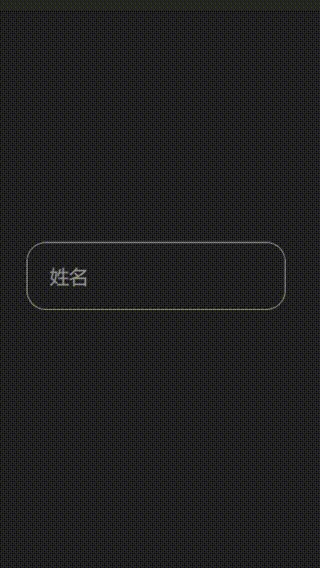
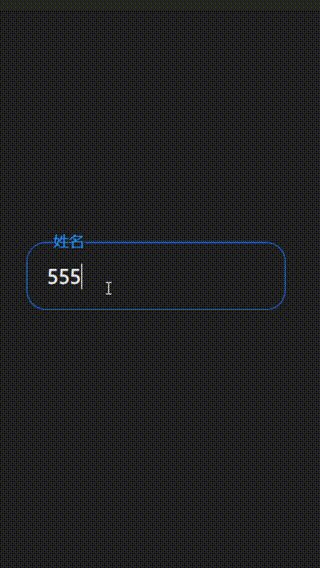
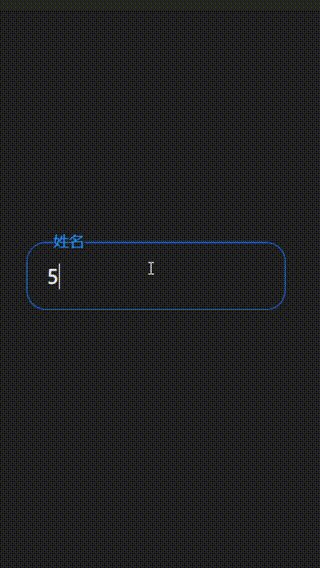
CSS 上划提示输入框动画
发布时间:2024年01月09日

<template>
<view class="content">
<view class="input-group" @mouseenter="startAnimation" @mouseleave="stopAnimation">
<input :disabled="ked" type="text" class="input" @blur="shiqu" @input="input" :class="{ act: isChecked }">
<view class="user-label" :class="{ active: isChecked }">姓名</view>
</view>
</view>
</template>
<script setup>
import {
ref
} from 'vue';
const data = ref(""); // 绑定输入框的数据
const isChecked = ref(false); // 判断是否输入框有内容
const ked = ref(false); // 判断输入框是否可用
// 输入框输入事件
function input(e) {
data.value = e.detail.value
}
// 移动端
// 输入框失去焦点事件
function shiq
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135489730
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!