LobeChat:搭建你的私人 GPT!
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的
offer。 已帮助数百位同学拿到了中大厂offer。欢迎来撩~~~~~~~~
Hello,大家好,我是 Sunday。
之前有同学问我:“老师,我想要搭建一个个人的 GPT,用来记录个人笔记,我应该怎么做呢?”
嗯…
曾经的我也是一头雾水。不过,自从看到了 LobeChat 之后,我就有方案啦~~
01:什么是 LobeChat

🤖 Lobe Chat 是:一个开源、高性能的聊天机器人框架,支持语音合成、多模式和可扩展的功能调用插件系统。支持一键免费部署您的私人ChatGPT/LLM Web应用程序。
LobeChat以其先进的文本转语音(TTS)和语音转文本(STT)功能为用户提供个性化的听觉体验。其独特的可扩展函数调用插件系统大幅增强了在各种场景中的实用性。Lobe Chat是一个多功能、社区驱动的平台,无需额外支付费用即可重新定义数字通信。
目前,LobeChat在GitHub以MIT协议开源,拥有超过14.6k的star和2.6k的fork,是一个值得关注的人工智能开源项目。
02:LobeChat 有什么过人之处
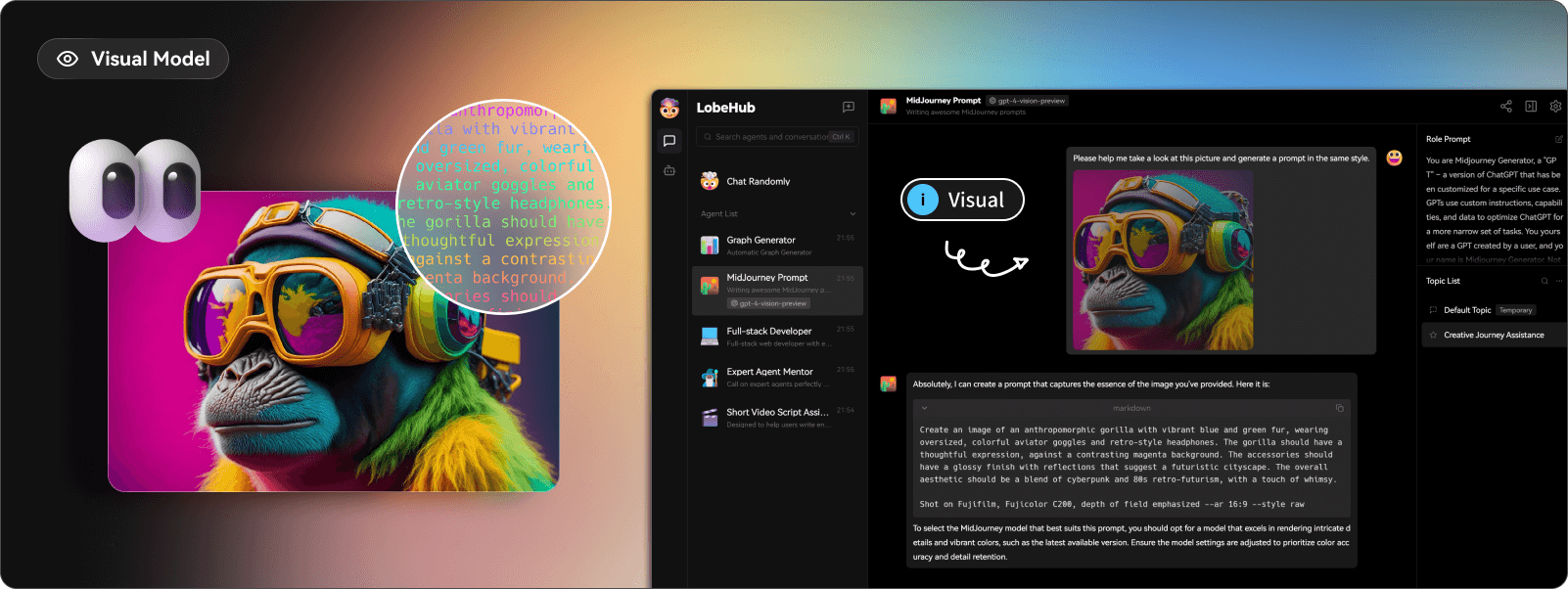
2.1:视觉模型支持
LobeChat支持OpenAI最新的GPT-4 Vision模型,该模型具备视觉识别功能。GPT-4 Turbo with Vision是一种多模态模型(LMM),可以分析图像并根据图像相关问题提供文本响应。它结合了自然语言处理和视觉理解的能力。

gpt-4-vision具备多模态视觉感知功能,用户可以轻松地上传或拖拽图片至LobeChat的对话框中。LobeChat将根据图片内容进行智能对话,打造更智能、更多样化的聊天场景。
这一功能开创了全新的互动方式,使沟通不再局限于文本,拥有丰富的视觉元素。不论是分享日常图片还是解释特定行业内的图像,LobeChat都能提供出色的对话体验。
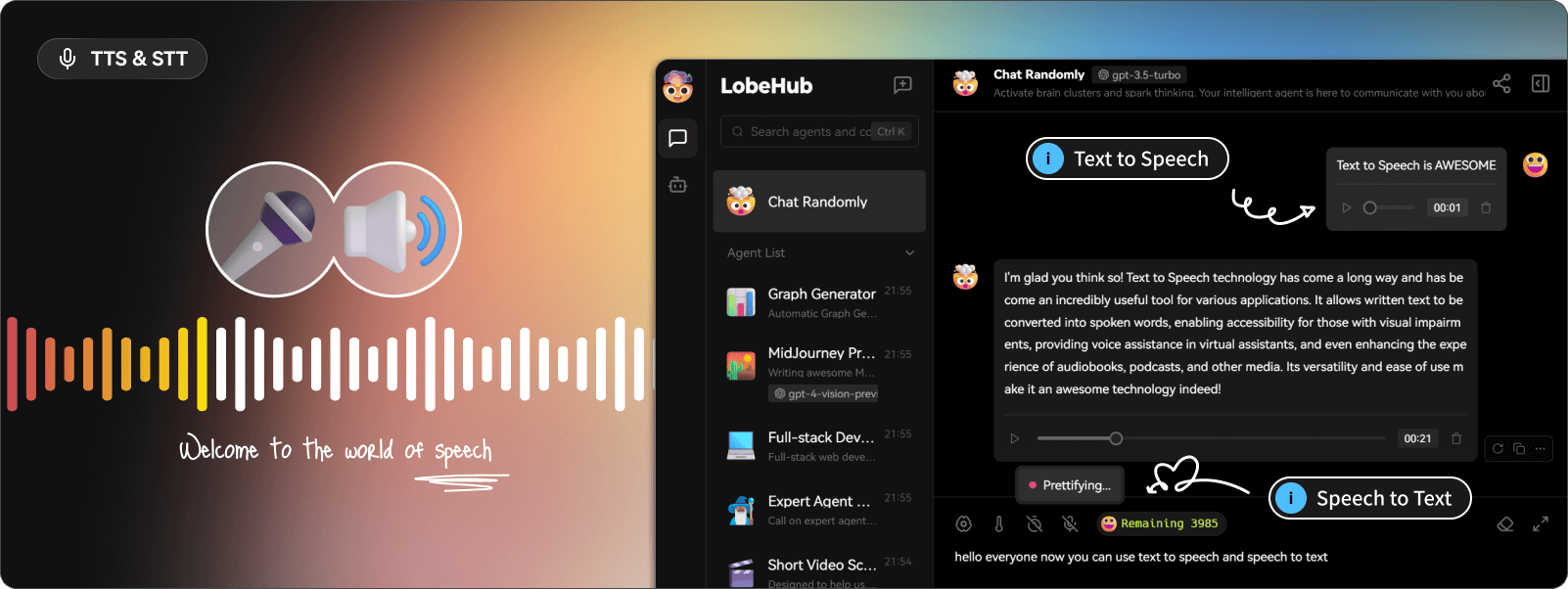
2.2:支持 TTS 和 STT 语音
LobeChat支持文本转语音(Text-to-Speech,TTS)和语音转文本(Speech-to-Text,STT)技术,使应用程序能够将文本消息转换为清晰的语音输出,让用户与会话代理进行交互,仿佛在与真人交谈一样。同时,用户可以自由选择多种声音来配对代理。
此外,TTS为那些喜欢听觉学习或希望在忙碌时接收信息的人提供了一个极好的解决方案。LobeChat精心挑选了一系列高质量的语音选项,例如OpenAI Audio和Microsoft Edge Speech,以满足来自不同地区和文化背景的用户需求。用户可以根据个人喜好或特定场景选择合适的语音,享受个性化的沟通体验。
OpenAI Audio提供了端点,让用户与其TTS AI模型进行交互,能够将文本转换为自然口语。该模型有两种变体:TTS-1专注于实时文本转语音用例,而TTS-1-HD则专注于质量优化。
