HTML5进阶内容
HTML5介绍

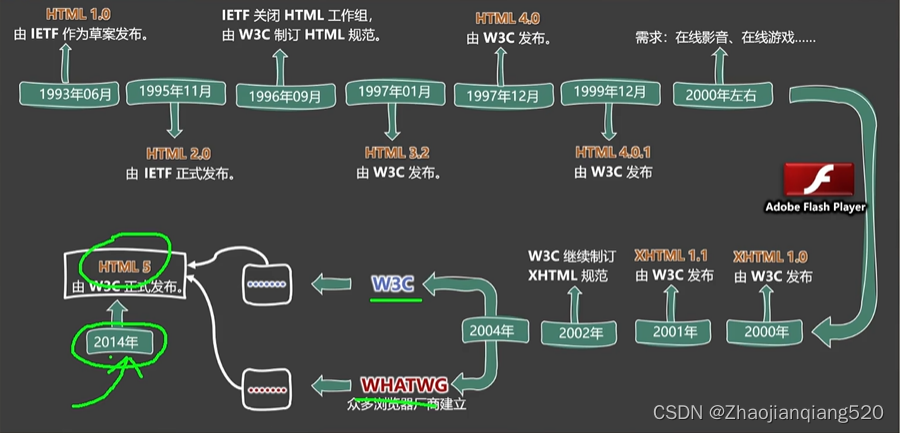
HTML5是超文本标记语言(Hypertext Markup Language)的第五个版本,是用于构建和呈现互联网上内容的主要标记语言。HTML5引入了许多新的特性和语法,旨在改善Web应用程序的性能、功能和用户体验。以下是HTML5的一些主要特点和功能:
1. 语义化标记:
? ?- HTML5引入了许多新的语义化元素,如`<header>`、`<footer>`、`<nav>`、`<article>`、`<section>`等,用于更清晰地描述页面结构和内容,提高搜索引擎对页面内容的理解,以及改善辅助技术的可访问性。
2. 多媒体支持:
? ?- HTML5提供了内置的多媒体支持,包括`<audio>`和`<video>`元素,使得在网页上嵌入音频和视频变得更加简单。此外,通过Canvas和SVG等技术,也能够实现丰富的图形和动画效果。
3. 表单增强:
? ?- HTML5引入了一些新的表单元素和属性,如`<input type="date">`、`<input type="email">`、`<input type="number">`、`<input type="range">`等,以及新的表单验证和提交方式,使得表单的创建和验证变得更加方便和灵活。
4. 离线应用
? ?- HTML5提供了离线Web应用(Offline Web Application)的支持,通过使用应用缓存(Application Cache)和Web存储(Web Storage)技术,使得Web应用程序可以在离线状态下访问,并提高了应用的性能和可靠性。
5. Web语义化
? ?- HTML5支持更多的语义化标记,例如`<article>`、`<section>`、`<header>`、`<footer>`等,使得开发者能够更清晰地描述网页内容的结构,从而提高网页的可读性和可访问性。
6. Web性能
? ?- HTML5引入了一些新的API和技术,如Web Workers、Web Sockets、IndexedDB等,以加强对Web应用程序性能的控制和优化,进一步提高用户体验。
HTML5的引入使得Web开发变得更加灵活和强大,同时也提高了Web应用程序的性能和功能。这些新特性使得开发者能够创建更具交互性和丰富性的Web应用,同时提高了用户体验和访问性。
1.新增布局标签
HTML5引入了一些新的语义化布局标签,用于更清晰地描述页面的结构和布局。这些标签有助于开发者更好地组织和定义网页内容。以下是一些常用的HTML5新增的布局标签:
1. `<header>`: ? ?- `<header>`标签用于定义页面或者页面的一个区块的页眉部分。通常包含网站的标题、Logo、导航菜单等。2. `<nav>`: ? ?- `<nav>`标签用于定义页面的导航部分,通常包含网站的主要导航链接。
?3. `<main>`: ? ?- `<main>`标签用于定义页面的主要内容部分,表示页面上独立于其他内容的主要区域。
?4. `<article>`: ? ?- `<article>`标签用于定义独立的、完整的文章内容。通常用于博客文章、新闻报道等独立的内容块。
?5. `<section>`: ? ?- `<section>`标签用于定义页面上的一个区块或者一个独立的部分。可以用来组织相关的内容。
?6. `<aside>`: ? ?- `<aside>`标签用于定义与页面主要内容相关但又不是主要内容的部分。通常用于侧边栏、广告、相关链接等。7. `<footer>`: ? ?- `<footer>`标签用于定义页面或者页面的一个区块的页脚部分。通常包含版权信息、联系方式等。
这些布局标签的引入使得开发者能够更清晰地划分页面的结构和内容,提高了网页的可读性和可访问性。使用这些标签可以更好地语义化页面的结构,同时也有助于搜索引擎对页面内容的理解和索引。
2.新增状态标签
3.新增列表标签
HTML5引入了一些新的列表标签,用于更语义化地表示不同类型的列表。以下是HTML5新增的列表标签:
1. `<ul>`: ? ?- `<ul>`标签用于表示无序列表(Unordered List),其中的列表项使用`<li>`标签表示。无序列表的列表项通常以实心圆点或其他符号进行标记。2. `<ol>`: ? ?- `<ol>`标签用于表示有序列表(Ordered List),其中的列表项使用`<li>`标签表示。有序列表的列表项通常以数字、字母或其他自定义的顺序进行标记。3. `<dl>`: ? ?- `<dl>`标签用于表示定义列表(Definition List),其中的每个列表项由`<dt>`和`<dd>`组成。`<dt>`标签用于表示定义术语,`<dd>`标签用于表示定义的描述。4. `<menu>`: ? ?- `<menu>`标签用于表示菜单列表,通常用于表示命令菜单或上下文菜单。列表项使用`<li>`标签进行表示。5. `<dir>`(已废弃): ? ?- `<dir>`标签用于表示目录列表,但此标签在HTML5中已被废弃,推荐使用`<ul>`标签代替。
这些新增的列表标签使得开发者能够更好地语义化和组织不同类型的列表内容。通过选择合适的列表标签,可以提高网页的可读性和可访问性,同时也有助于搜索引擎对页面内容的理解和索引。
4.新增文本标签
HTML5引入了一些新的文本标签,用于更好地语义化和组织文本内容。以下是HTML5新增的一些常用的文本标签:
1. `<mark>`: ? ?- `<mark>`标签用于表示被标记或突出显示的文本,通常以黄色或其他明显的背景色进行显示。2. `<time>`: ? ?- `<time>`标签用于表示日期和时间信息,可以帮助搜索引擎和辅助技术更好地理解和处理日期和时间。3. `<abbr>`: ? ?- `<abbr>`标签用于表示缩写或简称,可以通过`title`属性提供完整的解释或全称。4. `<cite>`: ? ?- `<cite>`标签用于表示引用或参考的作品的标题,如书籍、文章、电影等。5. `<q>`: ? ?- `<q>`标签用于表示短的引用或嵌套引用,浏览器通常会自动添加引号。6. `<blockquote>`: ? ?- `<blockquote>`标签用于表示长的引用块,通常会进行缩进或以其他方式进行样式化。7. `<code>`: ? ?- `<code>`标签用于表示计算机代码或程序代码片段。8. `<pre>`: ? ?- `<pre>`标签用于表示预格式化的文本,保留文本中的空格和换行符。
这些新增的文本标签使得开发者能够更好地语义化和组织文本内容,提高网页的可读性和可访问性。通过选择合适的文本标签,可以让文本内容更具有结构和意义,并且有助于搜索引擎对页面内容的理解和索引。
?5.新增表单控件属性值
HTML5为表单控件引入了一些新的属性值,用于增强表单的功能和用户体验。以下是一些HTML5新增的表单控件属性值:
1. `type="email"`: ? ?- 用于`<input>`标签,指定输入框的值必须是符合电子邮件格式的邮箱地址。2. `type="url"`: ? ?- 用于`<input>`标签,指定输入框的值必须是符合URL格式的网址。3. `type="tel"`: ? ?- 用于`<input>`标签,指定输入框的值必须是符合电话号码格式的字符串。4. `type="number"`: ? ?- 用于`<input>`标签,指定输入框的值必须是数值类型。
?5. `type="range"`: ? ?- 用于`<input>`标签,创建一个滑动条控件,用于选择范围内的数值。6. `type="date"`、`type="month"`、`type="week"`、`type="time"`、`type="datetime-local"`: ? ?- 用于`<input>`标签,分别用于选择日期、月份、周数、时间和日期时间。7. `type="color"`: ? ?- 用于`<input>`标签,创建一个颜色选择器控件,用于选择颜色值。8. `type="search"`: ? ?- 用于`<input>`标签,指定输入框用于搜索功能,浏览器通常会提供搜索建议和搜索历史等功能。9. `type="file"`: ? ?- 用于`<input>`标签,创建一个文件选择框,用于上传文件。
这些新增的属性值使得开发者能够更准确地指定表单控件的类型和功能,同时也提供了更好的用户体验。通过使用这些属性值,可以在不使用JavaScript的情况下,实现一些常见的表单验证和功能需求。
?6.新增表单属性
HTML5引入了一些新的表单控件属性,这些属性可以帮助开发人员更好地控制和定制表单的行为。以下是一些HTML5新增的表单控件属性:
1. **autocomplete (自动完成)**: 这个属性用于控制表单字段的自动填充行为。可以设置为"on"(默认值)或"off",用于指示浏览器是否应该启用字段的自动填充。
