IOS-高德地图路径绘制显示交通状况-Swift
发布时间:2024年01月17日
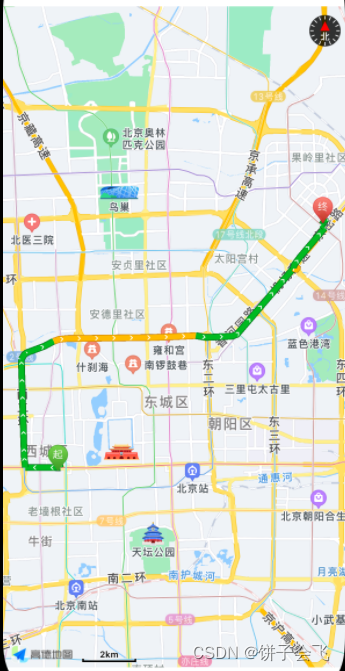
本文基于:高德地图路径绘制进行了路径绘制的优化,添加了根据交通信息(是否拥堵)来显示路况,效果如图:

图标资源:
custtexture_bad

custtexture_green

custtexture_slow

custtexture_serious

设置覆盖物
//路径搜索结果
func onRouteSearchDone(_ request: AMapRouteSearchBaseRequest!, response: AMapRouteSearchResponse!) {
// 取出第一种路线方案
let stringWithOptional = response.route.paths.first?.polyline!
let distance=response.route.paths.first?.distance
let time=response.route.paths.first?.duration
let steps=response.route.paths.first?.steps
//遍历导航路段 AMapStep 数组
for step in steps! {
//遍历路况信息数组
for tmcs in step.tmcs{
let result = convertToArray(step.polyline)
if var temp = result {
let polyline = MAPolyline.init(coordinates: &temp, count: UInt(temp.count))
//设置路况状态描述为标题:0 未知,1 畅通,2 缓行,3 拥堵,4 严重拥堵
polyline?.title=tmcs.status
mapView.add(polyline)
overlays.append(polyline!)
}
}
}
//添加动画效果
mapView.showOverlays(overlays, edgePadding: UIEdgeInsets(top: 20, left: 20, bottom: 20, right: 20), animated: true)
print("距离:\(distance!)米,预计耗时:\(time!)秒")
}
设置图标资源
//路径绘制代理
func mapView(_ mapView: MAMapView!, rendererFor overlay: MAOverlay!) -> MAOverlayRenderer! {
if overlay is MAPolyline {
let polygonView = MAPolylineRenderer.init(polyline: (overlay as! MAPolyline))
// 参数设置
let title=overlay.title
polygonView?.lineWidth = 20.0
switch title {
case "缓行":
polygonView?.strokeImage=UIImage.init(resource: ImageResource.custtextureSlow)
break
case "拥堵":
polygonView?.strokeImage=UIImage.init(resource: ImageResource.custtextureBad)
break
case "严重拥堵":
polygonView?.strokeImage=UIImage.init(resource: ImageResource.custtextureSerious)
break
default://缓行、畅通
polygonView?.strokeImage=UIImage.init(resource: ImageResource.custtextureGreen)
}
return polygonView
}
return nil
}
文章来源:https://blog.csdn.net/butterfly_new/article/details/135644475
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Boot中实现订单30分钟自动取消的策略
- Scikit-Learn线性回归(二)
- 汽车MCU基于非对称算法的伪安全启动方案
- Linux登录/重启时自动执行
- 2023 年四川省职业院校技能大赛(高职组)应用软件系统开发赛项样题
- JVM基础(6)——JVM垃圾回收器简介
- Spring Boot 和 Spring Framework 的区别
- 使用vector的成员函数swap()重置vector的capacity(容量)
- OpenCV-13绘制多边形和文本
- 代码随想录刷题题Day34