Microsoft Edge Speech则内置了“朗读”功能。在Canvas中,用户可以右键单击页面并选择“朗读”,或者点击浏览器设置菜单(三个点),然后选择“朗读”。页面上将出现用于选择语音类型和阅读速度的控件。

LobeChat在实现这一功能时,面临了市场上缺乏优质TTS(文本转语音)前端库的挑战。为此,投入了大量精力,涉及数据转换、音频进度管理、语音可视化等任务。最终,成功将其开源,并推出了@lobehub/tts,这是一个用TypeScript开发的高质量TTS工具包,支持在服务器端和浏览器中使用。
$ git clone https://github.com/lobehub/lobe-tts.git
$ cd lobe-tts
$ bun install
$ bun dev
// 或者使用 bun 运行时安装
// bun add @lobehub/tts
借助@lobehub/tts,语音识别变得异常简单:
服务器端
只需少量代码即可实现媲美OpenAI TTS服务的高质量语音生成能力。目前支持EdgeSpeechTTS、MicrosoftTTS、OpenAITTS和OpenAISTT。
// index.js
import { EdgeSpeechTTS } from '@lobehub/tts';
import {Buffer} from 'buffer';
import fs from 'fs';
import path from 'path';
// 实例化 EdgeSpeechTTS
const tts = new EdgeSpeechTTS({locale: 'en-US'});
// Create speech synthesis request payload
const payload = {
input: 'This is a speech demonstration',
options: {
voice: 'en-US-GuyNeural',
},
};
// Call create method to synthesize speech
const response = await tts.create(payload);
// generate speech file
const mp3Buffer = Buffer.from(await response.arrayBuffer());
const speechFile = path.resolve('./speech.mp3');
fs.writeFileSync(speechFile, mp3Buffer);
浏览器端
提供高质量 React Hooks 和可视化音频组件,支持:加载、播放、暂停、拖动时间线等常用功能。 此外还提供一组非常丰富的功能来调整音轨风格。
import { AudioPlayer, AudioVisualizer, useAudioPlayer } from '@lobehub/tts/react';
