HTML+CSS+JavaScript制作简单页面
发布时间:2023年12月29日
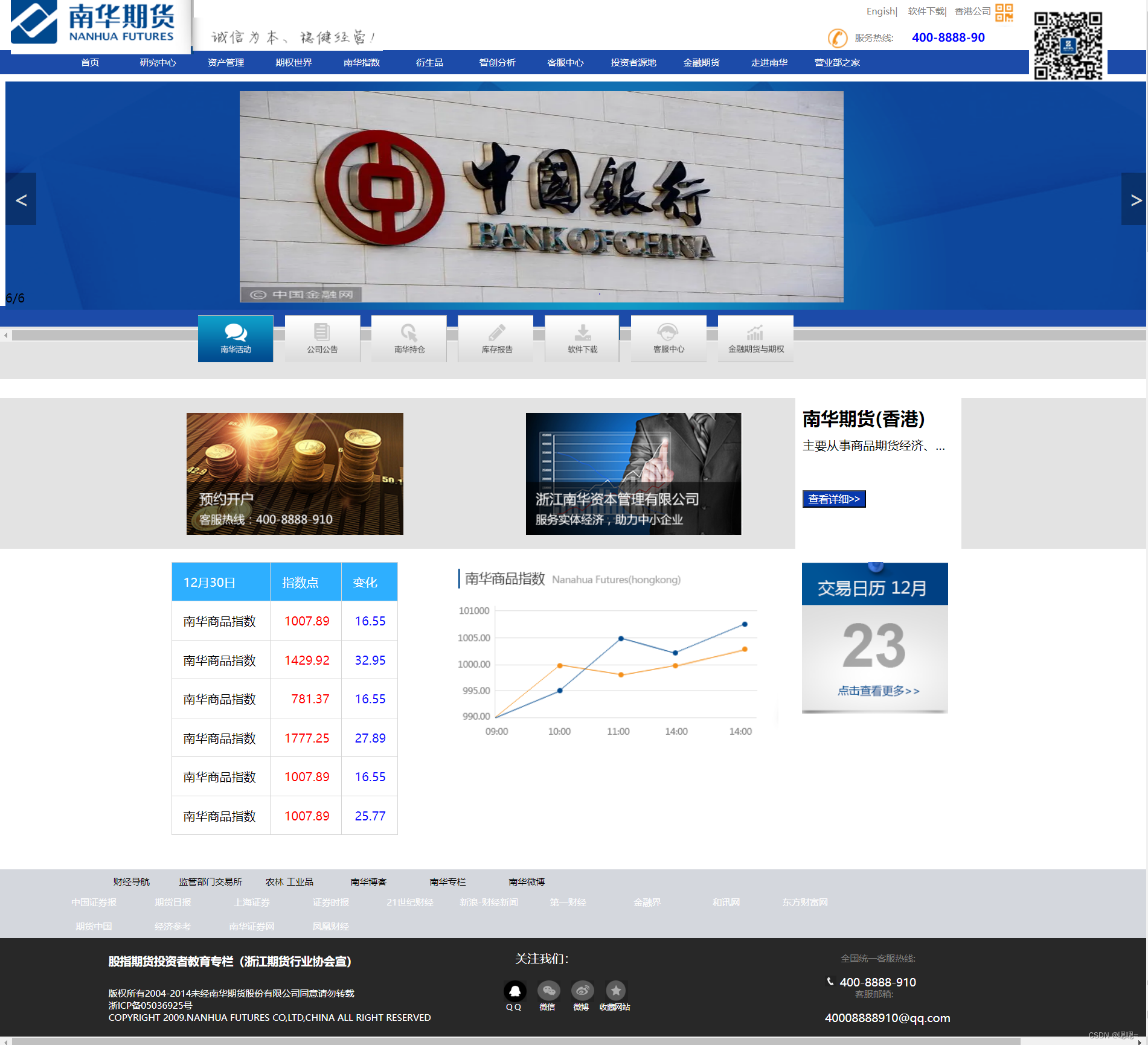
一????????效果图

二? ? ? ? 相关代码
2.1? ? ? ? index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="./css/shouye.css"/>
<title></title>
</head>
<body>
<div class="zer">
<img src="./img/上方电话.png"/>
</div>
<div class="zero">
<img src="./img/上方二维码.png"/>
</div>
<div id="nav">
<ul>
<li><a href="#">Engish| </a>
<li><a href="#">软件下载| </a>
<li><a href="#">香港公司 </a>
</ul>
</div>
<div id="navb">
<ul>
<li>服务热线:</li>
<h6 style="color: blue;font-size: 15px;">400-8888-90</h6>
</ul>
</div>
<nav id="navbar">
<ul>
<li class="two"><img src="./img/综合案例左边_01.png"/>
<li class="to"><img src="./img/诚信为本.png"/>
<li><a href="首页.html">首页</a>
<li><a href="#">研究中心</a>
<li><a href="#">资产管理</a>
<li><a href="#">期权世界</a>
<li><a href="#">南华指数</a>
<li><a href="#">衍生品</a>
<li><a href="#">智创分析</a>
<li><a href="#">客服中心</a>
<li><a href="#">投资者源地</a>
<li><a href="#">金融期货</a>
<li><a href="#">走进南华</a>
<li><a href="#">营业部之家</a>
<li class="one"><img src="./img/二维码.png" alt="南华期货二维码" />
</ul>
</nav>
<div id="navba">
<ul>
<li></li>
</ul>
</div>
<div id="navbb">
<ul>
<li></li>
</ul>
</div>
<div id="shezhi">
<object data="轮播图.html" style="width: 1550px;height:400px;"></object>
</div>
<div id="foot">
<ul>
<li><img src="./img/南华活动.png"/></li>
<li><img src="./img/公司公告.png"/></li>
<li><img src="./img/南华持仓.png"/></li>
<li><img src="./img/库存报告.png"/></li>
<li><img src="./img/软件下载.png"/></li>
<li><img src="./img/客服中心.png"/></li>
<li><img src="./img/金融与期权.png"/></li>
</ul>
</div>
<div id="foo">
<ul>
<li class="three">
<img src="./img/下方图标1.png" alt="" />
</li>
<li class="four"><img src="./img/下方图标2.png" alt="" /></li>
<!-- <a href="南华期货.html"><li class="five"><img src="./img/下方图标3.png" alt="" /></li></a> -->
<li class="five">
<h2 class="she1">南华期货(香港)</h2>
<p class="she2">主要从事商品期货经济、金融期货经济、期货投资咨询等相关的工作</p>
<a href="南华期货.html"><button>查看详细>></button></a>
</li>
</ul>
</div>
<div>
<table>
<tr class="color1">
<td>12月30日</td>
<td>指数点</td>
<td>变化</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">1007.89</td>
<td class="color3">16.55</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">1429.92</td>
<td class="color3">32.95</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">781.37</td>
<td class="color3">16.55</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">1777.25</td>
<td class="color3">27.89</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">1007.89</td>
<td class="color3">16.55</td>
</tr>
<tr>
<td>南华商品指数</td>
<td class="color2">1007.89</td>
<td class="color3">25.77</td>
</tr>
</table>
<div>
