vue3中使用prismjs或者highlight.js实现代码高亮
发布时间:2024年01月07日

目录
前言
最近忙着开发自己的博客系统,在做界面展示的时候,需要让代码高亮,于是经过在网上查阅,发现有两款比较好用的插件实现代码高亮,分别是prismjs和highlight.js,下面我分别介绍下,方便给需要的同学参考。
一、prismjs和highlight.js
prismjs使用?
1.安装依赖
//安装prismjs 插件
npm install prismjs -S
// vite
npm install vite-plugin-prismjs -D
2.配置vite.config.js?
import { prismjsPlugin } from 'vite-plugin-prismjs';
export default defineConfig({
plugins: [
vue(),
prismjsPlugin({
languages: 'all', // 语言
plugins: ['line-numbers', 'copy-to-clipboard'], //官网有其他功能,这里开启行数和复制按钮功能
theme: 'okaidia', // 主题
css: true,
}),
],
})
参数解读:
line-numbers?显示行数language?显示语言copy-to-clipboard 复制功能inline-color?代码中显示颜色块
?3.html使用
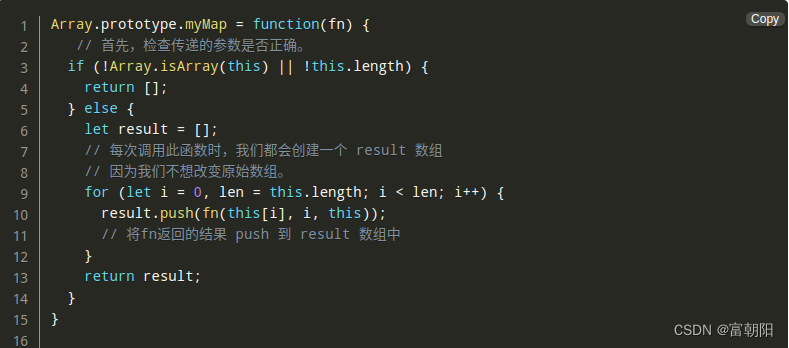
?设置语言只需要在class="language-语言",比如如下js设置language-js即可
<template>
<code class="language-js line-numbers">
Array.prototype.myMap = function(fn) {
// 首先,检查传递的参数是否正确。
if (!Array.isArray(this) || !this.length) {
return [];
} else {
let result = [];
// 每次调用此函数时,我们都会创建一个 result 数组
// 因为我们不想改变原始数组。
for (let i = 0, len = this.length; i < len; i++) {
result.push(fn(this[i], i, this));
// 将fn返回的结果 push 到 result 数组中
}
return result;
}
}
</code>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import Prism from 'prismjs';
export default defineComponent({
name: 'HtmlRender',
setup() {
onMounted(() => {
Prism.highlightAll(); // 切换更新内容则重新调用这个方法
});
}
});
</script>效果图:

4.额外扩展
如果你想用Mac分格的样式,则需要自定义pre样式,如下是我自己的,大家可做参考:
pre {
overflow: hidden !important;
code{
display: inline-block;
padding-bottom: 20px;
position: relative;
top: 20px;
}
&::before {
content: "";
position: absolute;
background: red;
width: 10px;
height: 10px;
border-radius: 50%;
top: 10px;
left: 15px;
transform: translate(-50%);
}
&::after {
content: "";
position: absolute;
background: sandybrown;
width: 10px;
height: 10px;
border-radius: 50%;
top: 10px;
left: 30px;
transform: translate(-50%);
}
code:first-child{
&::after{
content: "";
position: absolute;
background: limegreen;
width: 10px;
height: 10px;
border-radius: 50%;
top: -24px;
left: -7px;
transform: translate(-50%);
}
}
}
如果你到了这一步,那代表你使用prismjs实现的的代码块样式功能完美实现啦!恭喜恭喜!?
highlight使用?
1.安装依赖
npm install highlight.js --save 或 yarn add highlight.js2.在main.js中引入,官方为我们提供了vue到插件
// highlight 的样式,依赖包,组件
import hljs from "highlight.js";
import "highlight.js/styles/github.css";
const app = createApp(App);
app.use((app) => {
app.directive("highlight", {
mounted(el) {
const blocks = el.querySelectorAll("pre code"); // querySelectorAll可以根据自己的富文本生成的代码做调整 我这里默认刚好
blocks.forEach((block: any) => {
// 在forEach中做一些操作
// 1.创建ul节点
const ul = document.createElement("ul");
// 2.根据换行符获取行数,根据获取的行数生成行号
const rowCount = block.outerHTML.split("\n").length;
for (let i = 1; i <= rowCount; i++) {
//创建li节点,创建文本节点
const li = document.createElement("li");
const text = document.createTextNode(String(i));
//为li追加文本节点,将li加入ul
li.appendChild(text);
ul.appendChild(li);
}
// 3.给行号添加类名
ul.className = "pre-numbering";
// 4.将ul节点加到 代码块
block.parentNode.appendChild(ul);
hljs.highlightBlock(block);
});
},
});
})
.mount("#app");3.css行数样式自定义
我们对显示行数做了扩展,css如下?
pre {
position: relative;
box-sizing: border-box;
overflow: hidden !important;
background-color: #fafafa;
}
code {
background-color: #fafafa !important;
}
code.hljs {
padding: 7px 0 6px 40px !important;
}
.pre-numbering {
position: absolute;
top: 10px;
left: 0;
width: 30px;
border-right: 1px solid #c5c5c5;
background-color: #fafafa;
text-align: center;
padding: 0.5em 0;
}
.pre-numbering li {
list-style: none;
color: #383a42;
font-size: 1em;
}行数以及背景显示样式可以根据自己的需求自定义
4.html中使用
<highlightjs language='javascript' code="var x = 5;" />样式效果查看??
如果你到了这一步,那代表你使用highlight实现的代码块样式功能完美实现啦!恭喜恭喜!
二、总结?
prismjs和highlight.js两个插件感觉都很不错,个人比较喜欢prismjs,当然萝卜青菜各有所爱,大家根据自己的爱好选择即可。用户体验度又上升啦!YYDS!欢迎在评论区交流。
如果文章对你有所帮助,??关注+点赞??鼓励一下!博主会持续更新。。。。
功能在线体验以及原文链接:https://code-nav.top/article/308
文章来源:https://blog.csdn.net/chaoPerson/article/details/135391659
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!