// 导入包
export default () => {
const {ref, isLoading, ...audio} = useAudioPlayer(url);
return (
<Flexbox align={'center'} gap={8}>
<AudioPlayer audio={audio} isLoading={isLoading} style={{ width: '100%' }} />
<AudioVisualizer audioRef={ref} isLoading={isLoading} />
</Flexbox>
);
};
值得注意的是,由于Node.js环境缺少WebSocket实例,需要对WebSocket进行polyfill,比如下面的示例:
// import at the top of the file
import WebSocket from 'ws';
global.WebSocket = WebSocket;
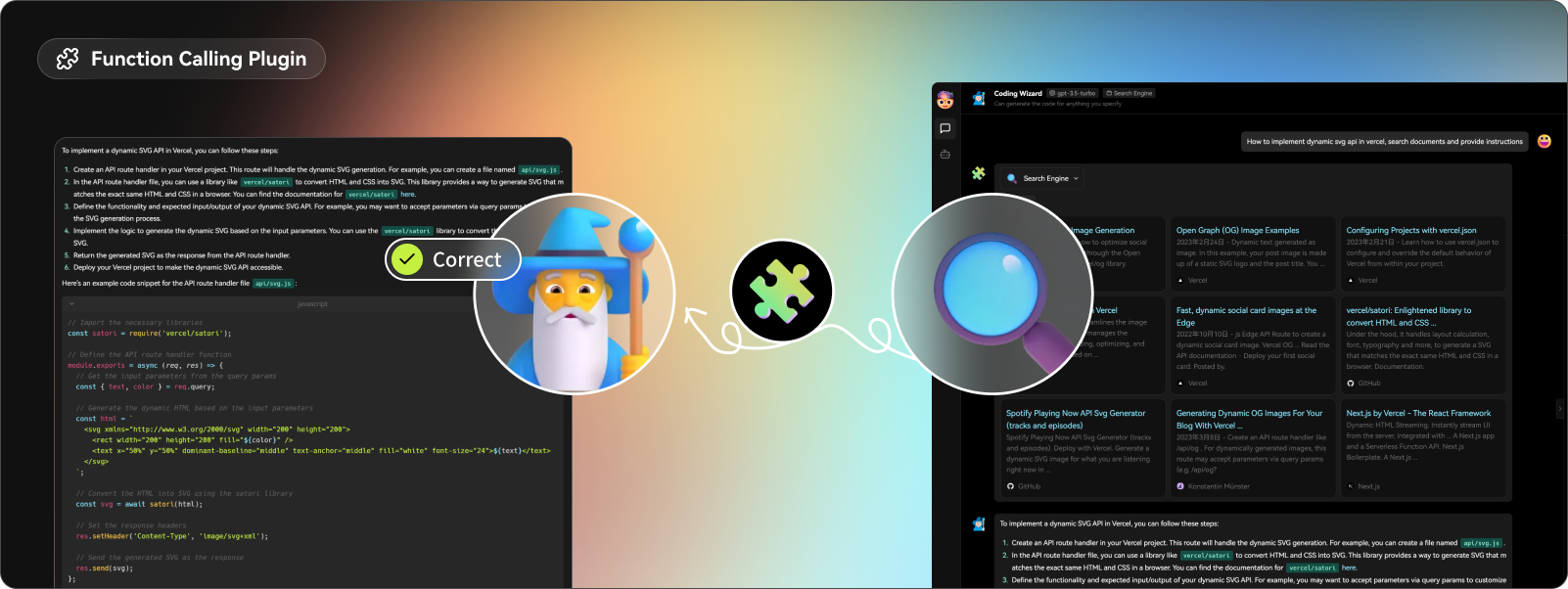
2.3:函数调用插件系统
LobeChat的插件生态是其核心功能的重要扩展,极大增强了ChatGPT的实用性和灵活性。借助插件,ChatGPT能够进行实时信息检索和处理,例如自动获取最新的新闻标题,为用户提供即时相关信息。这一功能的存在让LobeChat的功能更加丰富和智能化。

此外,插件不仅限于新闻聚合,还可以扩展到其他实用功能,如快速文档检索、电商平台数据访问以及各种第三方服务。
以下是目前可用的基础插件:
- lobe-chat-plugins:LobeChat的插件索引,用户可从存储库访问index.json,查看LobeChat可用的插件列表。
- chat-plugin-template:LobeChat插件开发的模板。
- @lobehub/chat-plugin-sdk:LobeChat插件SDK,可帮助开发者创建出色的聊天插件。
- @lobehub/chat-plugins-gateway:LobeChat插件网关,为LobeChat插件提供后端服务,并可使用Vercel进行部署。主要API包括POST /api/v1/runner,将部署为边缘函数。
社区生态中也涌现了一些优秀的插件:
- Weather GPT:Steven Tey于2023年12月16日发布,可获取特定位置的当前天气信息。
- Ask Your PDF:发布于2023年12月16日,深入研究您的文档,找到答案,并将信息带到您的指尖。
- Clock Time:作者LobeHub于2023年11月01日发布,显示当前时间的时钟。
- Mindmap:Moonlit7于2023年12月19日发布,提供思维导图生成助手。
2.4:代理市场和 PWA 应用
当在LobeChat Agent Marketplace中,创作者会发现一个充满活力和创新的社区。这里聚集了众多精心设计的代理,不仅在工作场景中发挥着重要作用,而且在学习过程中也提供了巨大的便利。
