大前端实践:创新以用户需求为导向
- 从JVM角度对java中引用的理解
- ICC2:如何用阵列摆放instance
- 网络指令(ipconfig | netstat | tasklist)