element + table 行列合并
发布时间:2024年01月12日

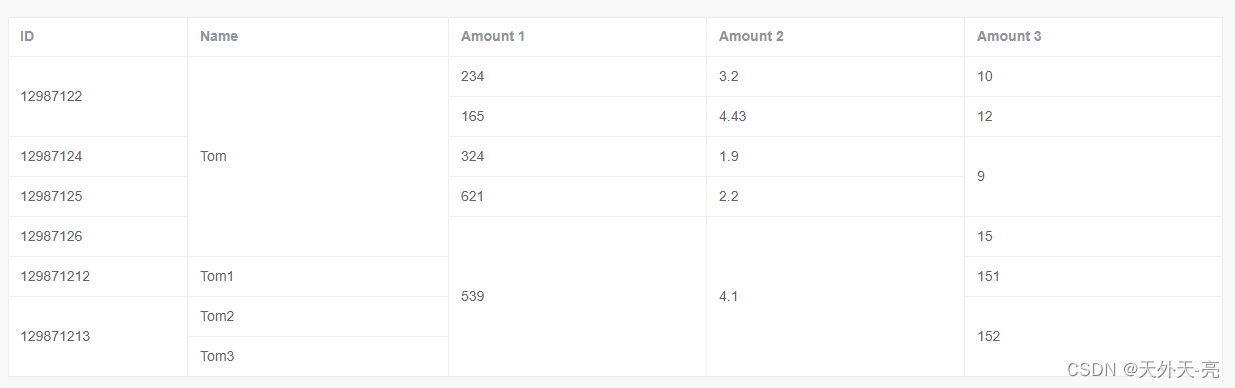
如图,实现通过判断数据,动态的合并列数据
<template>
<div class="merge-cell">
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"
>
<el-table-column prop="id" label="ID" width="180"/>
<el-table-column prop="name" label="Name"/>
<el-table-column prop="amount1" label="Amount 1"/>
<el-table-column prop="amount2" label="Amount 2"/>
<el-table-column prop="amount3" label="Amount 3"/>
</el-table>
</div>
</template>
<script setup lang="ts">
import type {TableColumnCtx} from 'element-plus';
interface User {
id: string
name: string
amount1: string
amount2: string
amount3: number
}
interface SpanMethodProps {
row: User
column: TableColumnCtx<User>
rowIndex: number
columnIndex: number
}
const tableData: User[] = [
{
id: '12987122',
name: 'Tom',
amount1: '234',
amount2: '3.2',
amount3: 10,
},
{
id: '12987122',
name: 'Tom',
amount1: '165',
amount2: '4.43',
amount3: 12,
},
{
id: '12987124',
name: 'Tom',
amount1: '324',
amount2: '1.9',
amount3: 9,
},
{
id: '12987125',
name: 'Tom',
amount1: '621',
amount2: '2.2',
amount3: 9,
},
{
id: '12987126',
name: 'Tom',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '129871212',
name: 'Tom1',
amount1: '539',
amount2: '4.1',
amount3: 151,
},
{
id: '129871213',
name: 'Tom2',
amount1: '539',
amount2: '4.1',
amount3: 152,
},
{
id: '129871213',
name: 'Tom3',
amount1: '539',
amount2: '4.1',
amount3: 152,
}
]
const objectSpanMethod = ({
row, // 行
column, // 列
rowIndex, // 行的下标
columnIndex // 列的下标
}: SpanMethodProps) => {
// 只判断第一列和第二列
if (columnIndex === 0 || columnIndex === 1) {
// 获取当前单元格的值
const currentValue = (row as any)[column.property];
// 获取上一行相同列的值
const preRow: any = tableData[rowIndex - 1];
const preValue = preRow ? preRow[column.property] : null;
// 如果当前值和上一行的值相同,则将当前单元格隐藏
if (currentValue === preValue) {
return { rowspan: 0, colspan: 0 };
} else {
// 否则计算当前单元格应该跨越多少行
let rowspan = 1;
for (let i = rowIndex + 1; i < tableData.length; i++) {
const nextRow: any = tableData[i];
const nextValue = nextRow[column.property];
if (nextValue === currentValue) {
rowspan++;
} else {
break;
}
}
return { rowspan, colspan: 1 };
}
}
}
</script>
文章来源:https://blog.csdn.net/weixin_44384273/article/details/135556740
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!