<li class="five1"><a href="shijian.html"><img src="./img/日历.png" alt="" /></a></li>
</div>
<div>
<li class="six"><img src="./img/中间图.png" alt="" /></li>
</div>
</div>
<div id="foooo">
<ul>
<a href="#"><li>财经导航</li></a>
<a href="#"><li>监管部门交易所</li></a>
<a href="#"><li>农林 工业品</li></a>
<a href="#"><li>南华博客</li></a>
<a href="#"><li>南华专栏</li></a>
<a href="#"><li>南华微博</li></a>
</ul>
</div>
<div id="fooooo">
<ul>
<a href="#"><li>中国证券报</li></a>
<a href="#"><li>期货日报</li></a>
<a href="#"><li>上海证券</li></a>
<a href="#"><li>证券时报</li></a>
<a href="#"><li>21世纪财经</li></a>
<a href="#"><li>新浪-财经新闻</li></a>
<a href="#"><li>第一财经</li></a>
<a href="#"><li>金融界</li></a>
<a href="#"><li>和讯网</li></a>
<a href="#"><li>东方财富网</li></a></br>
<a href="#"><li>期货中国</li></a>
<a href="#"><li>经济参考</li></a>
<a href="#"><li>南华证券网</li></a>
<a href="#"><li>凤凰财经</li></a>
</ul>
</div>
</div>
<div id="footer">
<div id="foter">
<p class="eight">股指期货投资者教育专栏(浙江期货行业协会宣)</p>
<p class="nine">版权所有2004-2014未经南华期货股份有限公司同意请勿转载</br>
浙ICP备05036925号</br>
COPYRIGHT 2009.NANHUA FUTURES CO,LTD,CHINA ALL RIGHT RESERVED </p>
</div>
</div>
<div class="ten">
<p>关注我们:</p>
</div>
<div id="fot">
<ul>
<li><a href="https://im.qq.com/mobileqq/feature"><img src="./img/QQ.png"/></a></li>
<li><a href="#"><img src="./img/微信.png"/></a></li>
<li><a href="#"><img src="./img/新浪.png"/></a></li>
<li><a href="#"><img src="./img/收藏.png"/></a></li>
</ul>
</div>
<div id="fo">
<ul>
<a href="#"><li> Q Q</li></a>
<a href="#"><li>微信</li></a>
<a href="#"><li>微博</li></a>
<a href="#"><li>收藏网站</li></a>
</ul>
</div>
<div id="f">
<ul>
<li>全国统一客服热线:</li></br>
<li style="color: white;font-size: 15px;">400-8888-910</li>
</ul>
</div>
<div class="twelve">
<img src="./img/下方电话.png"/>
</div>
<div id="fooot">
<ul>
<li>客服邮箱:</li></br>
<li style="color: white;font-size: 15px;">40008888910@qq.com</li>
</ul>
</div>
</body>
</html>
2.2 ????????轮播图.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
position:absolute;
top:4%;
left:20%;
width:800px;
height:280px;
}
.picture {
background:url("./img/综合背景.png");
position: absolute;
top:14.5%;
width: 1550px;
height: 302px;
margin: 0 auto;
/* border: 2px solid rgb(14, 63, 221); */
overflow: hidden;
}
#image-container img{
width:100px;
}
/* 圆点所在的p (容器) */
.radius {
width: 0px;
color:black;
height: 0px;
position: absolute;
top:86%;
text-align: center;
}
.pg {
position: absolute;
margin: 0;
width: 100%;
height: 20px;
background-color: rgba(0, 0, 0, .4);
text-align: center;
font-size: 16px;
font-weight: 600;
color: #fff;
}
.title {
position: absolute;
width: 100%;
bottom: 0px;
text-align: center;
font-size: 16px;