同时,借助渐进式Web应用程序(PWA)技术,Web应用可以提供接近原生应用程序的体验。PWA专为网站打造,能提供与移动应用类似的体验。PWA的速度很快,并且能提供移动设备所具备的多种功能。例如,它们可以离线工作并发送通知。
用户可以在计算机或移动设备上通过PWA享受到快速的网站体验。安装PWA能带来更快的访问速度,同时享受额外的功能,例如更多的存储空间来存储离线浏览的内容。
通过PWA技术,LobeChat能够在桌面和移动设备上提供高度优化的用户体验,同时保持其轻量级和高性能的特性。在视觉和交互方面,界面经过精心设计,确保与原生应用程序无异,提供流畅的动画、响应式布局,并能适应不同设备屏幕分辨率。
03:如何部署 LobeChat
3.1:用 Vercel、Zeabur 或 Sealos 进行部署
如果你希望在Vercel或Zeabur上自行部署此服务,可以按照以下步骤进行操作:
-
准备OpenAI API密钥:你可以在这里获取OpenAI API密钥
https://platform.openai.com/account/api-keys -
单击下面的按钮开始部署:使用GitHub帐户登录,并确保在环境变量部分填写以下内容:
- OPENAI_API_KEY(必填)
- ACCESS_CODE(推荐)
-
部署完成后,即可开始使用服务。
-
(可选)绑定自定义域名:Vercel分配的域名在某些地区可能会受到DNS污染的影响。你可以选择绑定自定义域名以直接连接服务。
这些步骤将帮助你在Vercel或Zeabur上成功部署服务并开始使用它。
3.2:Docker 部署
LobeChat 提供了一个 Docker 镜像,用于在自己的私人设备上部署 LobeChat 服务。使用以下命令启动 LobeChat 服务:
// docker部署示例
$ docker run -d -p 3210:3210 \
-e OPENAI_API_KEY=sk-xxxx \
-e ACCESS_CODE=lobe66 \
--name lobe-chat \
lobehub/lobe-chat
如果需要通过代理使用 OpenAI 服务,可以使用 OPENAI_PROXY_URL 环境变量配置代理地址:
// 通过代理部署
$ docker run -d -p 3210:3210 \
-e OPENAI_API_KEY=sk-xxxx \
-e OPENAI_PROXY_URL=https://api-proxy.com/v1 \
-e ACCESS_CODE=lobe66 \
--name lobe-chat \
lobehub/lobe-chat
1v1私教,帮大家拿到满意的 offer
我目前在做一个 前端训练营 ,主打的就是:1v1 私教,帮大家拿到满意的 offer 。
也可以直接加我微信沟通,备注【训练营】:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!