恒源云GPU服务器使用Linux图形化界面
编程如画,我是panda!
干货满满,不要走开~
前言
前一节分享了如何在GPU云服务器上创建实例并运行YOLOV5项目,但是使用命令行的方式容易劝退很多小白,并且有些环境配置是需要图形化界面的,所以这一节就教大家如何在服务器上使用图形化界面。
如果有不会创建服务器的小伙伴,可以参考我的上一篇博客:GPU云服务器使用教程、运行YOLOV5项目并连接到本地VSCode(Pycharm)
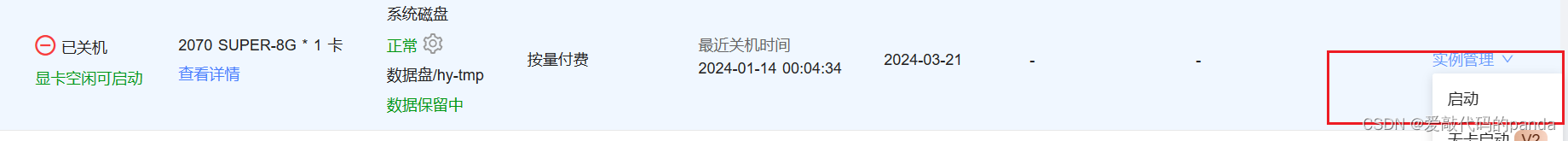
一、开启实例服务器
进入恒源云官网:恒源云_GPUSHARE-恒源智享云
启动创建好的实例:
 点击“开启自定义服务?”,然后选择确定:
点击“开启自定义服务?”,然后选择确定:
 ?
?
二、图形化界面配置步骤
1.配置服务器并安装桌面
进入Jupyter Lab,然后打开一个终端,输入下列代码:
cd ~
curl -OL https://download.gpushare.com/download/platform/install_desktop/install_desktop ?然后输入:
?然后输入:
chmod +x ./install_desktop![]() ?
?
继续输入:
./install_desktop ?
?
等待安装完成,网速快的话几分钟就可以下载好?
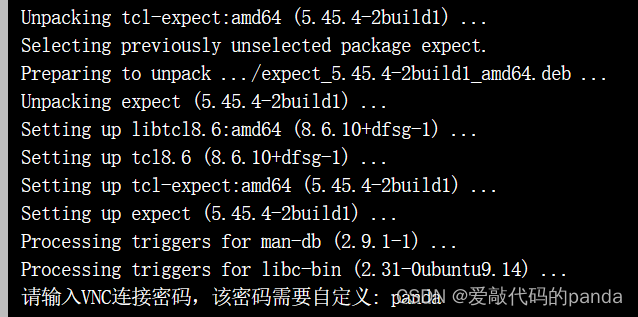
下载好之后,会出现如下界面,密码可以自定义,但是一定要记住,这个是用于连接图形化界面的:

?密码要至少六位,如果出现如下界面,输入n:![]()
2.启动桌面
?输入manage_vnc可以查看启动和停止命令:
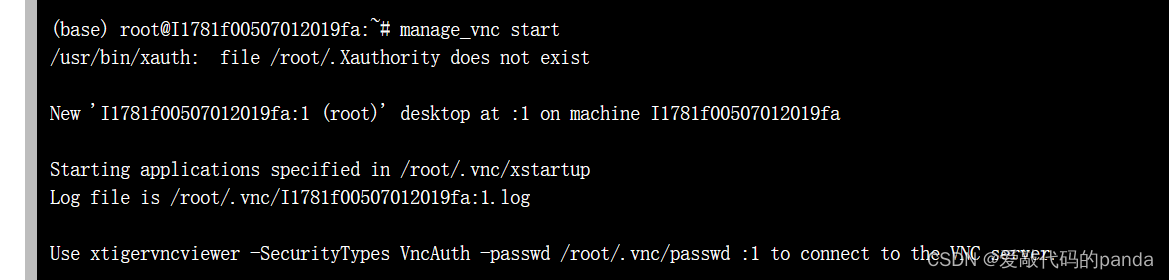
然后输入manage_vnc start

图形化界面就开始启动了,然后回到控制台,找到自定义服务:
![]() ?
?
