vue 爷孙组件消息传递之 $attr
发布时间:2023年12月25日

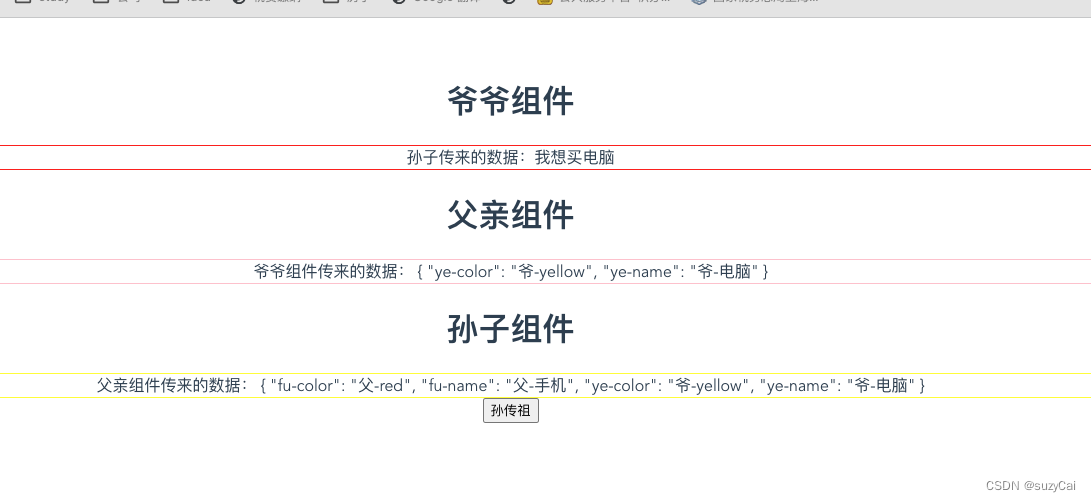
爷爷组件
<template>
<h1>爷爷组件</h1>
<div style="border: 1px solid red;">孙子传来的数据:{{ fromSunData }}</div>
<Fu ye-color="爷-yellow" ye-name="爷-电脑" @fromSun="fromSun" />
</template>
<script>
import Fu from './components/Fu.vue'
export default {
name: 'App',
components: {
Fu
},
data() {
return {
fromSunData: "XXX",
};
},
methods:{
fromSun(payload) {
console.log("孙传祖", payload);
this.fromSunData = payload;
},
}
}
</script>
父亲组件<
<template>
<div class="hello">
<h1>父亲组件</h1>
<div style="border: 1px solid pink;">爷爷组件传来的数据: {{ $attrs}}</div>
<Sun fu-color="父-red" fu-name="父-手机" v-bind="$attrs" ></Sun>
</div>
</template>
<script>
import Sun from './Sun.vue'
export default {
name: 'FuOne',
components: {
Sun
},
props: {
msg: String
}
}
</script>
孙子组件
<template>
<div>
<h1>孙子组件</h1>
<div style="border: 1px solid yellow;">父亲组件传来的数据: {{ $attrs}}</div>
<button @click="sendToZu">孙传祖</button>
</div>
</template>
<script>
export default {
// inheritAttrs: false,
name: 'SunTwo',
data(){
return {
}
},
methods: {
sendToZu() {
// 孙组件能够触发爷组件的fromSun方法的原因还是因为父组件中有一个$listeners作为中间人,去转发这个事件的触发
this.$emit("fromSun", '我想买电脑');
},
},
}
</script>
<style scoped>
</style>
文章来源:https://blog.csdn.net/weixin_42080477/article/details/135200546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- imx8mm平台flash镜像组成(imx-atf\ firmware-imx-8m\imx-boot\u-boot-imx\optee-os )
- 【刷题日记】青少年CTF-Misc(三)A1-Misc部分完结!撒花!
- 基于单片机智能自动浇花系统设计
- 第133期 为什么一些场景下Oracle很难被替换掉(20240113)
- 显示所有中国城市需要多少个汉字?
- 【Vue3+TypeScript】快速上手_代码
- 二、RHCE--例行性工作
- 智能指针的延迟报错问题
- RK3568驱动指南|驱动基础进阶篇-进阶2 让驱动快一点被加载实验
- DAY13--learning English