FinClip SaaS 平台——小程序转APP操作指南及其实现
发布时间:2024年01月05日
目录
,可查看前面文章进行操作,本文介绍FinClip SaaS 平台推出的新功能 生成APP
前言
通过这个「生成 App」的功能,可以在自己的小程序基础之上,快速生成 iOS ?与 Android 的独立应用,之后则可以在 Xcode 或 Android Studio 中对相关资源进行配置优化,随后就可以编译出属于自己的独立 App 了!
优势
先来放一波FinClip SaaS 平台的优势:
- 灵活强大,可支持多行业、多场景应用的容器化技术
- 天然具备跨平台连接,敏捷、安全开发的特性,学习门槛低,优于「H5」和「Native」
- FinClip 遵循微信与主流小程序开发标准与规范,无需额外学习成本,体验效果与原有小程序保持一致,只需一次开发,即可多端上架。
- 企业可根据自己的业务灵活配置 API 和第三方 SDK 插件,同时提供开放的 API 接口,支持二次开发。
- 多终端支持 SDK 支持在 iOS、Android、Windows、macOS、 Linux 等多种智能终端运行
- App 不需要更新,因此也不需要提交应用商店审核,只需要在 FinClip 后台更新发布小程序代码包即可;
- 可以将大多数功能使用小程序实际实现,App 中仅保留基本主页(或者完全作为空壳应用);
- App 体积十分小,用户获取与安装十分简单。
操作指南
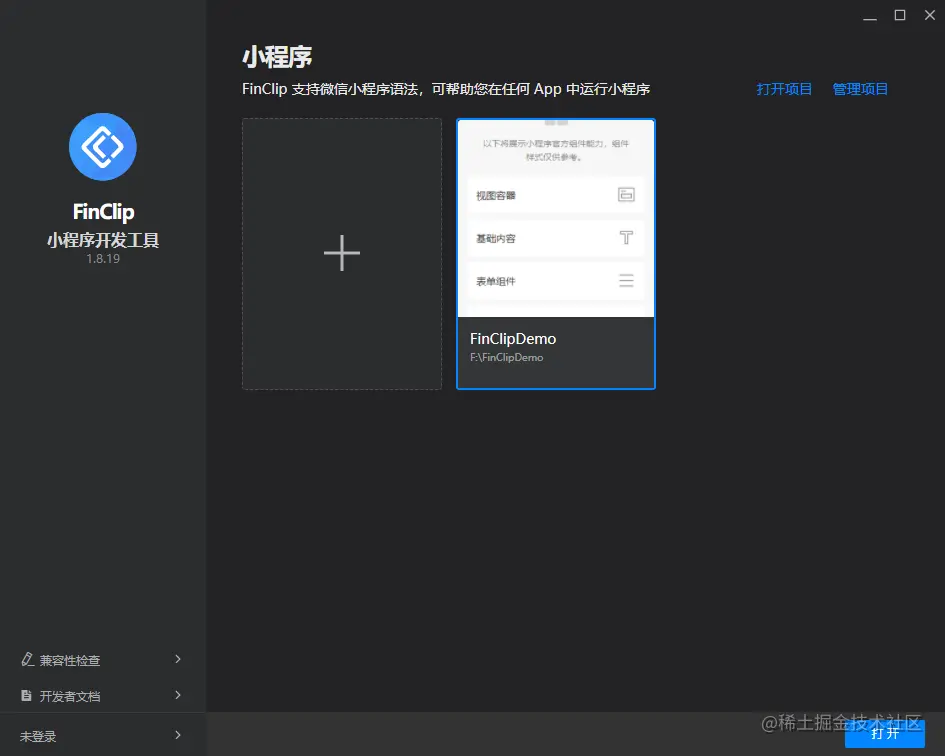
这里我们选择打开上一次编译的小程序项目:FinClipDemo