继续访问:

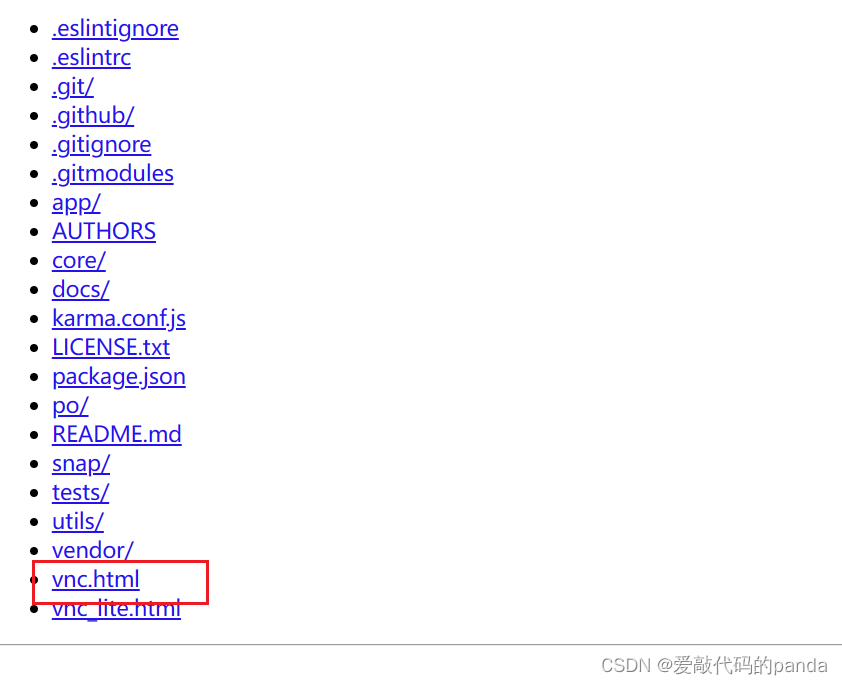
选择vnc.html:

点击连接:

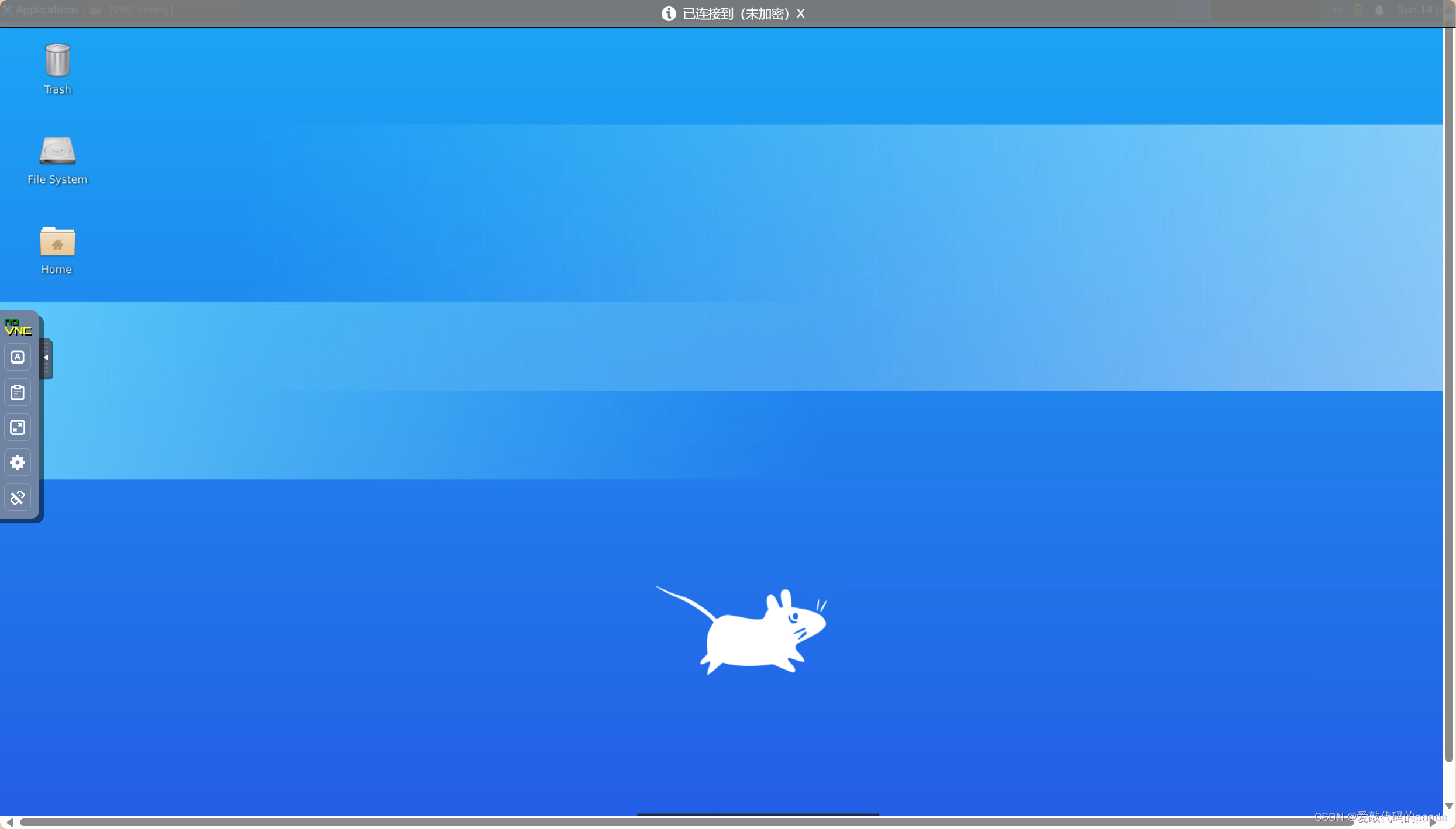
然后输入你刚才设置的密码,就能看到图形化界面了:
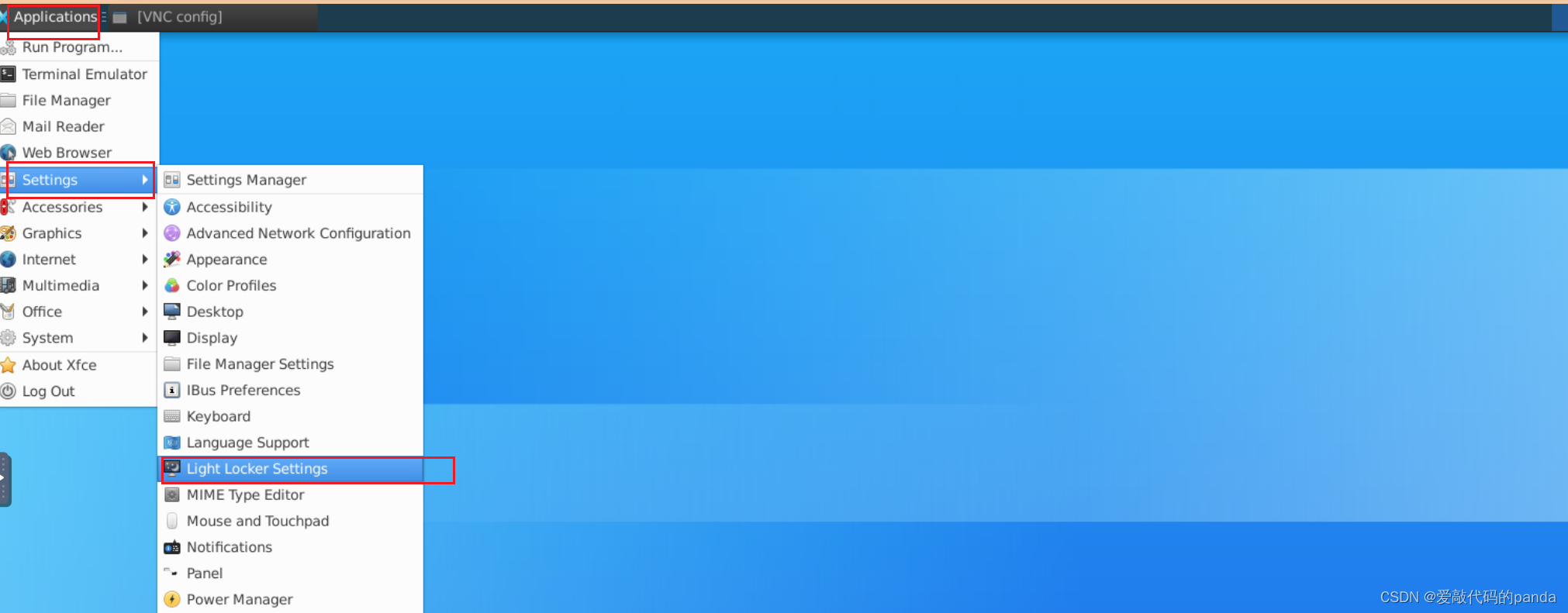
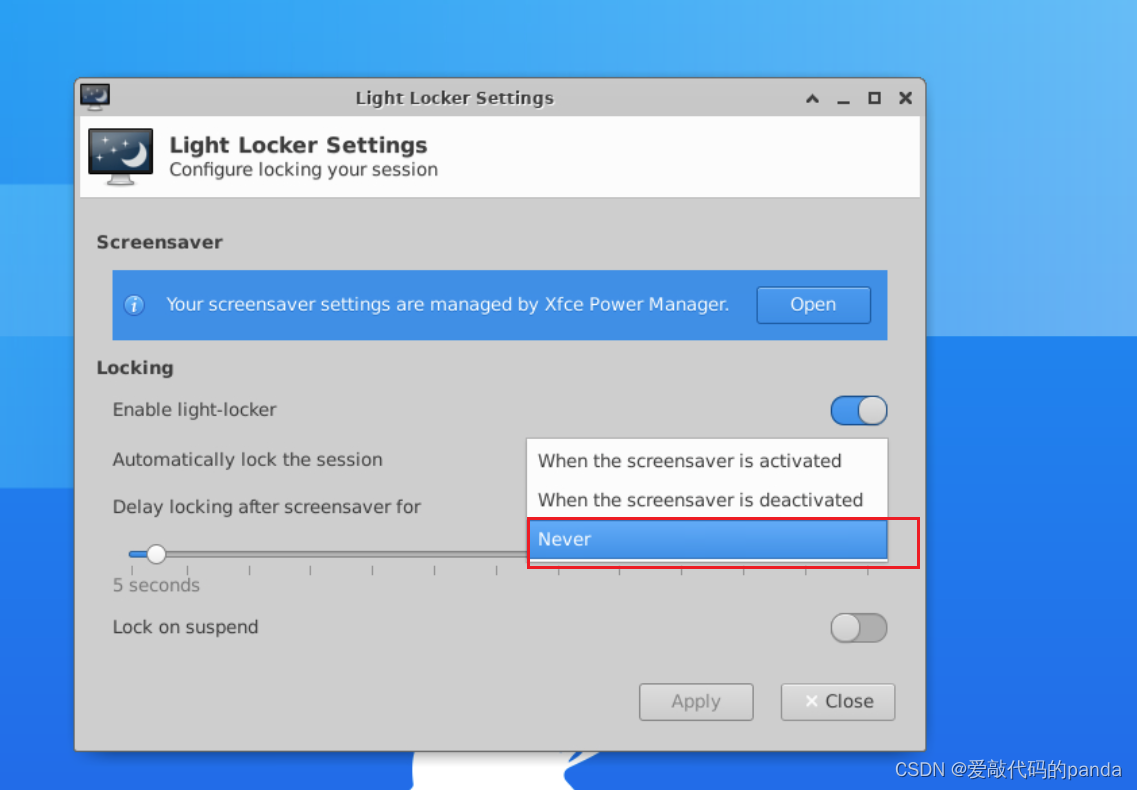