font-weight: 600;
color: rgb(0, 0, 0);
}
span {
display: inline-block;
border: 0px solid #000000;
border-radius: 50%;
width:0px;
}
.active {
border: 1px solid #1d08ba;
}
/* 左右箭头 */
.arrowhead-left,
.arrowhead-right {
position: absolute;
width: 41px;
height: 69px;
font-size: 30px;
line-height: 70px;
text-align: center;
color: #D6D8D4;
background-color: rgba(0,0,0,.3);
}
.arrowhead-left {
left: 0;
top: 40%;
}
.arrowhead-right {
right: 2%;
top: 40%;
}
</style>
</head>
<body>
<div class="picture">
<!-- 图片页码 -->
<!-- <p class="pg">这里展示页码</p> -->
<img src="" alt="">
<!-- 小圆点点 -->
<p class="radius"></p>
<!-- 图片的下面标题 -->
<p class="title"></p>
<!-- 左右箭头 -->
<div class="arrowhead-left" id="al"> < </div>
<div class="arrowhead-right" id="ar"> > </div>
</div>
<script>
var zer = document.querySelector(".zer");
var address = ["./img/中间轮播图.png", "./img/货币.webp", "./img/纸币.webp", "./img/银行.webp", "./img/中国邮政.webp", "./img/中国银行.webp"];
// var imgs = document.getElementsByTagName("img");
var container = document.getElementById("image-container");
var imgs = document.querySelector("img");
var len = address.length; //图片地址的数量为len
var str = "";
var pp = document.getElementsByTagName("p");//获取的是p标签的集合
// var pp = document.querySelector("p"); //获取的是一个元素
var al = document.getElementById("al");
var ar = document.getElementById("ar");
var n = 0 ;
//添加span标签(小圆点),个数为len个
for (i = 0; i < len; i++) {
str += ' <span></span>'
}
pp[1].innerHTML = str;
var spans = pp[1].getElementsByTagName('span'); //获取p[1]里所有span标签
spans[0].className = 'active'; //给第一个span标签添加样式 active
for (i = 0; i < len; i++) {
spans[i].index = i; //自定义索引值
spans[i].onmouseover = function () { //鼠标指向圆点时的事件
for (i = 0; i < len; i++) {
spans[i].className = ""; //通过循环,清除所有圆点的类名
}
n=this.index ;
this.className = 'active'; //给鼠标移入的圆点添加类名
imgs.src = address[this.index];
pp[0].innerHTML = [this.index + 1] + "/6";
pp[2].innerHTML = "" + [this.index + 1];
}
}
ar.onclick = function () { //右侧箭头,点击一次图片向右换一张
n++;
if (n>5) {
n=0;
}
for (i = 0; i < len; i++) {
spans[i].className = "";
}
spans[n].className = "active";
imgs.src = address[n];
pp[0].innerHTML = (n+1) + "/6";
pp[2].innerHTML = "" +(n+1);
}
al.onclick = function () { // //左侧箭头,点击一次图片向左换一张
n--;
if (n<0) {
n=(len-1);
}
for (i = 0; i < len; i++) {
spans[i].className = "";
}
spans[n].className = "active";
imgs.src = address[n];
pp[0].innerHTML = (n+1) + "/6";
pp[2].innerHTML = "" +(n+1);
}
setInterval(ar.onclick,3000); //添加定时器 setInterval(函数,间隔时间单位为毫秒)
//此次添加的函数为点击右侧箭头,间隔为3秒
</script>
</body>
</html>2.3? ? ? ? 南华期货.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