2. **autofocus (自动聚焦)**: 当页面加载时,带有autofocus属性的表单元素将自动获得焦点,无需用户手动点击即可输入内容。
3. **placeholder (占位符)**: 这个属性用于在输入框中提供一个占位符文本,提示用户应该在该字段中输入什么内容,当用户开始输入时,该占位符文本会自动清除。
4. **required (必填)**: 用于指示该表单字段是必填项,如果用户尝试提交表单时未填写必填字段,浏览器会给出相应的提示。
5. **pattern (模式)**: 可以使用正则表达式定义一个模式,用于验证输入的内容是否符合特定的格式要求,如果不符合,浏览器会给出相应的错误提示。
6. **min, max, step (最小值、最大值、步长)**: 这些属性可以用于限制数值输入框的最小值、最大值和步长。
7. **multiple (多选)**: 用于指示一个文件上传字段是否允许选择多个文件。
8. **form (表单关联)**: 可以用于将表单元素与一个表单关联起来,即使它不在<form>标签内部。
这些属性的引入使得开发者能够更加灵活地控制和定制表单的行为和外观。
7.新增视频标签
HTML5新增了`<video>`标签,用于在网页中嵌入视频。以下是使用`<video>`标签时可能涉及的详细内容:
1. **视频源(src):** 使用`src`属性指定要嵌入的视频文件的URL。可以是相对路径或绝对路径。
2. **视频控件(controls):** 使用`controls`属性可以在视频上显示控制条,包括播放/暂停按钮、音量控制、全屏按钮等。
3. **嵌入多个视频源(多媒体格式支持):** 可以在`<video>`标签内使用多个`<source>`子标签,每个`<source>`标签指定不同格式的视频文件,浏览器会选择支持的格式进行播放。? ? ? ?<video controls> ? ? ?<source src="movie.mp4" type="video/mp4"> ? ? ?<source src="movie.ogg" type="video/ogg"> ? ? ?Your browser does not support the video tag. ? ?</video> ? ?·······························································································································································································································································································································································································
4. **宽度和高度(width和height):** 可以使用`width`和`height`属性设置视频的显示宽度和高度。
5. **自动播放(autoplay):** 使用`autoplay`属性可以让视频在页面加载后自动播放。
6. **循环播放(loop):** 使用`loop`属性可以让视频在播放结束后循环播放。
7. **预加载(preload):** 使用`preload`属性可以指定在页面加载时预加载视频,可选值包括`auto`、`metadata`和`none`。
8. **嵌入字幕(track):** 使用`<track>`标签可以嵌入视频的字幕,包括语言和标签。? ? ? ?<video controls> ? ? ?<source src="movie.mp4" type="video/mp4"> ? ? ?<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English"> ? ? ?<track src="subtitles_zh.vtt" kind="subtitles" srclang="zh" label="Chinese"> ? ? ?Your browser does not support the video tag. ? ?</video> ? ?
