vue看板使用电子数字
发布时间:2023年12月18日

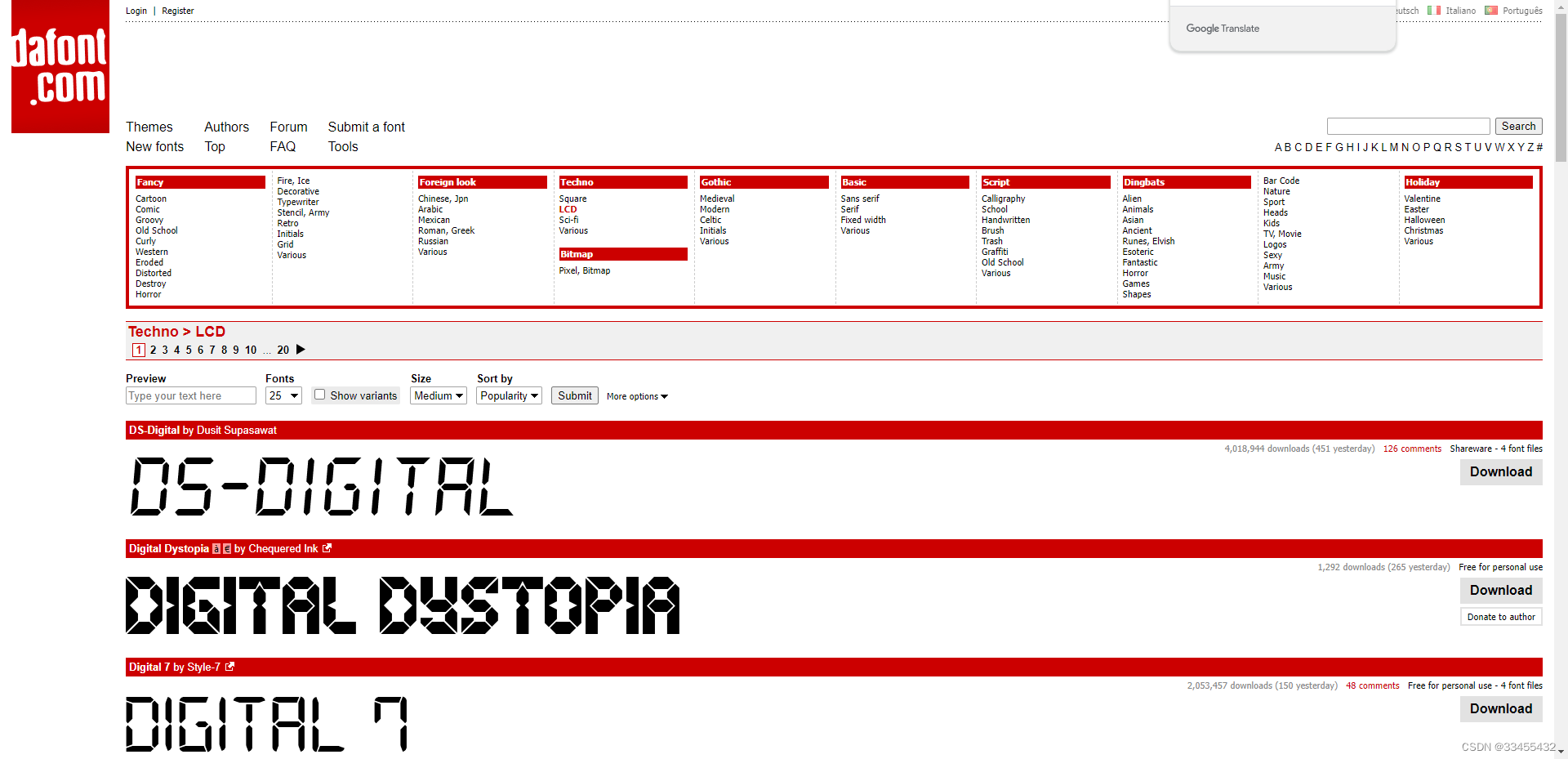
1、下载字体
https://www.dafont.com/theme.php?cat=302&text=0123456789

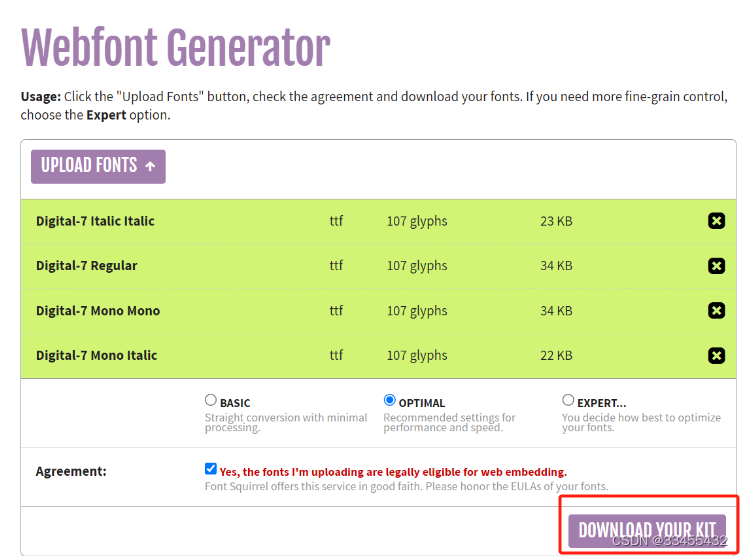
2、下载后将压缩包解压,并上传到https://link.csdn.net/?target=https%3A%2F%2Fwww.fontsquirrel.com%2Ftools%2Fwebfont-generator