text-align:center;
color:lightpink;
background-color:rgb(29, 32, 158);
}
p{
text-indent: 2em;
color:black;
}
</style>
</head>
<body>
<h1>欢迎来到南华期货</h1>
<p>主要从事商品期货经济、金融期货经济、期货投资咨询等相关的工作</p>
</body>
</html>2.4 ????????shouye.html
/* 导航条 CSS样式 */
body,ul,li{
margin:0;
padding:0;
list-style: none;
}
body{/* ..是退出css文件夹在img文件夹里寻找到bodybg这张图片 */
font-family: '微软雅黑';
}
.a{
white-space: nowrap;
}
#nav{
position: absolute;
top: 0%;
left: 75%;
width:100px;
height:6px;
font-size: 12px;
background:white;
}
#nav a{
text-decoration: none;/* 去掉下划线 */
color: gray;/* 字体颜色为黑色 */
text-align: center;
line-height: 32px;/*行高*/
font-size: 12px;
}
#nav a:hover{
color: orange;
}
#nav ul{
width:200px;
margin: 0 auto;/* 水平居中 */
}
#nav ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:60px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#nav>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#navb{
position: absolute;
top: 0%;
left: 73%;
width:100px;
height:10px;
font-size: 12px;
background:white;
color: grey;
line-height: 32px;
}
#navb ul{
width:220px;
margin: 0 auto;/* 水平居中 */
}
#navb ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:100px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#navb>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#navbar{
position: absolute;
top: 10%;
width:1550px;
height:32px;
background:rgb(28, 75, 169);
}
#navbar ul{
background:rgb(28, 75, 169);
width:1400px;
margin: 0 auto;/* 水平居中 */
}
#navbar ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:90px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
/* #navbar>ul>li{
/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
/* float:left; */
/* 浮动:让元素依次水平 */
/* } */
#navbar a{
text-decoration: none;/* 去掉下划线 */
color: #f9f9f9;/* 字体颜色为白色 */
text-align: center;
line-height: 32px;/*行高*/
font-size: 12px;
}
#navbar a:hover{/* 伪类选择器 ,设置鼠标悬停时的样式*/
text-decoration: none;
color:#72ff59;
line-height: 10px;/*行高*/
font-size: 10px;
}
.zer{
position: absolute;
top: 5%;
left: 72%;
}
.zero{
position: absolute;
top: 1%;
left: 86.5%;
}
.one{
position: absolute;
top: -180%;
left: 88%;
}
.to{
position: absolute;
top: -135%;
left: 16.5%;
}
.two{
position: absolute;
top: -245%;
left: 1%;
}
.three{
position: absolute;
top: 10%;
left: 16%;
}
.four{
position: absolute;
top: 10%;
left: 45%;
}
.five{
position: absolute;
top: 0%;
left: 68%;
background-color:white;
width:220px;
height:200px;
}
.five1{
position: absolute;
top:110%;
left: 70%;
}
.five1:hover img{
transform: scale(1.2);
}
.six{
position:absolute;
top:110%;
left:40%;
}
button{
margin:10px;
background-color:rgb(8, 57, 173);
