React系列:配置@别名路径并配置联想
发布时间:2023年12月18日
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞配置@别名路径🤞
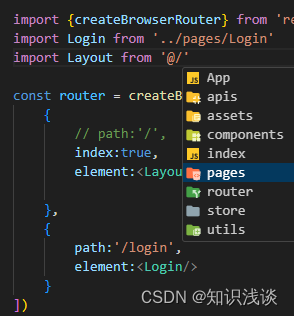
🎈什么是@别名路径?
通过@替代src路径,方便开发过程中的路径查找访问
import {createBrowserRouter} from 'react-router-dom'
import Login from '../pages/Login'
import Layout from '@/pages/Layout'
🎈配置craco
针对路径转换,修改webpack别名路径配置 craco
- 安装
npm install @craco/craco - 创建craco.config.js
const path = require('path') module.exports ={ webpack:{ //配置别名 alias:{ //约定@表示的src路径 '@':path.resolve(__dirname,'src') } } }
🍮配置联想提示
创建 jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
}
}

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
文章来源:https://blog.csdn.net/qq_37699336/article/details/135073314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Connecting Multi-modal Contrastive Representations
- qt 容器QVector,QMap,QHash的常见使用与该迭代器的简单介绍
- 数字孪生+可视化技术 构建智慧新能源汽车充电站监管平台
- 基于车辆运动学的规划算法 - Hybrid A*/ State Lattice Planning (前置知识:自行车模型、Dubins、Reeds Shepp、多项式曲线、螺旋曲线)
- Java-入门基础-(7)数据类型自动和强制转换
- JVM实战(26)——SystemGC
- 数据服务:解锁数据价值的关键
- C2855 命令行选项“/Zc:referenceBinding“与预编译头不一致和C2855 命令行选项“/Zc:__cplusplus“与预编译头不一致
- 线程同步之:QReadWriteLock
- 2024年阿里云服务器降价了吗?这款服务器降价后太便宜了!