Vue 实现一个弹出框,允许用户输入信息,并在确认时将输入的信息进行输出到控制台
发布时间:2023年12月17日
父组件用来点击按钮弹出弹出框
<!--ParentComponent.vue-->
<template>
<div>
<button @click="showPopupV">点我会有个弹出框!!!</button>
<PopupComponent v-if="showPopup" :data="parentData" @closePopup="closePopup" />
</div>
</template>
<script>
import PopupComponent from "./PopupComponent.vue";
export default {
components: {
PopupComponent,
},
data() {
return {
showPopup: false,
parentData: {
message: "从父组件带来的信息",
value: 66,
reason: '',
},
};
},
methods: {
showPopupV() {
this.showPopup = true;
},
closePopup() {
this.showPopup = false;
},
},
};
</script>
实现效果:

弹出框组件:
<template>
<div class="popup">
<div class="popup-content">
<h2>填写信息的弹出框</h2>
<label>
<textarea
v-model="localData.reason"
type="textarea"
:rows="4"
style="width: 400px;height: 100px;line-height: 20px"
placeholder="请输入要填写的信息"
maxlength="512"
/>
</label>
<button @click="closePopup">取消</button>
<button @click="confirmPopup">确认</button>
</div>
</div>
</template>
<script>
export default {
props: {
data: {
type: Object,
required: true,
},
},
data() {
// 创建本地副本以供修改
return {
localData: { ...this.data },
};
},
methods: {
closePopup() {
this.$emit("closePopup");
},
confirmPopup() {
console.log('入参:', this.localData);
console.log('入参:', this.localData.message);
console.log('入参:', this.localData.value);
console.log('入参:', this.localData.reason);
},
},
};
</script>
<style scoped>
.popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
.popup-content {
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
</style>
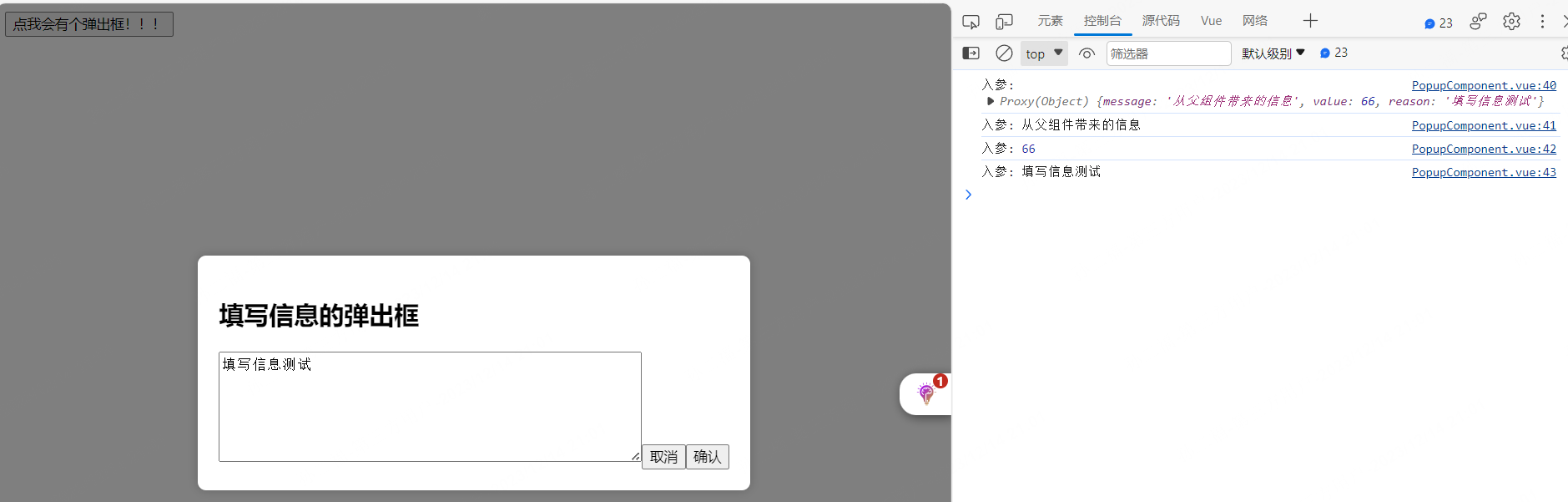
实现效果(点击父组件的按钮之后)然后点击确定,数据将会输出到控制台,传到接口时直接替换即可:

文章来源:https://blog.csdn.net/qq_43116031/article/details/135004328
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Shiro框架:Shiro SecurityManager安全管理器解析
- 英文论文降重修改技巧 papergpt
- 5-Docker实例-centos-systemctl(2)
- 等等Domino 14.0FP1
- 实现最高效的数据转换:深入了解Achronix JESD204C解决方案
- API接口(前端学习)
- 云联接:揭开SD-WAN神秘面纱,颠覆你对网络的认知!
- C++ Qt开发:DateTime日期时间组件
- 牛客周赛 Round 24
- c++重载操作符