Vue-31、Vue与Vuecomponent的关系
发布时间:2024年01月22日
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个重要的内置关系</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<!--
1、一个重要的内置关系:VueComponent.prototype._proto_===Vue.prototype
2、为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
-->
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//第一步创建school组件
const school = Vue.extend({
//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
</div>
`,
data() {
return {
schoolName: '清华大学',
address: '北京',
}
},
});
new Vue({
el: "#root",
data:{
msg:'你好'
}
});
console.log(school.prototype.__proto__);
console.log(Vue.prototype);
console.log(school.prototype.__proto__ === Vue.prototype);
</script>
</body>
</html>
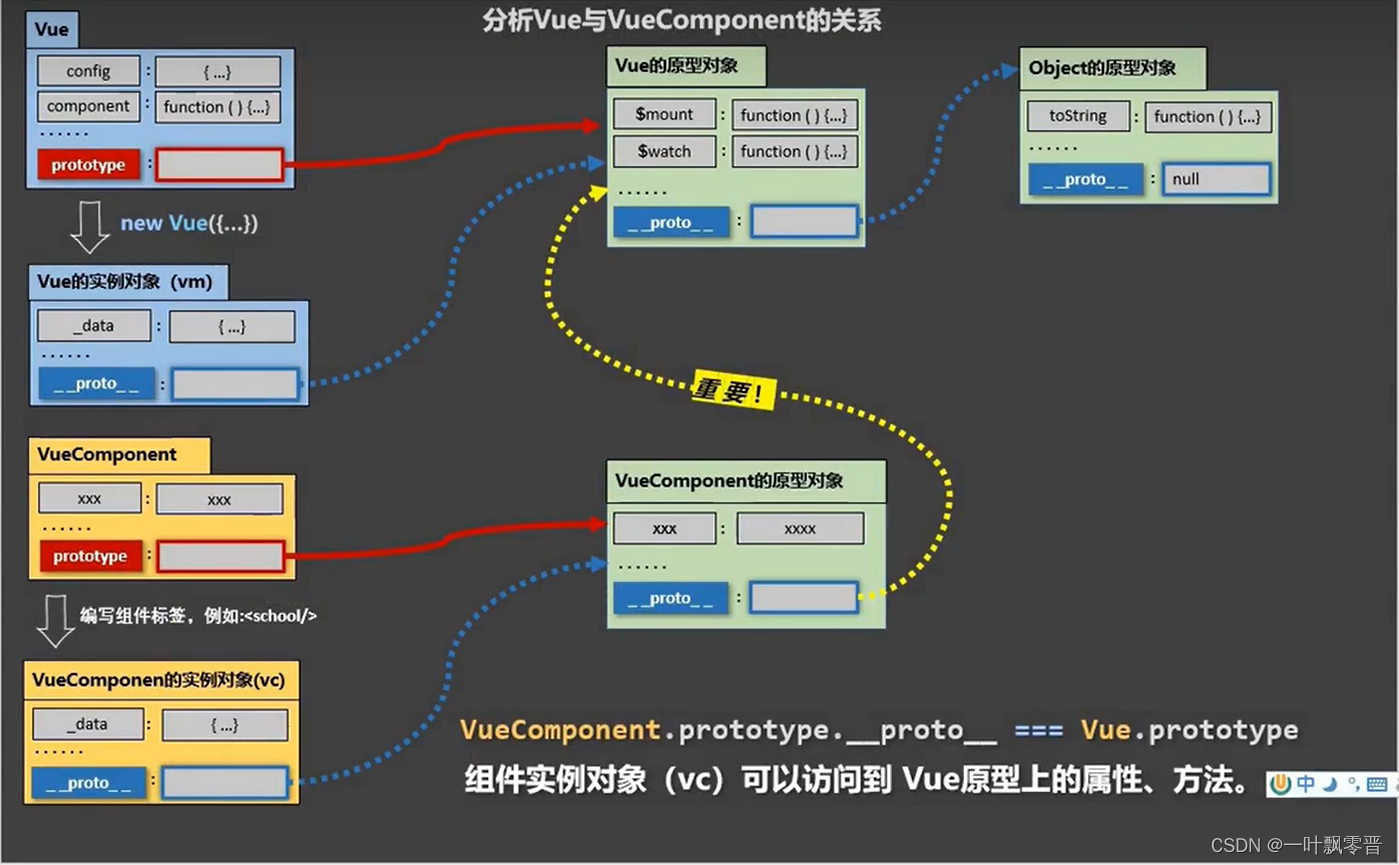
- 一个重要的内置关系:VueComponent.prototype.proto===Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
2、关系图

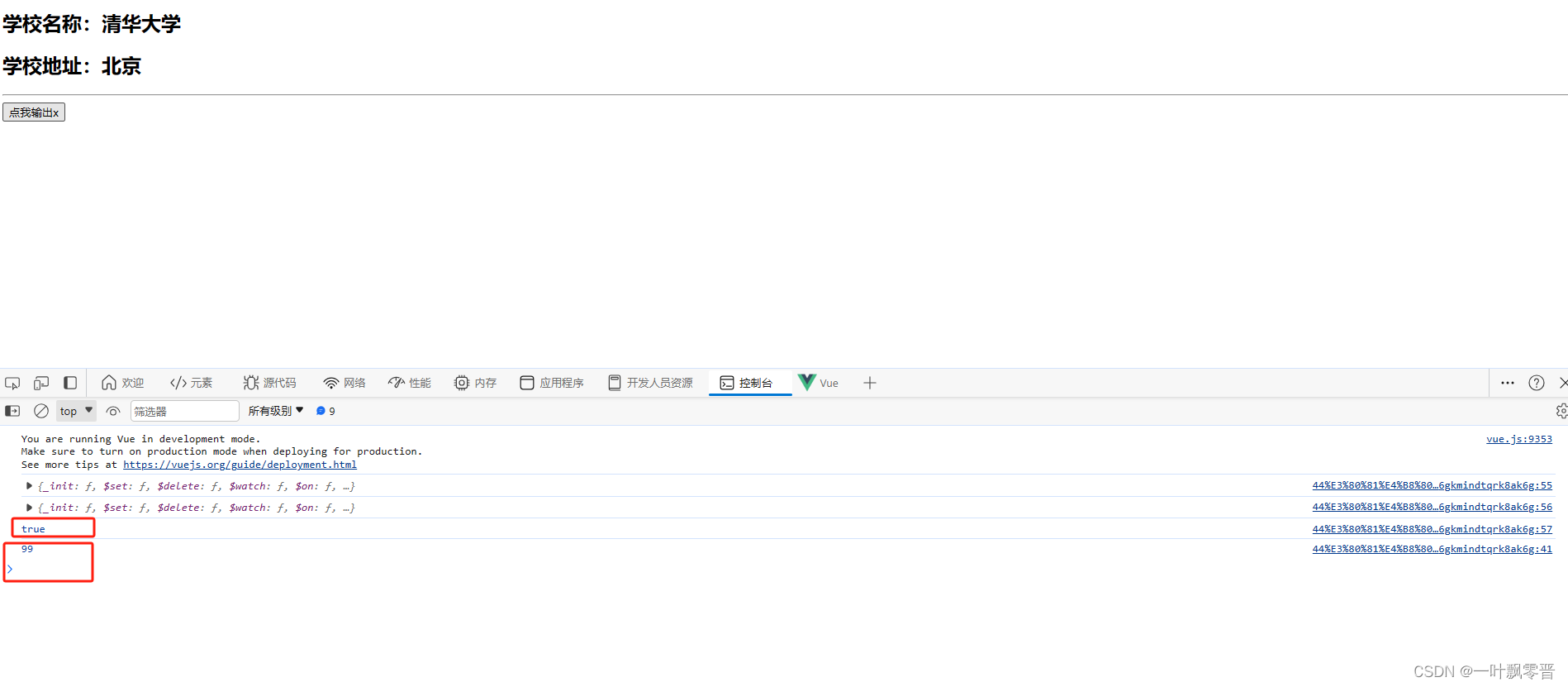
验证 VueComponent.prototype.proto===Vue.prototype
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个重要的内置关系</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<!--
