层次选择器
发布时间:2024年01月13日
后代选择器,选择M元素内部后代的N元素(所有N元素)
| 选择器 | 说明 |
|---|---|
| M N | 后代选择器,选择M元素内部后代的N元素(所有N元素 |
| M>N | 子代选择器,选择M元素内部子代的N元素(所有第1级N元素) |
| M~N | 兄弟选择器,选择M元素后所有的统计N元素 |
| M+N | 相邻选择器,选择M元素相邻的下一个N元素(M、N是同级元素) |
1.后代选择器
语法:M N{}
说明:在后代选择器中,M元素与N元素用空格隔开,表示选中M元素内部后代的N元素。
举例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div1 p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

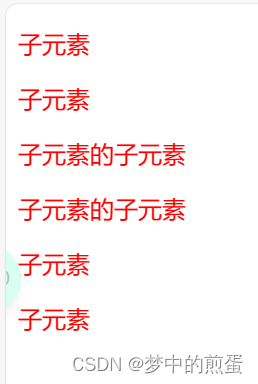
由以上例子结果:可知,后代选择器包含的是其后代的所有元素
二、子代选择器
语法:M>N
说明:子代选择器用于选中元素内部的某一个子元素。
举例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div1 > p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

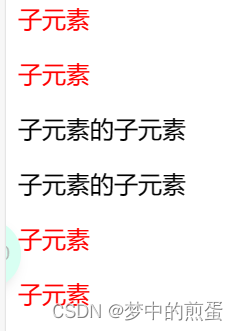
由此例结果:可知,子代选择器只选中其元素内部某一个子元素,并且不包括其他的后代元素。
三、兄弟选择器
语法:M~N{}
说明:在兄弟选择器中,表示M元素后面的的所有某一兄的元素
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div2 ~ p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

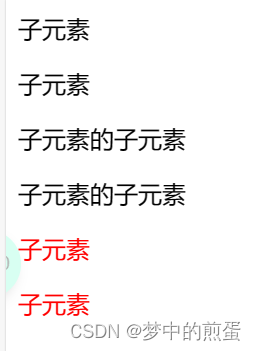
#div2~p表示选中id=div2元素后面的所有兄弟元素,这里要注意的是,兄弟元素值选中后面的所有兄的元素,不包括前面的。、
四、相邻选择器
语法:M+N{}
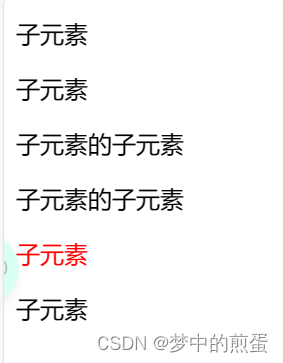
说明:在相邻选择器中,M元素和N元素之间使用+符号,表示选中M元素后面的某一个相邻的兄弟元素
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div2 + p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

文章来源:https://blog.csdn.net/mzdxxcdh/article/details/135570007
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于ssm校园体育赛事管理系统的设计与实现论文
- 虎克:开发小程序要多少钱一个,非专业开发如何做自己的小程序
- 信息系统定级与等级测评的具体过程
- Mysql旧数据处理常用sql模板·持续更新...
- 【MySQL】 复合查询
- 算法竞赛进阶指南学习目录
- 算法每日一题:购买两块巧克力 | 两个最小值的遍历
- zblog主题模板:zblog主题多色切换 响应式wordpress通用行业企业主题
- 【VTKExample::Visualization】第四期 BLOW
- 华为埋头造车,躺赚的却是黄牛?