宝塔nginx部署前端页面刷新报404
发布时间:2024年01月14日
问题:
当我们使用脚手架打包前端项目的时候,如果前端项目并没有静态化的配置,如以下
当我们刷新页面,或进行路由配置访问的时候就会报404的错误
原因:
这是因为通常我们做的vue项目属于单页面开发。所以只有index.html。解决这个bug也很简单。只需要将访问重定向到index.html这个页面,交由 index.html 去处理对应的路由跳转就好。?
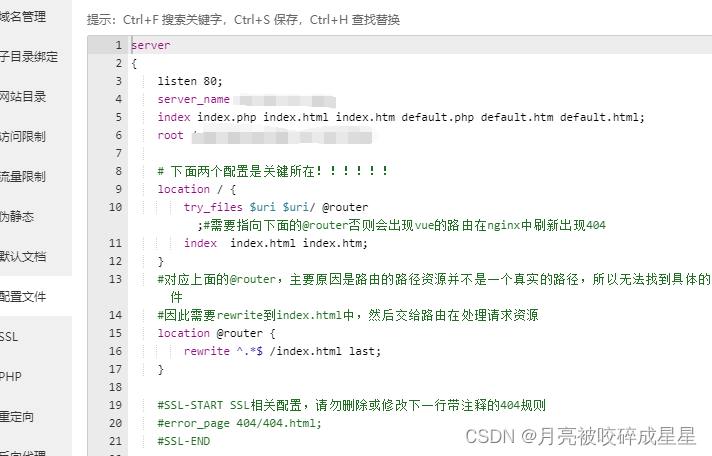
解决办法:修改nginx配置?
server {
listen 80; # 监听的端口
server_name xx.xx.xxx.xx; # 处理的host地址 (请替换成你对应的项目访问 ip 或 域名)!!!
root /usr/share/nginx/html; # vue项目存在的目录(替换成你对应的地址,如果你这是用docker部署的请改成你容器内的地址)
# 下面两个配置是关键所在!!!!!!
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}
 ?
?
将nginx配置好后,重新打开你的网页,就发现可以进行路由跳转了!!!
文章来源:https://blog.csdn.net/m0_57209427/article/details/135580274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux操作系统】:Linux权限管理
- CSDN 年度总结|知识改变命运,学习成就未来
- 一键了解获取网页requests方式
- x-cmd pkg | pdfcpu - 强大的 PDF 处理工具
- Vue-Vben-Admin:打造高效中大型项目后台解决方案
- Vue中的$nextTick有什么作用?说说你对$nextTick的理解
- 机器学习算法(12) — 集成技术(Boosting — Xgboost 分类)
- 技术面试的斗智斗勇IV
- MySQL中常用的数据类型
- Android Framework | Linux 基础知识:入门指南