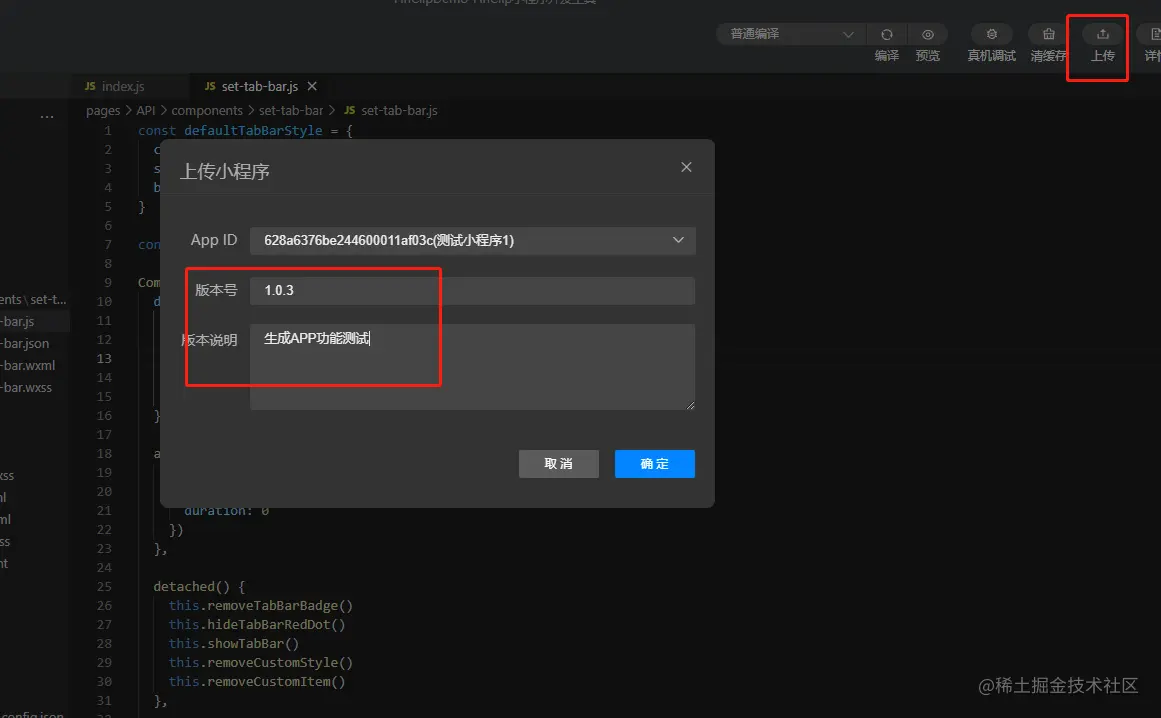
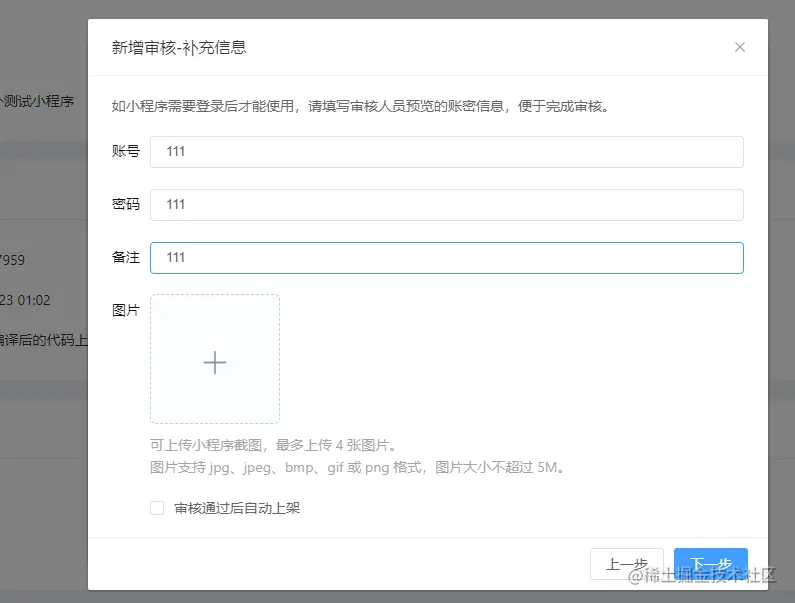
填写如下内容:

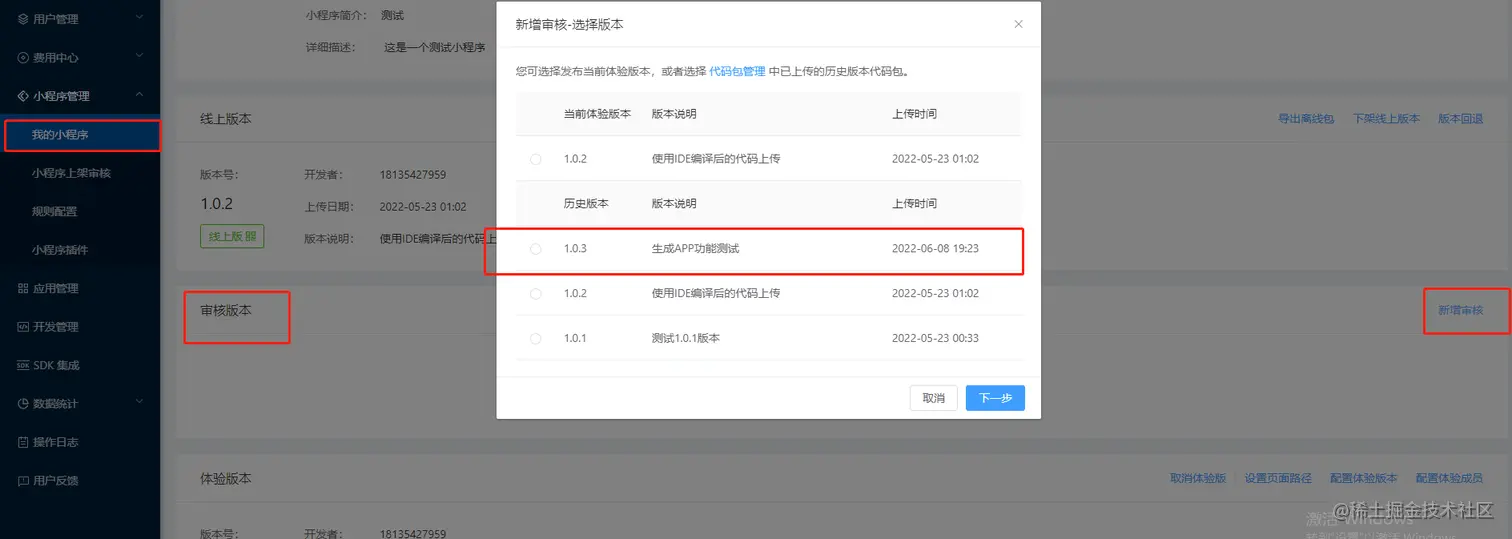
进入如下入口:
(我的小程序--》审核版本---》新增审核--》选择刚刚上传的代码版本)

之后填写信息也可以不填写自己可以直接审核通过:

点击确认通过审核即可:

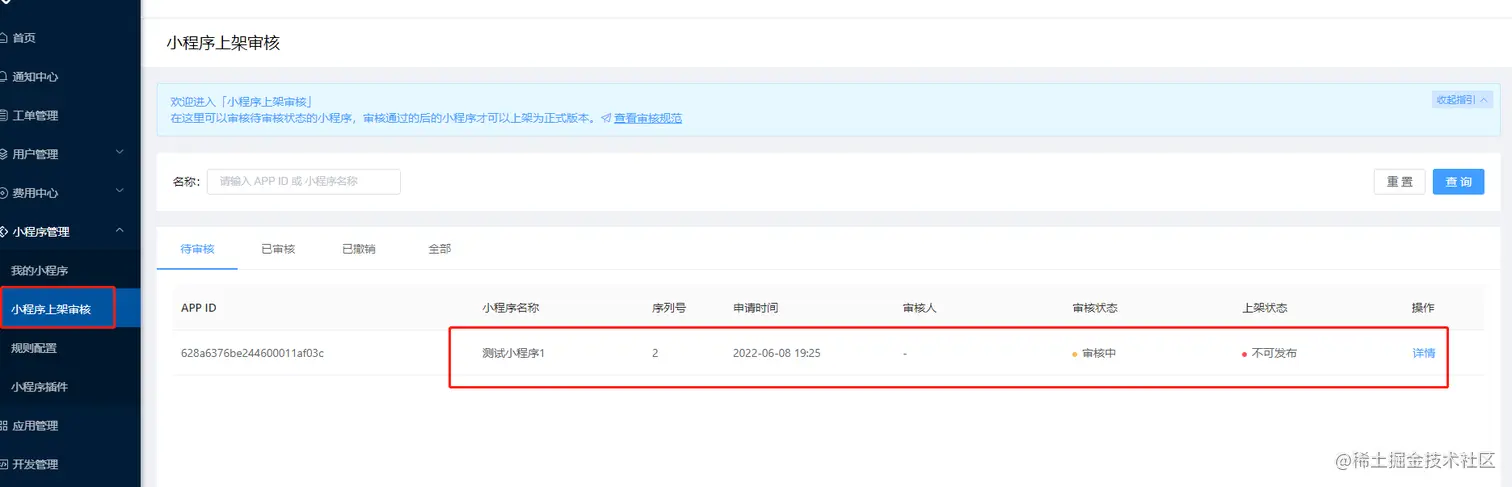
接着前往该入口(小程序上架审核)查看:

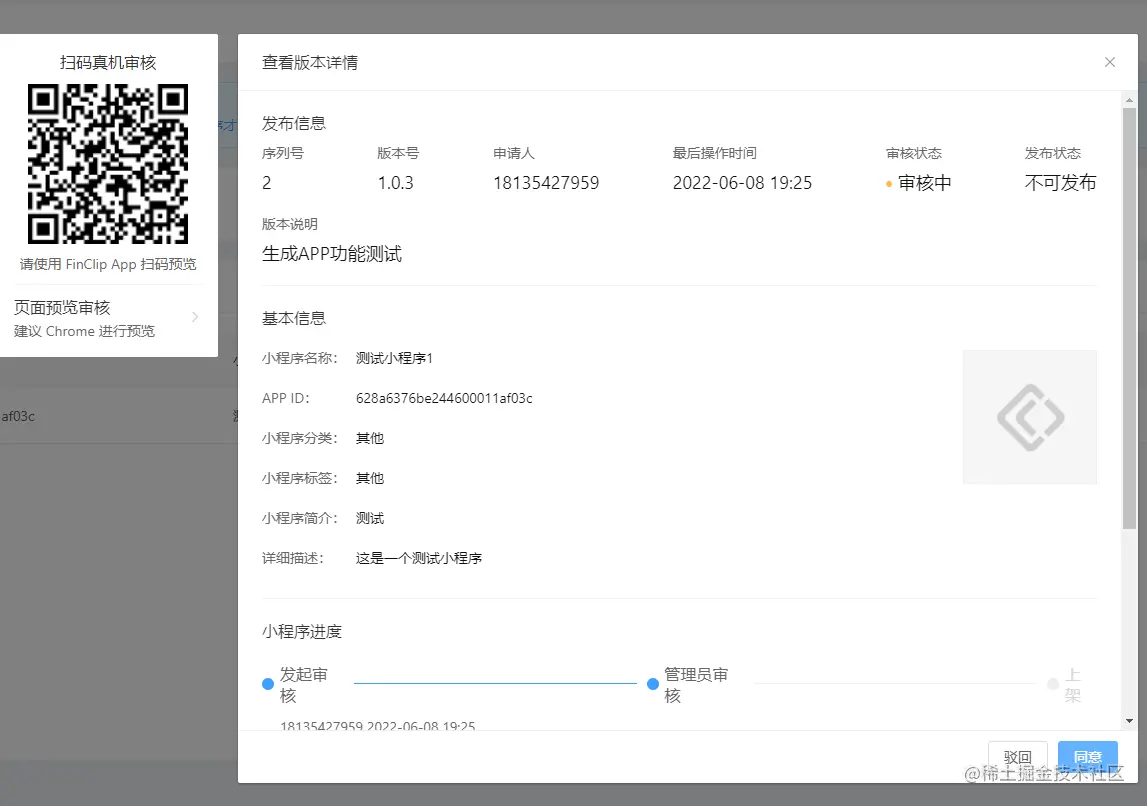
点击同意即可:

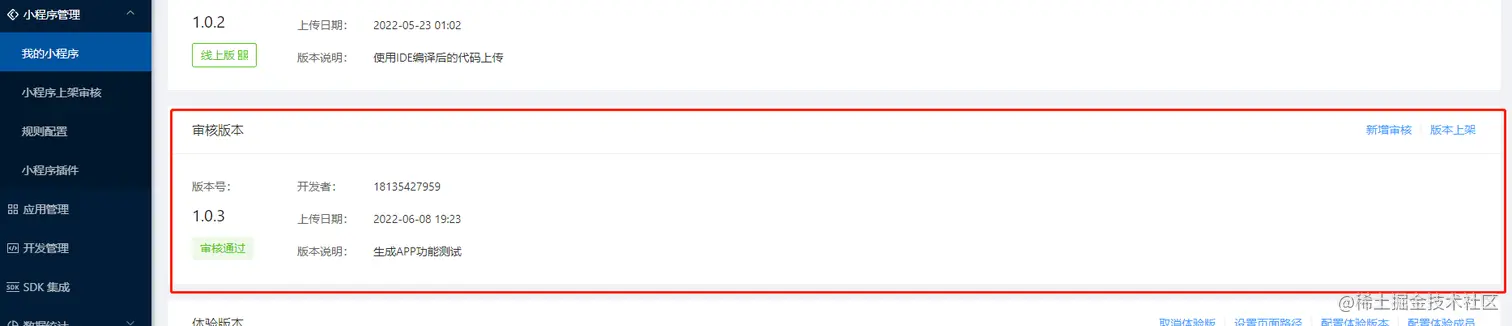
接下来上架该版本:

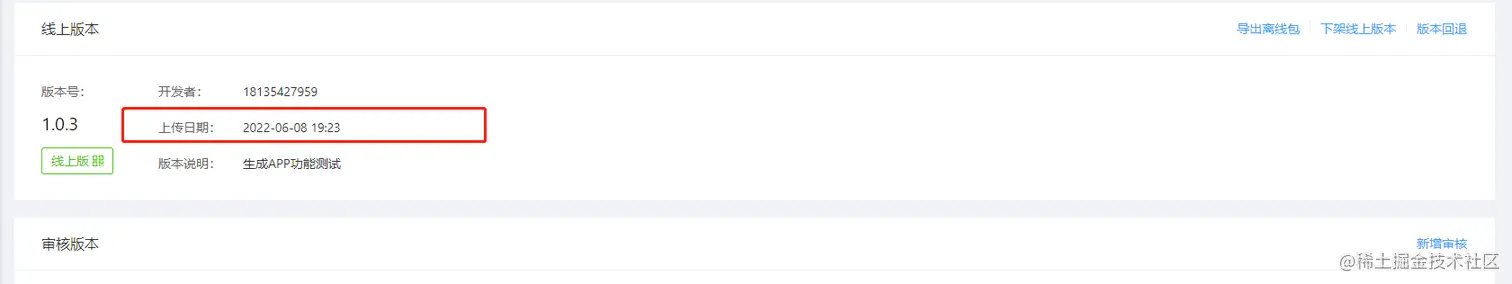
当看到如下界面代表上传成功:

IDE生成APP
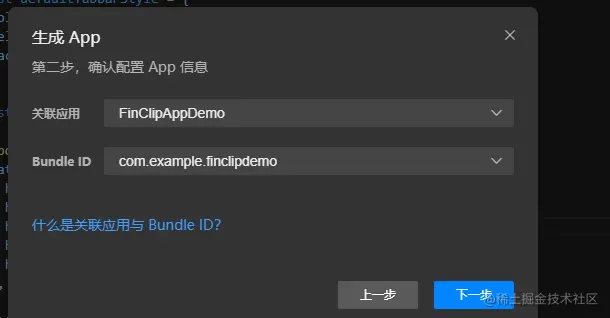
需要手动设置BundleID和该小程序绑定的应用

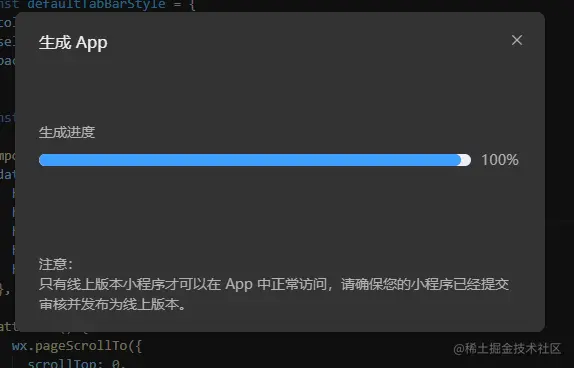
配置导出目录:


可以看到导出成功:

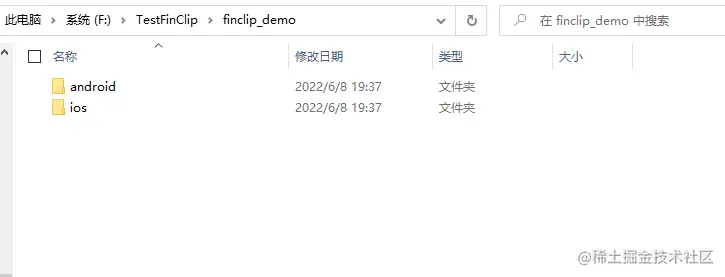
打开导出目录查看APP
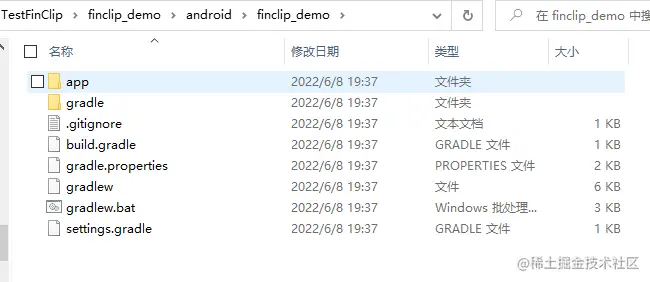
该目录下生成了android平台和ios平台的两个文件夹

文件信息如下:

使用AS打开导出的项目
整体目录

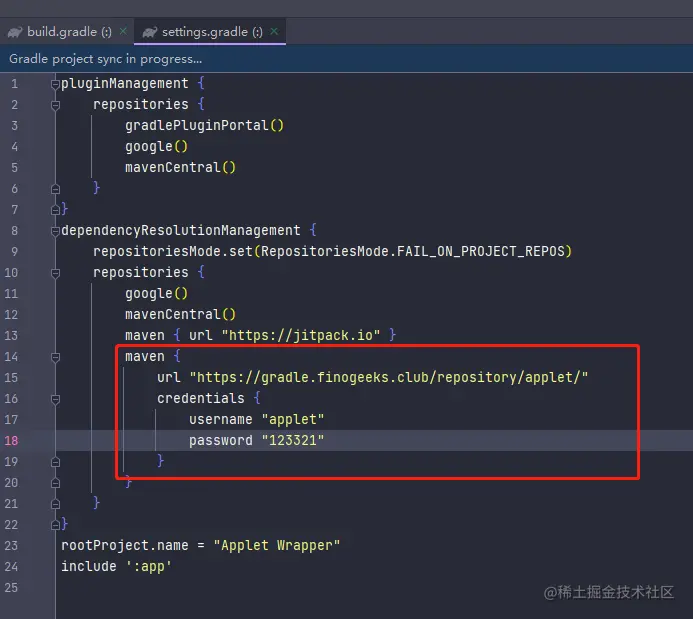
Setting.gradle自动添加maven库

该项目只涉及到一个Application和一个MainActivity
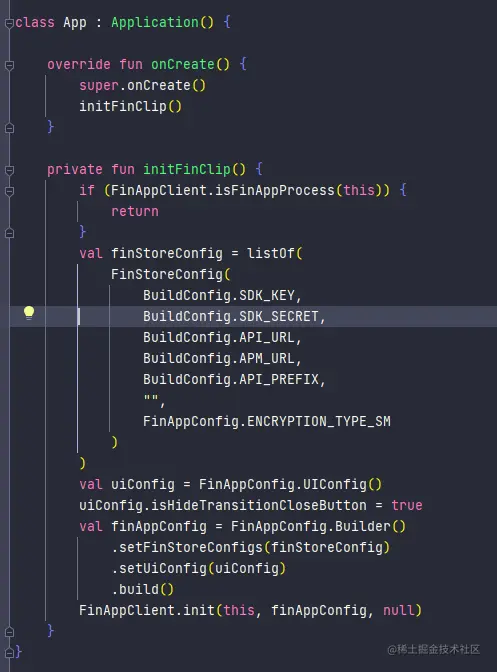
Application初始化sdk
小程序采用多进程实现,因此只有当当前进程不是小程序进程时才需要进行之后的初始化sdk过程
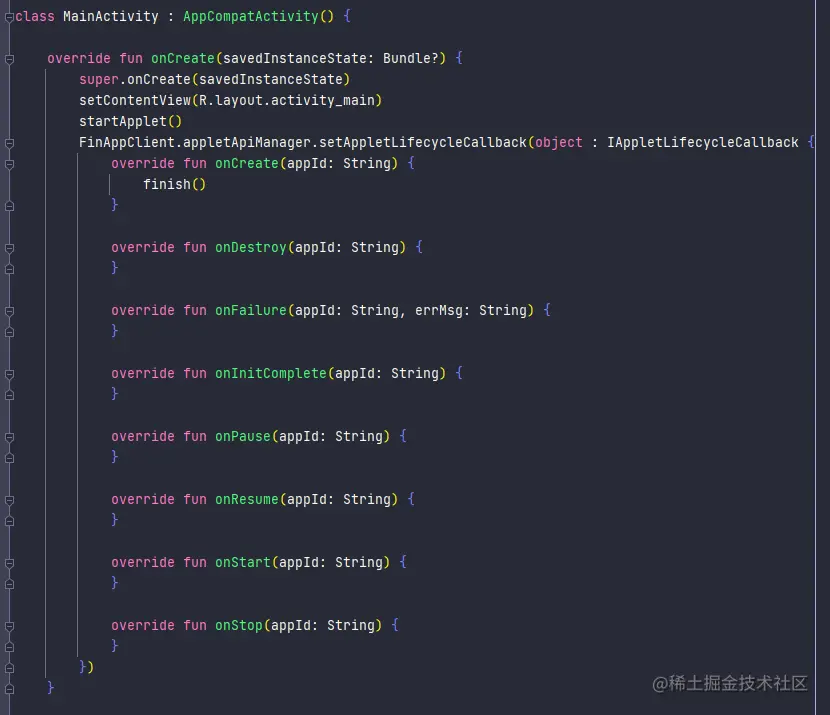
MainActivity启动小程序并finish掉当前页面
在onCreate中注册小程序生命周期监听当小程序启动时finish掉MainActivity页面,如果不finish掉在小程序页面按下返回键会返回到MainActivity中而不是主界面

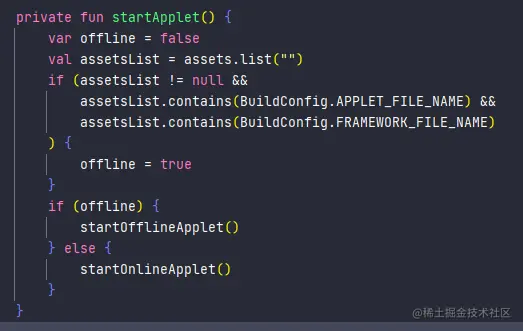
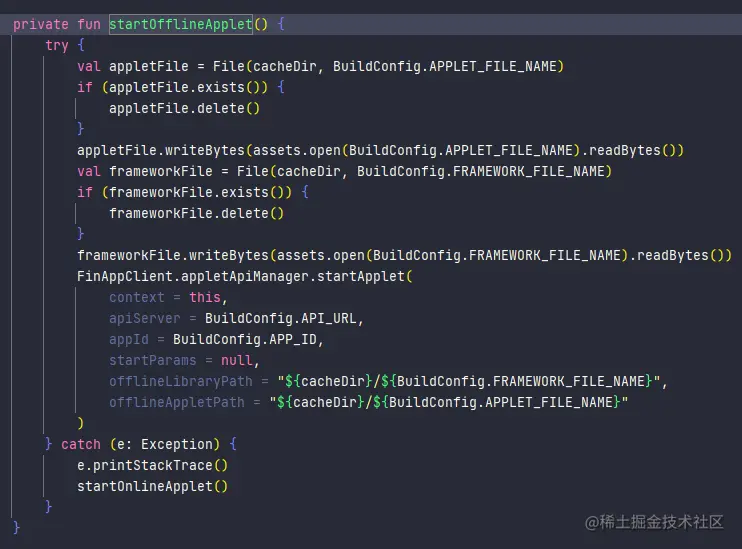
startApplet方法用于检测用本地资源文件还是请求网络加载小程序

- 当assets目录下存在这两个文件

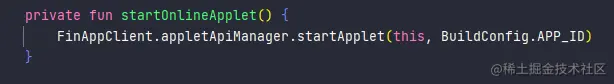
- 当assets下不存在时使用网络打开小程序

文章来源:https://blog.csdn.net/m0_65909361/article/details/135411837
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!