9. **播放速度(playbackRate):** 可以使用JavaScript控制视频的播放速度。10.muted静音效果? 默认是静音
11. **其他JavaScript控制:** 通过JavaScript,可以对视频进行更多的控制,如播放、暂停、定位等。12.?poster是视频的封面,内容值是设计好的封面地址
这些是使用HTML5的`<video>`标签时可能涉及的详细内容。你可以根据需要选择合适的属性和功能来嵌入和控制视频。
?
8.新增音频标签
HTML5新增了`<audio>`标签,用于在网页中嵌入音频。以下是使用`<audio>`标签时可能涉及的详细内容:
1. **音频源(src):** 使用`src`属性指定要嵌入的音频文件的URL。可以是相对路径或绝对路径。
2. **音频控件(controls):** 使用`controls`属性可以在音频上显示控制条,包括播放/暂停按钮、音量控制等。
3. **嵌入多个音频源(多媒体格式支持):** 可以在`<audio>`标签内使用多个`<source>`子标签,每个`<source>`标签指定不同格式的音频文件,浏览器会选择支持的格式进行播放。? ? ? ?<audio controls> ? ? ?<source src="music.mp3" type="audio/mpeg"> ? ? ?<source src="music.ogg" type="audio/ogg"> ? ? ?Your browser does not support the audio tag. ? ?</audio> ? ?
4. **循环播放(loop):** 使用`loop`属性可以让音频在播放结束后循环播放。
5. **自动播放(autoplay):** 使用`autoplay`属性可以让音频在页面加载后自动播放。
6. **预加载(preload):** 使用`preload`属性可以指定在页面加载时预加载音频,可选值包括`auto`、`metadata`和`none`。
7. **音频控制和事件(JavaScript):** 可以使用JavaScript控制音频的播放、暂停、音量等,以及监听音频相关的事件。
这些是使用HTML5的`<audio>`标签时可能涉及的详细内容。你可以根据需要选择合适的属性和功能来嵌入和控制音频。
9.新增全局属性
HTML5引入了一组全局属性,这些属性可以应用于HTML元素中的任何元素。以下是HTML5中的全局属性的详细内容:
1. **class:** 用于为元素指定一个或多个类名,用于在CSS中选择和样式化元素。
2. **id:** 用于为元素指定唯一的标识符,通常用于通过JavaScript或CSS选择和操作元素。
3. **style:** 用于为元素指定内联样式,包括颜色、字体、边框等。
4. **title:** 提供有关元素的额外信息,当用户将鼠标悬停在元素上时显示为工具提示。
5. **lang:** 用于指定元素中的文本语言,有助于搜索引擎和辅助功能工具理解和处理文本。
6. **dir:** 用于指定元素中文本的方向,可以是“ltr”(从左到右)或“rtl”(从右到左)。
7. **data-*:** 用于在元素中存储自定义数据,自定义属性的名称应以“data-”开头,可以在JavaScript中访问。
8. **accesskey:** 为元素定义访问键(快捷键),用于通过键盘快速访问元素。
9. **hidden:** 用于隐藏元素,使其不可见。
10. **tabindex:** 用于指定元素在通过键盘导航时的顺序。
11. **contenteditable:** 用于指定元素是否可编辑,允许用户在页面上直接编辑内容。
这些是HTML5中的全局属性的详细内容。它们可以在HTML元素中的任何位置使用,并且具有通用的功能和效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!