三、必做设置
1.熄屏设置
如果你一两分钟不碰它,他会自己断开连接,只能重启VNC服务才行,所以要设置永不熄屏,以防止数据丢失。
2.浏览器设置
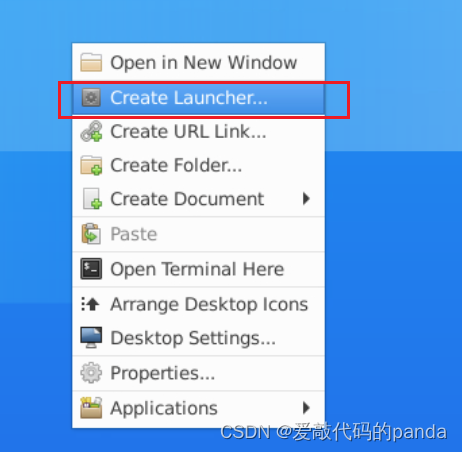
右键选择Create Launcher:

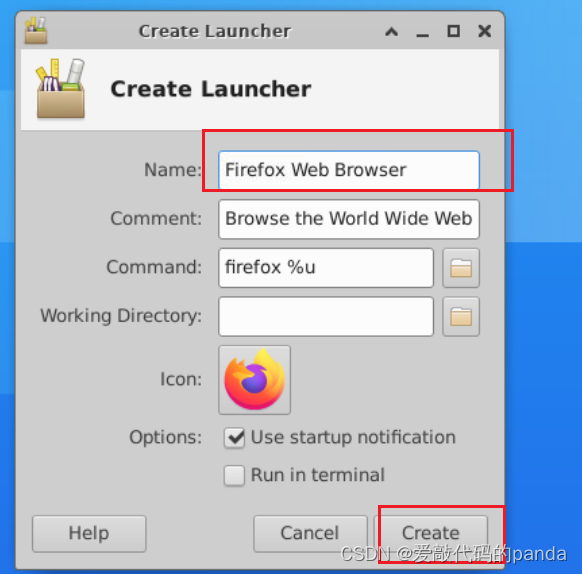
搜索Firefox:
 ?
?