color:white;
}
.she1{
margin:10px;
}
.she2 {
margin:10px;
display: block;
width: 200px; /* 设置宽度 */
height:50px;
white-space: nowrap; /* 禁止换行 */
overflow: hidden; /* 溢出部分隐藏 */
text-overflow: ellipsis; /* 超出部分用省略号表示 */
}
#navba{
position: absolute;
top: 60%;
width:1550px;
height:32px;
background:rgb(28, 75, 169);
}
#navba ul{
background:rgb(28, 75, 169);
width:1300px;
margin: 0 auto;/* 水平居中 */
}
#navba ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:110px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#navba>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#navbb{
position: absolute;
top: 64%;
width:1550px;
height:70px;
background:#e3e3e3;
}
#navbb ul{
background:#e3e3e3;
width:1300px;
margin: 0 auto;/* 水平居中 */
}
#navbb ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:110px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#navbb>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#foot img{
width: 100px;
height:63px;
}
#foot{
position: absolute;
top: 61%;
left: 17%;
}
#foot ul{
width: 800px;
}
#foot ul li{
margin:5px;
display: inline-block;
}
#foot li:active{
opacity: 0.5;
}
#foo{
position: absolute;
top: 78%;
width: 1550px;
height: 200px;
background-color: #e3e3e3;
}
table{
position: absolute;
top: 110%;
left:15%;
width: 300px;
}
table, th, td {
border: 1px solid rgb(214, 214, 214);
border-collapse: collapse;
}
th, td {
padding: 15px;
}
th,td:hover{
background-color:rgb(217, 217, 217);
}
.color1{
color:white;
background-color:rgb(46, 175, 255);
}
.color2{
color:red;
text-align:right;
}
.color3{
color:rgb(16, 16, 255);
text-align:right;
}
#foooo{
background-color:rgb(212, 215, 221);
position: absolute;
top: 170%;
width:1550px;
height:35px;
color:black;
}
#foooo ul{
width:1300px;
margin: 0 auto;/* 水平居中 */
}
#foooo ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:100px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
color:black;
}
#foooo>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#foooo a{
text-decoration: none;/* 去掉下划线 */
/* text-decoration: underline; 下划线*/
/* text-decoration: overline;线在上面 */
color: #fff;/* 字体颜色为白色 */
text-align: center;
line-height: 32px;/*行高*/
font-size: 12px;
}
#foooo li:hover{/* 伪类选择器 ,设置鼠标悬停时的样式*/
text-decoration: none;
color:white;
background-color:rgb(33, 44, 255);
line-height: 32px;/*行高*/
font-size: 12px;
}
#fooooo {
background-color:rgb(212, 215, 221);
position: absolute;
top: 174%;
width:1550px;
height:65px;
color:black;
}
#fooooo ul{
width:1400px;
margin: 0 auto;/* 水平居中 */
}
#fooooo ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:100px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