然后下载

3、项目中使用
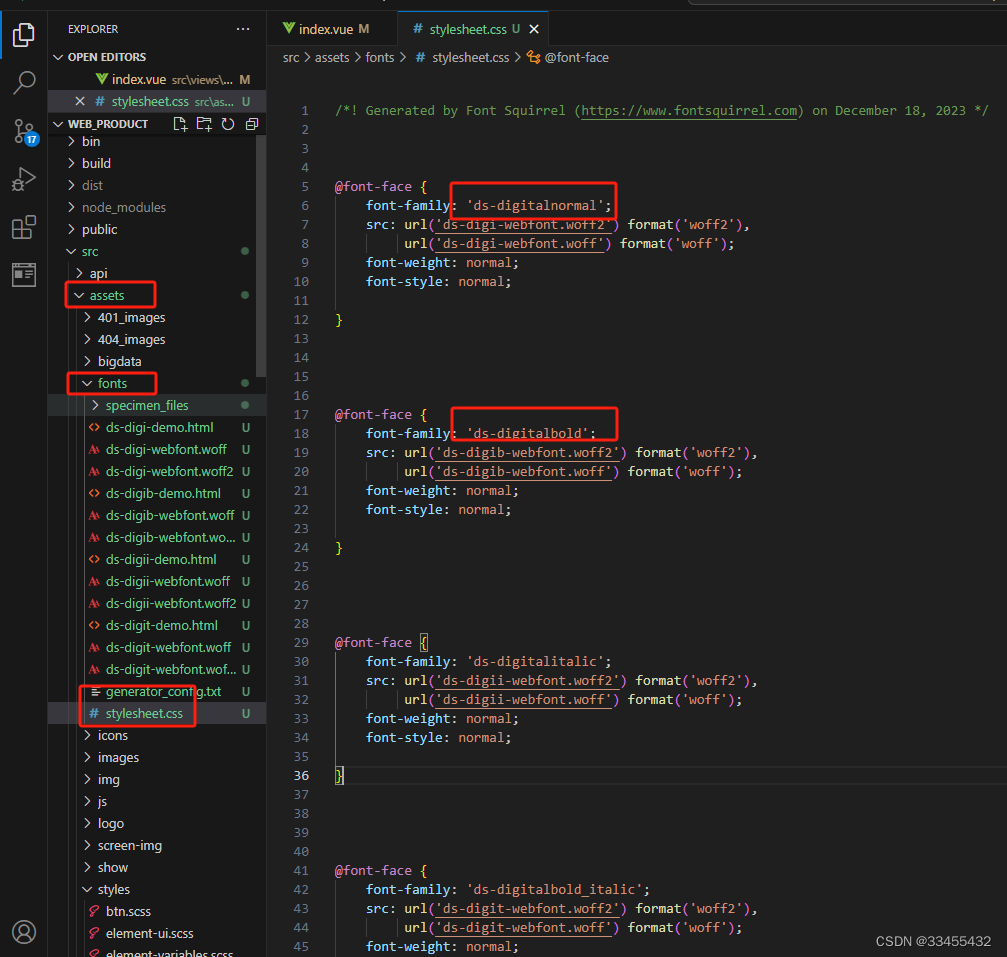
在Vue项目中的assets中新建fonts文件夹,将解压后的字体文件在fonts文件夹中

4、页面引入使用
<div class="card-panel-num">123456789</div>
<style rel="stylesheet/scss" lang="scss" >
@import '../../../assets/fonts/stylesheet.css';
#map{
width: 100%;
height: 200px;
}
.gudingtext{
.el-textarea{
height: 110px;
}
.el-textarea__inner{
height: 110px;
}
}
.card-panel-num {
font-size: 24px;
letter-spacing: 2px;
font-family: "ds-digitalnormal";
}
</style>
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135065495
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 显示报错: nmap.nmap.PortScannerError: ‘nmap program was not found in path‘
- 一篇文章看懂mysql加锁
- locust 快速入门--一次接口压测
- Python中的变量----了解与掌握
- RocketMQ延迟消费实现的源码解析
- 陆面过程中辐射的定义-总辐射辐照度、向下短波辐射、向下长波辐射
- 如何优雅地使用Jupyter?基本用法及Jupyter插件使用
- 如何本地部署虚VideoReTalking
- 编程江湖:Python探秘之旅-----异常处理的智慧(六)
- Appium 自动化测试 —— Appium的环境搭建与设置流程!