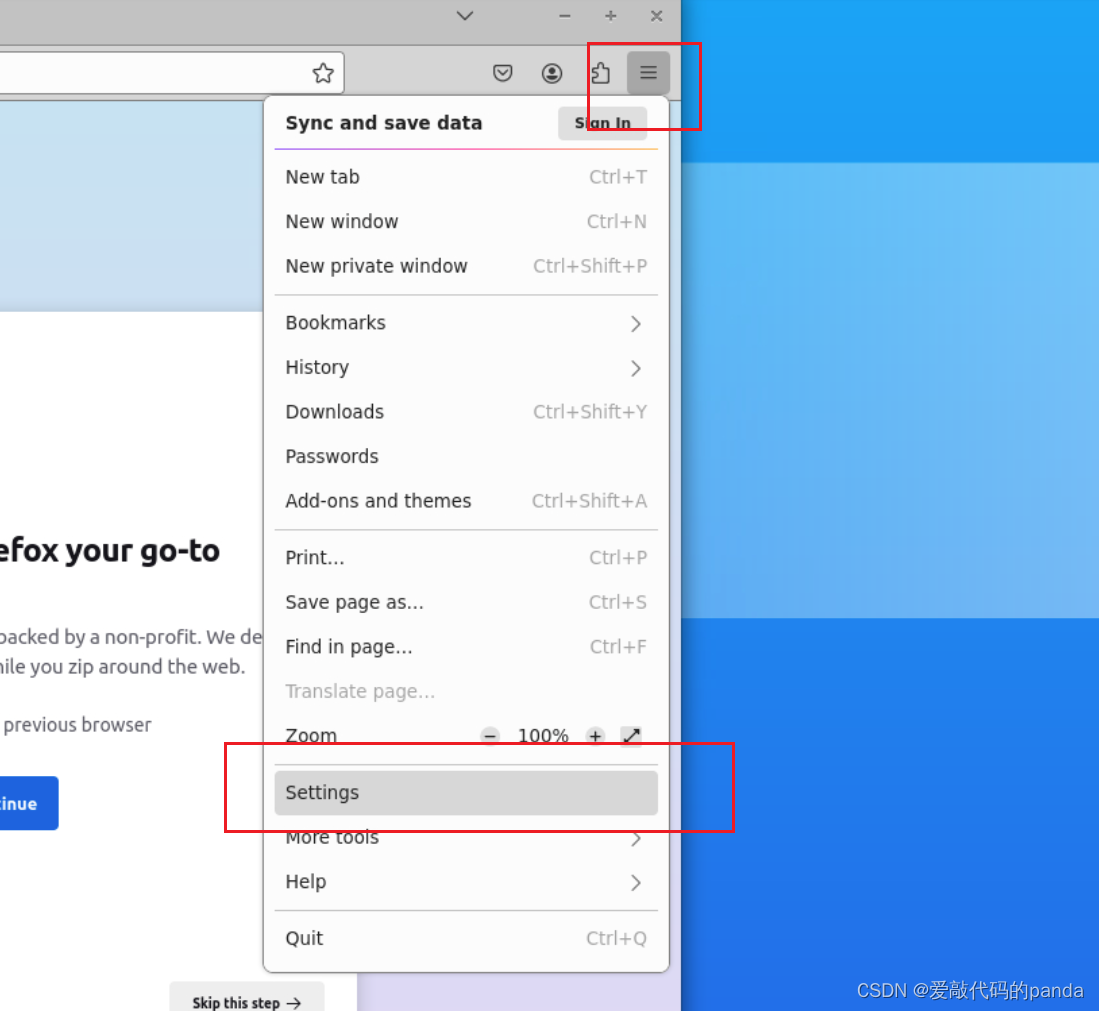
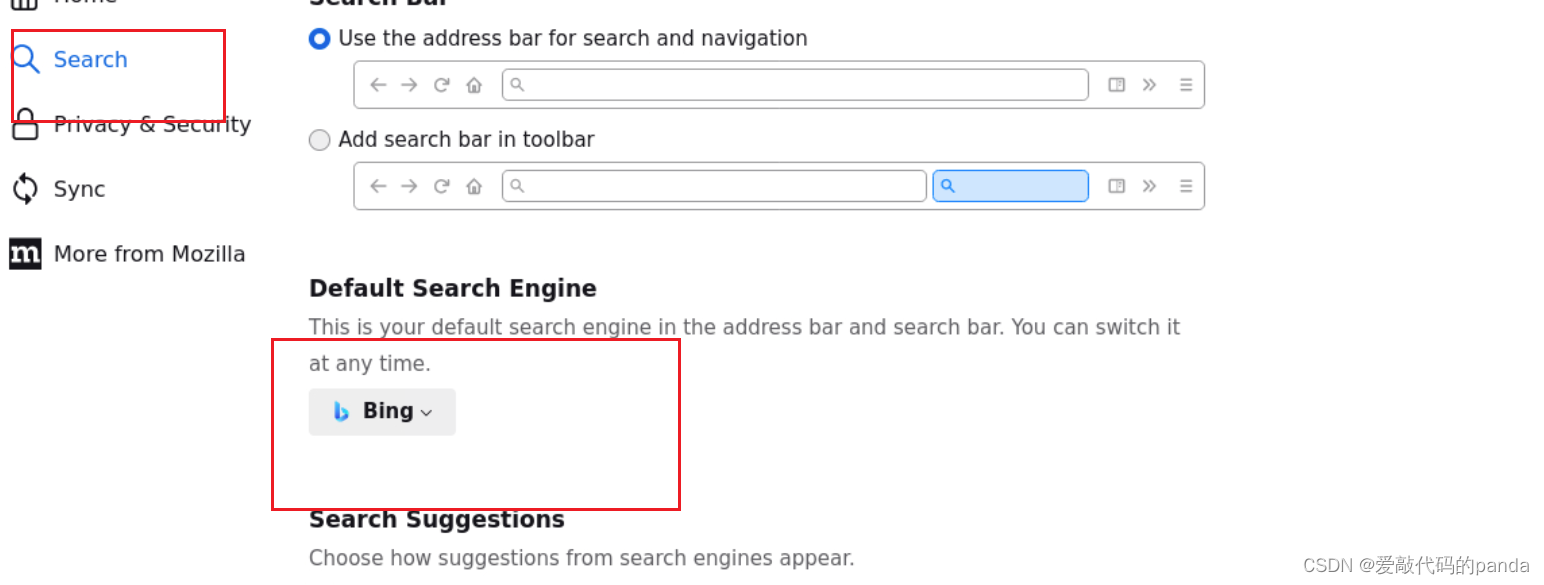
然后打开浏览器切换搜索引擎:

3.VSCode设置
服务器就相当于一台电脑,你可以安装任何你想要的,只要你能够安装的下。
直接去VScode官网下载安装包:
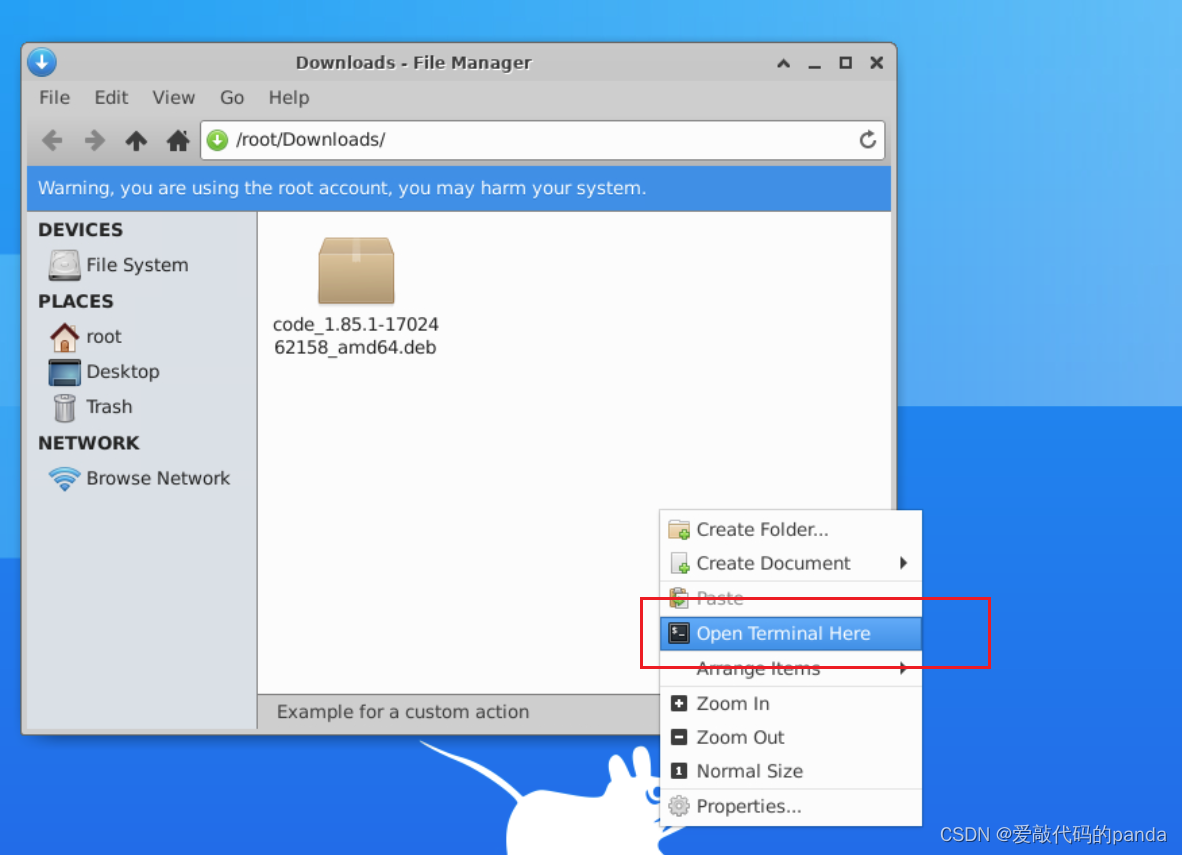
?打开安装包所在文件夹,然后在终端打开:

输入以下指令:
sudo chmod +x code_1.68.1-1655263094_amd64.deb
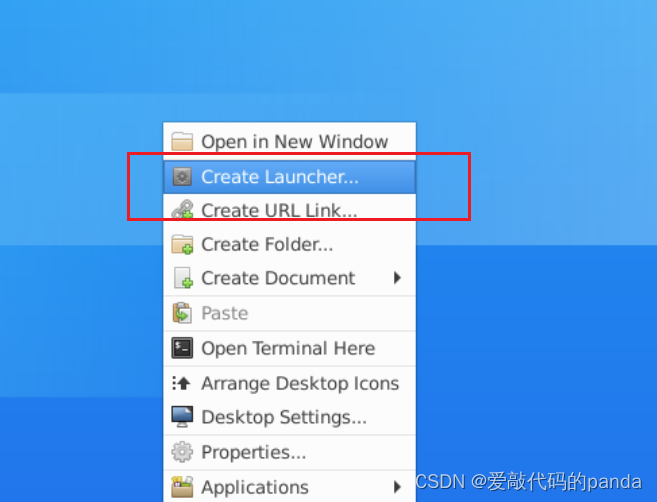
sudo apt-get install ./code_1.68.1-1655263094_amd64.deb然后桌面右键Create Launcher:
 ?
?
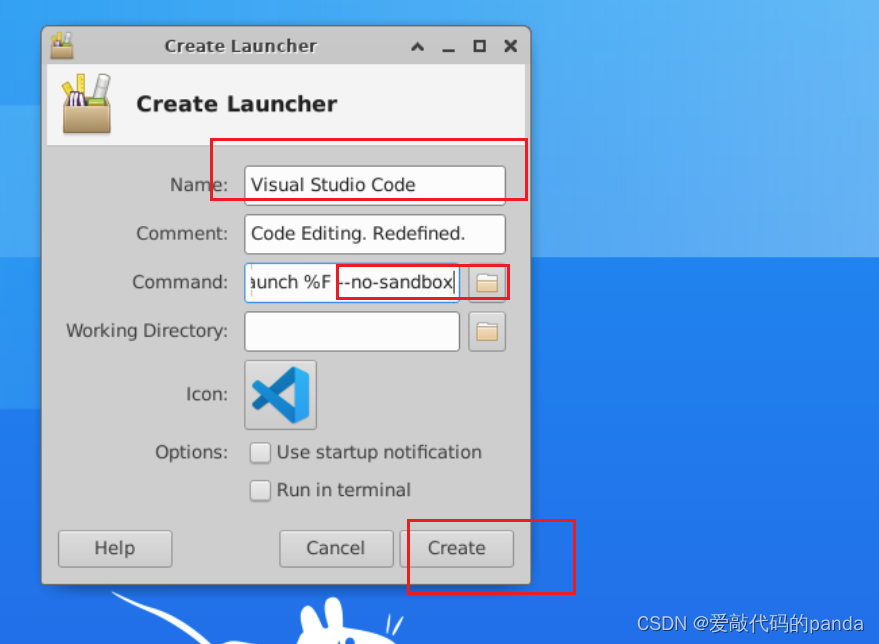