1、一个重要的内置关系:VueComponent.prototype._proto_===Vue.prototype
2、为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
-->
<div id="root">
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.prototype.x=99;
//第一步创建school组件
const school = Vue.extend({
//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
<button @click="showX"> 点我输出x</button>
</div>
`,
data() {
return {
schoolName: '清华大学',
address: '北京',
}
},
methods:{
showX(){
console.log(this.x)
}
}
});
new Vue({
el: "#root",
data:{
msg:'你好'
},
components:{
school
}
});
console.log(school.prototype.__proto__);
console.log(Vue.prototype);
console.log(school.prototype.__proto__ === Vue.prototype);
</script>
</body>
</html>

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135740694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 用React给XXL-JOB开发一个新皮肤(二):目录规划和路由初始化
- 阿里巴巴国际站商品采集API商品列表API商品详情数据API
- 08 桥接模式
- 怎样进行医学论文翻译,需要掌握哪些技能?
- 嵌入式学习第三天
- Spark基础二
- 国产化之路加速前行,计通智能展现卓越适配能力
- 优思学院|质量管理五大工具和七大手法要点总结|2024
- 系统学习Python——装饰器:基础知识-[类装饰器:创建多个实例的类装饰器]
- 代码随想录Day48——198.打家劫舍 213.打家劫舍II 337.打家劫舍III