element-ui以服务方式调用loading,自定义修改icon
发布时间:2023年12月17日
一、以服务的方式调用Loading
除了常用的v-loading、this.$loading我们还可以以服务的方式调用。主要有以下步骤
- 引入Loading服务
import { Loading } from 'element-ui';
- 在需要时调用
Loading.service(options);
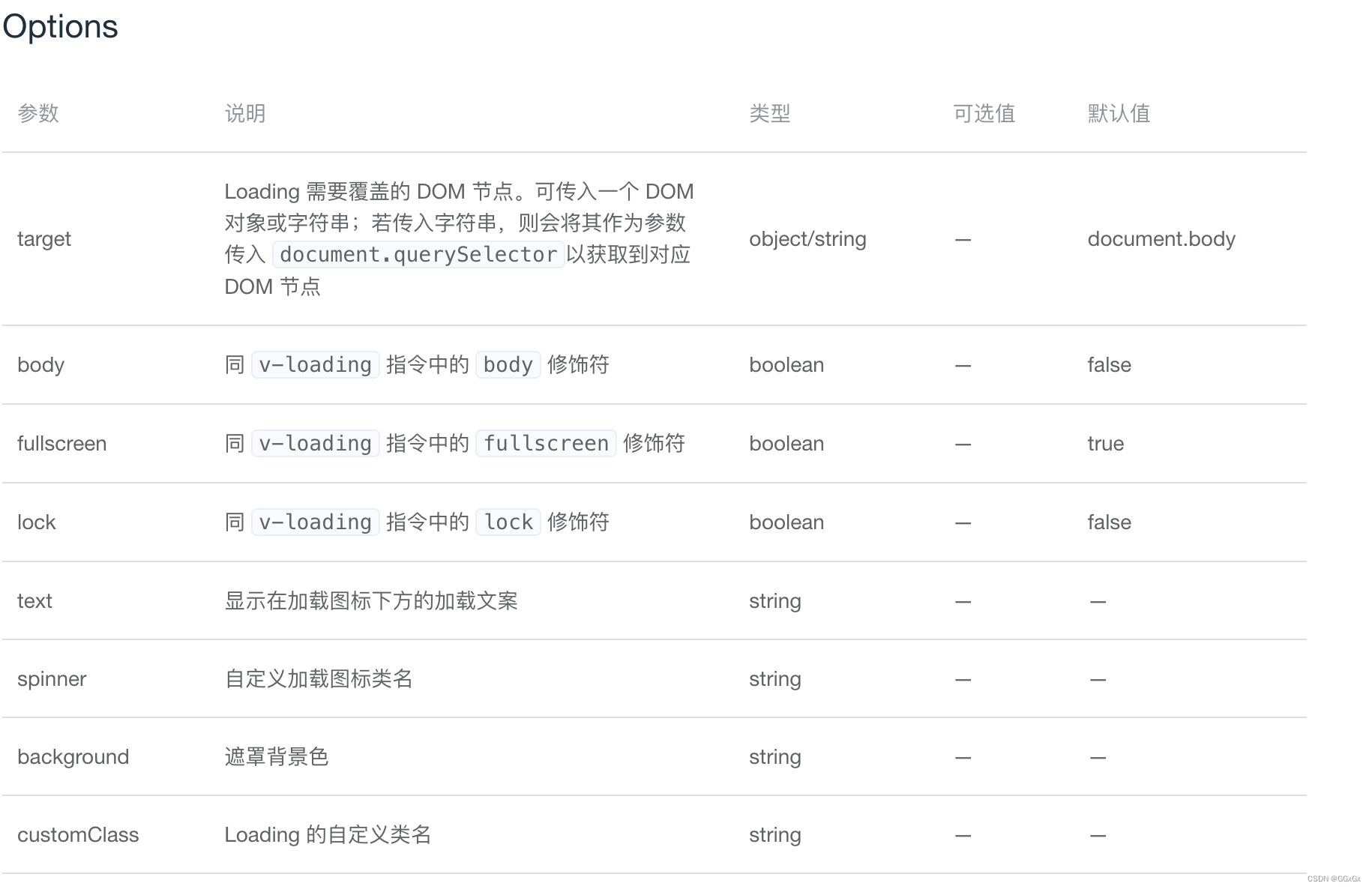
其中 options 参数为 Loading 的配置项,具体见下表。LoadingService 会返回一个 Loading 实例,可通过调用该实例的 close 方法来关闭它:
let loadingInstance = Loading.service(options);
this.$nextTick(() => { // 以服务的方式调用的 Loading 需要异步关闭
loadingInstance.close();
});

二、使用自定义icon
- 调用loading
const loadingInstance = Loading.service({
fullscreen: true,
spinner: 'el-icon-loading',
// 添加自定义类名,避免影响页面内部及button的默认loading样式
customClass: 'iam-loading',
})
- 新建css文件
.iam-loading {
.el-loading-spinner {
// 自定义icon地址
background-image: url('../images/ctyun-loading.gif') !important;
background-repeat: no-repeat;
background-size: 80px 80px;
height: 100px;
width: 100%;
background-position: center;
top: 40%;
}
.el-loading-spinner .circular {/*隐藏 默认的 loading 动画*/
display: none !important;
}
.el-loading-spinner .el-loading-text{
margin-top: 100px !important;
}
.el-icon-loading:before{/*隐藏 默认的 loading 动画*/
display: none !important;
}
}
- main.ts中引入css文件 ,避免样式不生效
import '@/assets/css/el-loading.scss'
文章来源:https://blog.csdn.net/Guoxuxinwen/article/details/134965985
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- springboot+mysql校园招聘系统小程序-计算机毕业设计源码09446
- 配置redis挂载
- 自动驾驶规划算法
- VSCode配置记录
- File.mkdir与File.mkdirs区别&String.replace方法返回值
- 送货服务Grupo R?O将在Moonbeam上通过DUX推出Web3支持的忠诚度计划
- 分享一个免费易用的3d模型格式在线转换链接
- 解决VirtualBox rc=-1908的错误
- 软件测试作业‖若依系统的自动化+性能
- 本地缓存Caffeine的使用