然后搜索code,选择VSCode,在第三个方框最后加上:--no-sandbox
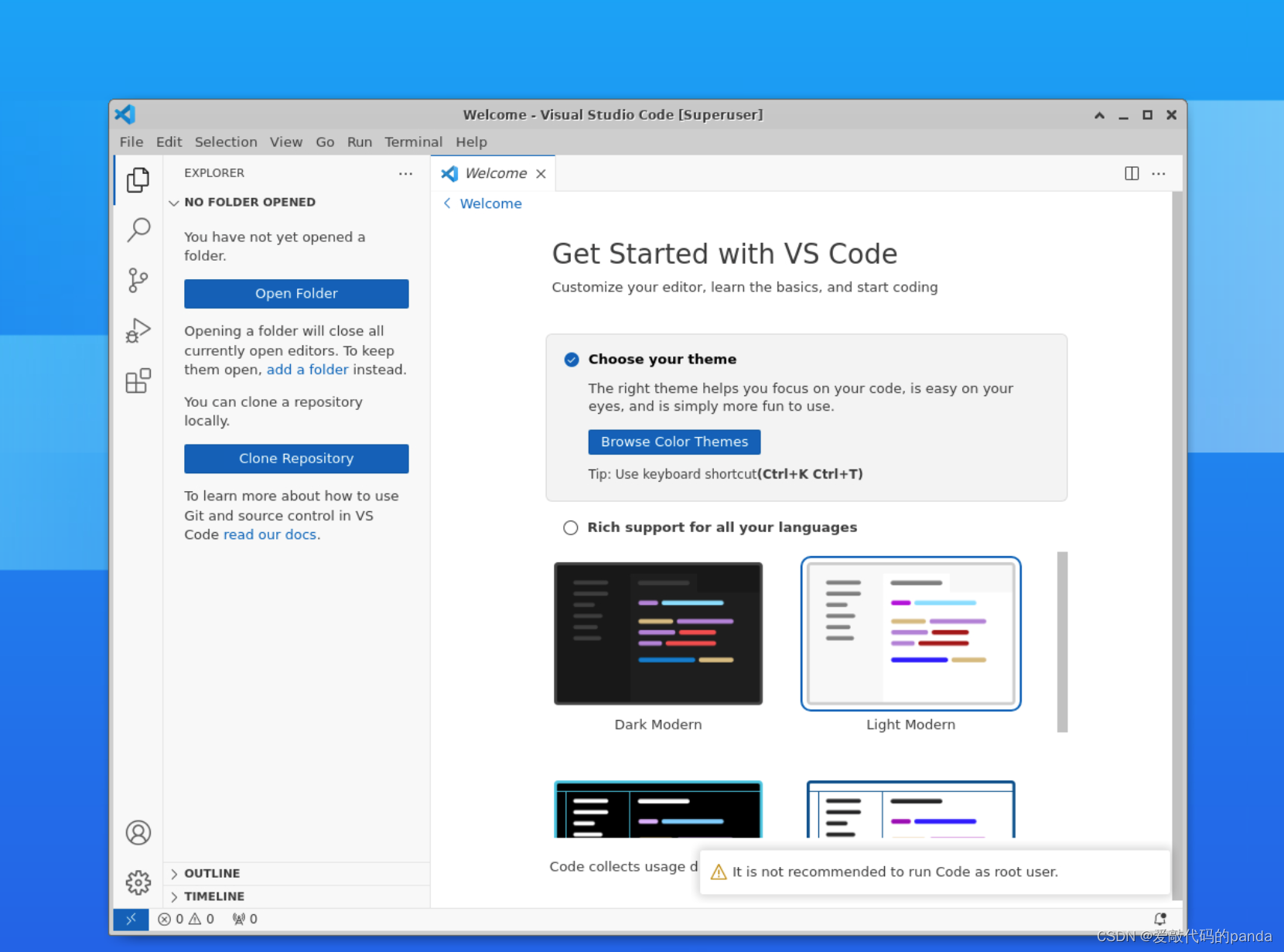
 ?然后你就可以使用VSCode了:
?然后你就可以使用VSCode了:

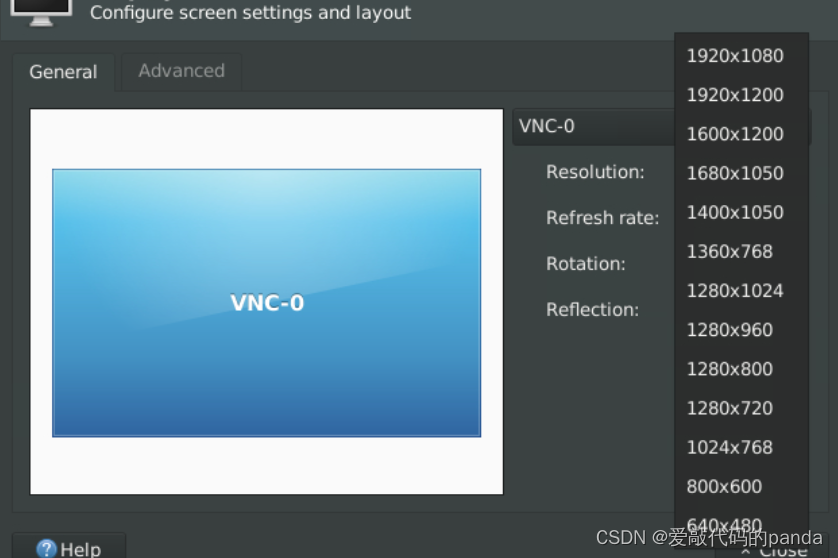
4.屏幕大小
进去以后屏幕可能显示不全,需要调整分辨率:

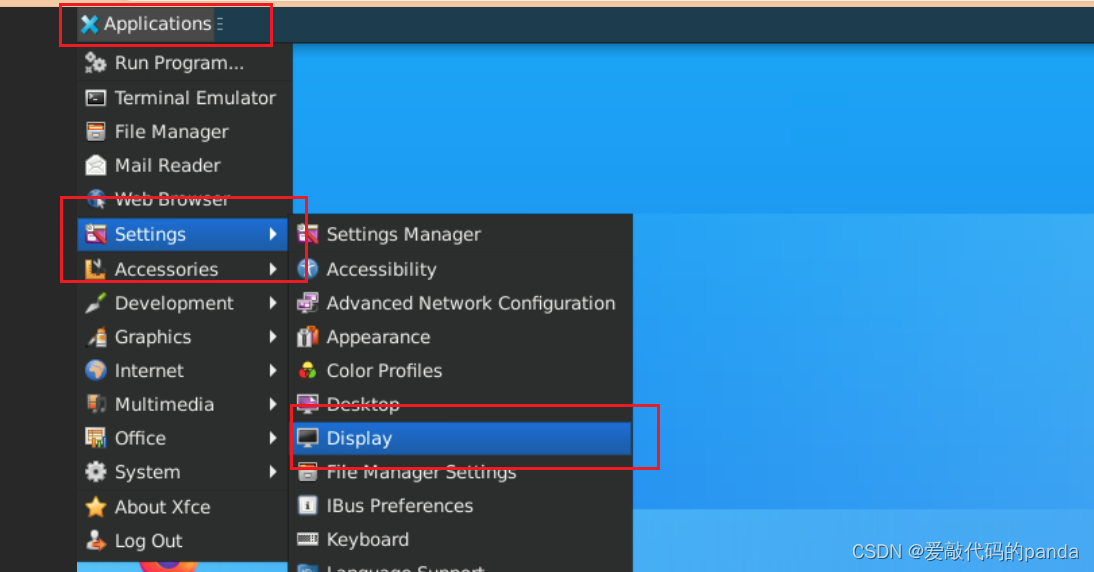