color:rgb(253, 253, 253);
}
#fooooo>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#fooooo a{
text-decoration: none;/* 去掉下划线 *//
color: #fff;/* 字体颜色为白色 */
text-align: center;
line-height: 32px;/*行高*/
font-size: 12px;
}
#fooooo li:hover{/* 伪类选择器 ,设置鼠标悬停时的样式*/
text-decoration: none;
color:white;
background-color:rgb(99, 99, 99);
line-height: 32px;/*行高*/
font-size: 12px;
}
#footer{
width:1550px;
color:rgb(255,255,255);
position:absolute;
top:183.5%;
background-color:rgb(40, 40, 40);
}
#foter{
background-color:rgb(40, 40, 40);
color:rgb(255,255,255);
position:relative;
top:183.5%;
left:9%;
}
.eight{
font-size:15px;
font-weight:bold;
padding:5px;
}
.nine{
font-size:12px;
padding:5px;
}
.ten{
position:absolute;
top:183.5%;
left:45%;
color:white;
}
#fo{
position: absolute;
top: 195%;
left:43.5%;
width:120px;
height:35px;
color:black;
}
#fo ul{
width:1000px;
}
#fo>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#fo ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:40px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
color:white;
}
#fo a{
text-decoration: none;/* 去掉下划线 */
/* text-decoration: underline; 下划线*/
/* text-decoration: overline;线在上面 */
color: #fff;/* 字体颜色为白色 */
text-align: center;
line-height: 10px;/*行高*/
font-size: 10px;
}
#fo li:hover{/* 伪类选择器 ,设置鼠标悬停时的样式*/
text-decoration: none;
color:white;
line-height: 10px;/*行高*/
font-size: 10px;
}
.twelve img{
width:15px;
}
#f{
position: absolute;
top: 185%;
left: 73%;
width:100px;
height:10px;
font-size: 12px;
color: grey;
line-height: 32px;
}
#f ul{
width:220px;
margin: 0 auto;/* 水平居中 */
}
#f ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:110px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#f>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
.twelve{
position: absolute;
top: 190.5%;
left: 72%;
}
#fot img{
width:30px;
height:29px;
}
#fot{
margin:10px;
position: absolute;
top: 189.5%;
left: 43%;
}
#fot ul{
width: 800px;
}
#fot ul li{
margin:5px;
display: inline-block;
}
#fooot{
position: absolute;
top: 192%;
left: 72%;
width:100px;
height:10px;
font-size: 12px;
color: grey;
line-height: 32px;
}
#fooot ul{
width:220px;
margin: 0 auto;/* 水平居中 */
}
#fooot ul li{/* 父子选择器.这里设置的是ul里的li (一级菜单),如 网站首页、学院概况*/
width:130px;
height:32px;
padding-left: 0;
display: inline-block;
text-align: center;
}
#fooot>ul>li{/* 子代选择器,这里的li就是一级菜单,只让一级菜单水平,二级菜单垂直 */
float:left;/* 浮动:让元素依次水平 */
}
#shezhi{
position:absolute;
top:8%;
}
三????????文件相关图(玩是另一个文件)

文章来源:https://blog.csdn.net/qq_64867440/article/details/135288280
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章