element-plus里el-date-picker日期选择器,默认值不显示的问题
发布时间:2024年01月10日
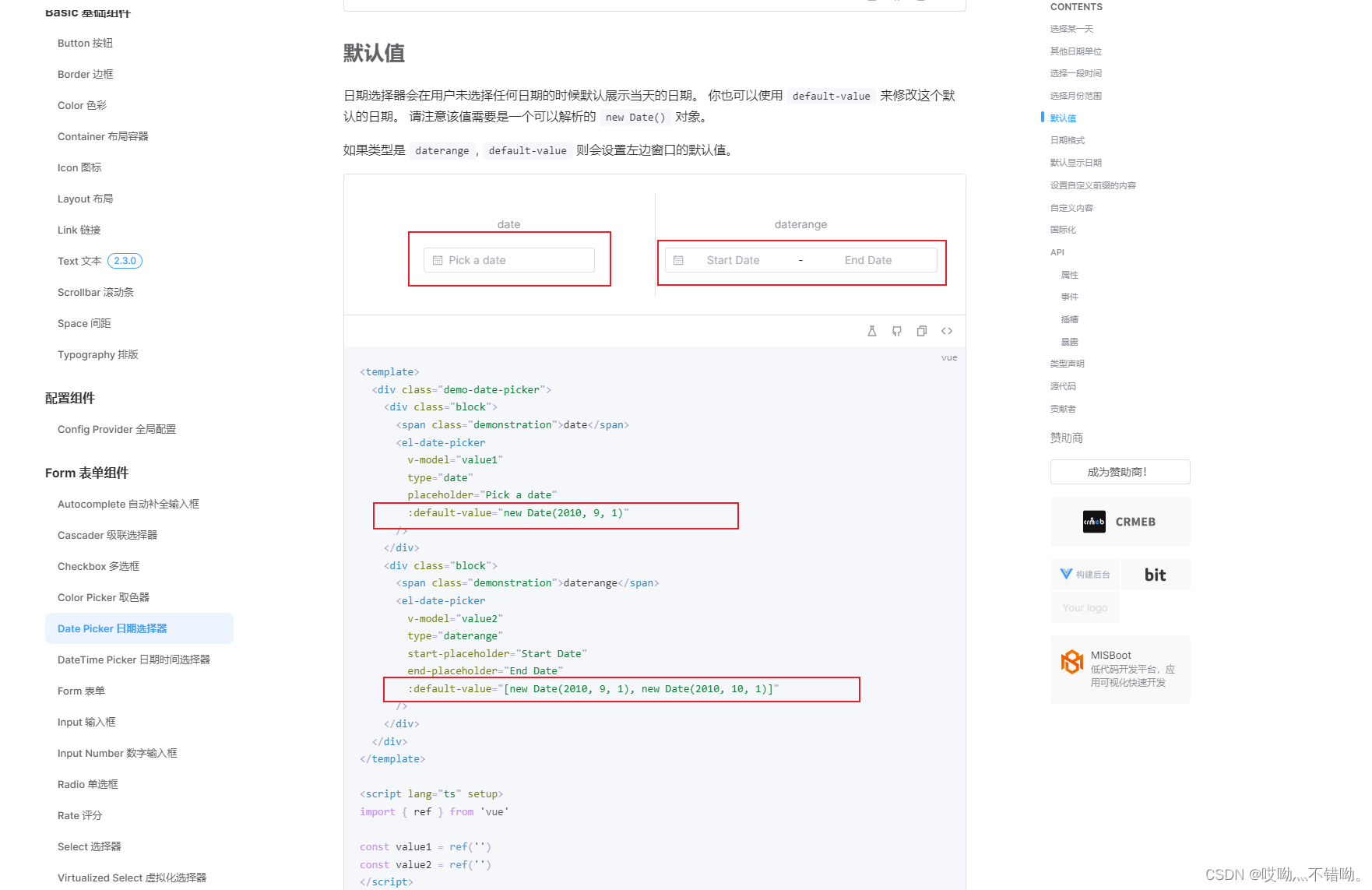
官网文档给出的示例默认值也是没有没显示的。

找了很多方法,最终是给v-model="defaultTime"绑定初始值,如下代码,需要的可以改一下
<el-date-picker class="top_select" v-model="defaultTime" type="daterange" unlink-panels range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" :shortcuts="shortcuts" style="margin-right: 16px" :default-time="defaultTime" @change="timeChange" />
// 获取当前日期时间对象
const currentDate = new Date();
const currentYear = currentDate.getFullYear();
const currentMonth = currentDate.getMonth();
const currentDay = currentDate.getDate();
const defaultTime = ref<[Date, Date]>([new Date(currentYear, 0, 1, 0, 0, 0), new Date(currentYear, currentMonth, currentDay, 23, 59, 59)]);
// 但是拿到的时间需要处理成自己想要的数据 这个是我想要的年月日时分秒
const formatDate = (date: any) => {
var year = date.getFullYear();
var month = ("0" + (date.getMonth() + 1)).slice(-2);
var day = ("0" + date.getDate()).slice(-2);
var hours = ("0" + date.getHours()).slice(-2);
var minutes = ("0" + date.getMinutes()).slice(-2);
var seconds = ("0" + date.getSeconds()).slice(-2);
return year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds;
}
const formatDateStartDateTime = formatDate(new Date(defaultTime.value[0].toLocaleString()));
const formatDateEndDateTime = formatDate(new Date(defaultTime.value[1].toLocaleString()));
console.log(formatDateStartDateTime, formatDateEndDateTime);
希望可以帮助到大家。
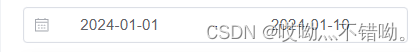
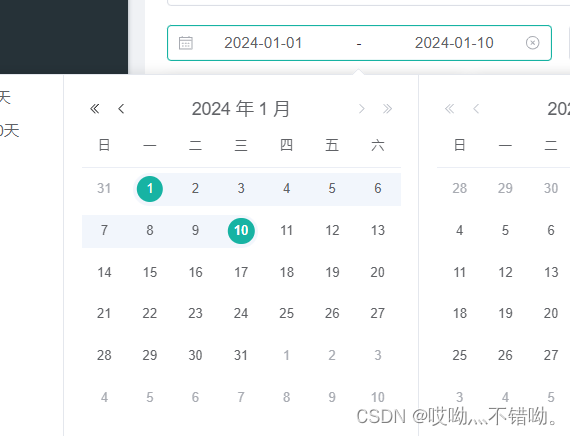
最终效果如下


文章来源:https://blog.csdn.net/weixin_52583582/article/details/135503694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【网络技术】【Kali Linux】Wireshark嗅探(三)用户数据报(UDP)协议
- JavaScript-数组-笔记
- HOOPS 用于CAM案例:支持多种CAD文件格式,帮助CAMESPRIT收获多行业客户
- Python获取当前日期的所属信息
- NSIS卸载软件---阻塞执行exe
- 金蝶云星空执行部署包后业务对象会被标记上部署包的开发码
- Spring上下文之support模块DefaultLifecycleProcessor
- react pwa应用示例
- AIOps探索 | 基于大模型构建高效的运维知识及智能问答平台(2)案例分享
- 【十一】【C++\动态规划】1218. 最长定差子序列、873. 最长的斐波那契子序列的长度、1027. 最长等差数列,三道题目深度解析