vue3 模版语法
模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。
文本插值
-
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<span>Message:?{{?msg?}}</span>
原始 HTML
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<p>Using?text?interpolation:?{{?rawHtml?}}</p>
<p>Using?v-html?directive:?<span v-html="rawHtml"></span></p>
这里我们遇到了一个新的概念。这里看到的 v-html attribute 被称为一个指令。
-
安全警告
在网站上动态渲染任意 HTML 是非常危险的,因为这非常容易造成 XSS 漏洞。请仅在内容安全可信时再使用 v-html,并且永远不要使用用户提供的 HTML 内容。
属性绑定
-
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令:
<div?v-bind:id="dynamicId"></div>
-
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
简写(实际开发常见)
因为 v-bind 非常常用,我们提供了特定的简写语法:
<div?:id="dynamicId"></div>
布尔属性
<button?:disabled="isButtonDisabled">Button</button>
当 isButtonDisabled 为真值或一个空字符串 (即 <button disabled="">) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
动态绑定多个值
通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
const?objectOfAttrs?=?{
??id:?'container',
??class:?'wrapper'
}
<div?v-bind="objectOfAttrs"></div>
使用 JavaScript 表达式
{{?number?+?1?}}
{{?ok???'YES'?:?'NO'?}}
{{?message.split('').reverse().join('')?}}
<div?:id="`list-${id}`"></div>
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
-
在文本插值中 (双大括号)
-
在任何 Vue 指令 (以 v- 开头的特殊 attribute) attribute 的值中
仅支持表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面。
无效示例:
<!--?这是一个语句,而非表达式?-->
{{?var?a?=?1?}}
<!--?条件控制也不支持,请使用三元表达式?-->
{{?if?(ok)?{?return?message?}?}}
调用函数
<time?:title="toTitleDate(date)"?:datetime="date">
??{{?formatDate(date)?}}
</time>
绑定在表达式中的方法在组件每次更新时都会被重新调用,因此不应该产生任何副作用,比如改变数据或触发异步操作。
受限的全局访问
-
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
-
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
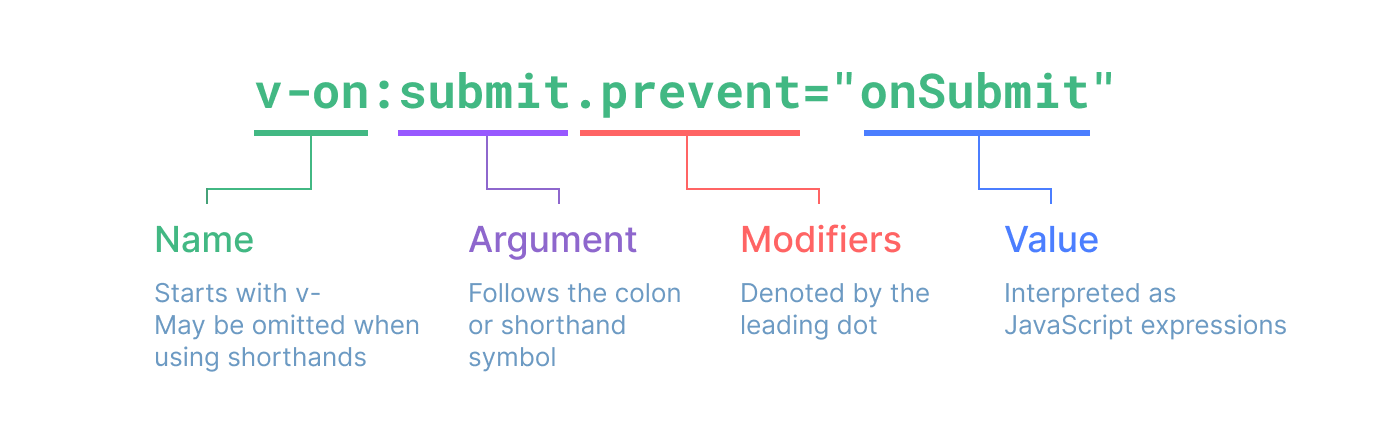
指令 Directives
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,包括上面我们所介绍的 v-bind 和 v-html。
指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。
一个指令的任务是在其表达式的值变化时响应式地更新 DOM
<p?v-if="seen">Now?you?see?me</p>
<a?v-bind:href="url">?...?</a>
<!--?简写?-->
<a?:href="url">?...?</a>
<a?v-on:click="doSomething">?...?</a>
<!--?简写?-->
<a?@click="doSomething">?...?</a>
| 指令 | 简写 |
|---|---|
| v-bind | : |
| v-on | @ |
动态参数
同样在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
-
动态属性 v-bind:href 或者 动态事件 v-on:focus
<!--
注意,参数表达式有一些约束,
参见下面“动态参数值的限制”与“动态参数语法的限制”章节的解释
-->
<a?v-bind:[attributeName]="url">?...?</a>
<!--?简写?-->
<a?:[attributeName]="url">?...?</a>
<a?v-on:[eventName]="doSomething">?...?</a>
<!--?简写?-->
<a?@[eventName]="doSomething">
-
动态参数值的限制
动态参数中表达式的值应当是一个字符串,或者是 null。特殊值 null 意为显式移除该绑定。其他非字符串的值会触发警告。
-
动态参数语法的限制
动态参数表达式因为某些字符的缘故有一些语法限制,比如空格和引号,在 HTML attribute 名称中都是不合法的。例如下面的示例:
<!--?这会触发一个编译器警告?-->
<a?:['foo'?+?bar]="value">?...?</a>
如果你需要传入一个复杂的动态参数,我们推荐使用计算属性替换复杂的表达式
当使用 DOM 内嵌模板 (直接写在 HTML 文件里的模板) 时,我们需要避免在名称中使用大写字母,因为浏览器会强制将其转换为小写:
<a?:[someAttr]="value">?...?</a>
修饰符 Modifiers
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form?@submit.prevent="onSubmit">...</form>

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从0到1教你搭建Android自动化python+appium环境
- Unity SVN更新提交小工具
- Another git process seems to be running in this repository, e.g. an editor o
- NLP深入学习(五):HMM 详解及字母识别/天气预测用法
- 使用 GPT4V+AI Agent 做自动 UI 测试的探索
- 博途1200PLC脉冲轴绝对定位往复运动控制FB(完整SCL源代码)
- Android 13 - Media框架(23)- ACodecBufferChannel
- VS权限到期后咋办? — Visual Studio Product Keys
- C#,入门教程(31)——预处理指令的基础知识与使用方法
- 【JavaWeb学习-第四章(2)】前后端分离开发 & 前端工程化