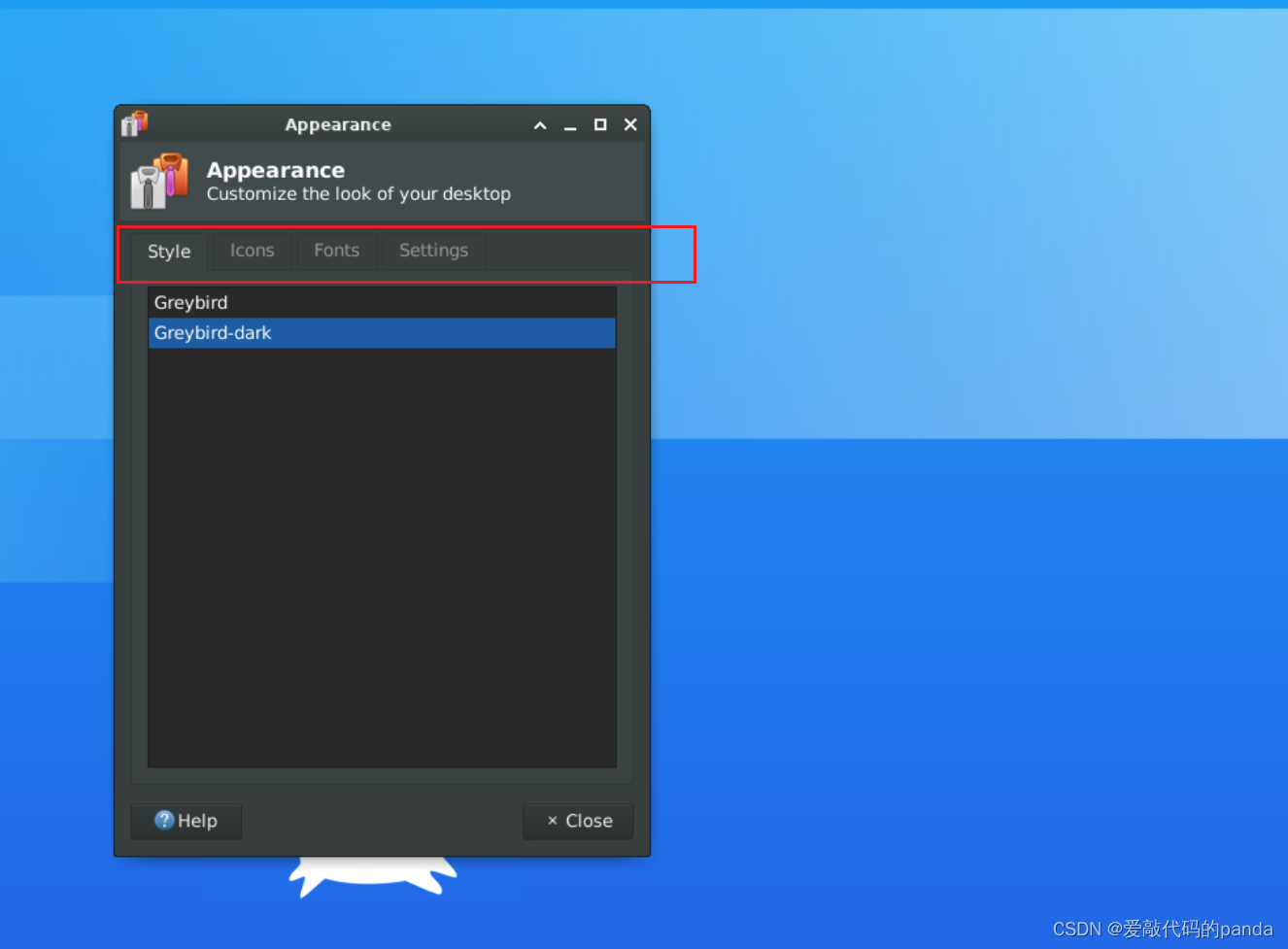
?5.外观设置
可以自己设置外观:


?总结
如果对命令行不熟的小伙伴,使用图形化界面还是很方便的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 004 Golang-channel-practice 左右括号匹配
- scipy通过快速傅里叶变换实现滤波
- 数据探索之道:查询Web API数据中的JSON字符串列
- sql_lab之sqli中的post注入
- 集美大学“第15届蓝桥杯大赛(软件类)“校内选拔赛 D矩阵选数
- [网络安全]DHCP 部署与安全
- 【Node.js学习 day5——包管理工具】
- 面试算法84:包含重复元素集合的全排列
- 腾讯云2024年优惠券领取入口汇总
- 棱镜七彩亮相2023北京国际金融安全论坛,助力金融行业开源治理